
resize 属性の役割: ユーザーが要素のサイズを変更するかどうかを指定します。値が "none" の場合、ユーザーは要素のサイズを調整できません。値が "both" の場合、要素の高さと幅を調整できます。「horizontal」の値は要素の幅を調整し、「vertical」の値は要素の高さを調整します。

このチュートリアルの動作環境: Windows7 システム、css3 バージョン、Dell G3 コンピューター。
チュートリアルの推奨事項: css ビデオ チュートリアル
css のサイズ変更属性
サイズ変更属性は、ユーザーが要素のサイズを変更するかどうかを指定する CSS3 プロパティ。
注:size 属性は、他の要素のオーバーフロー値が「表示」されるかどうかを計算するのに適しています。

構文
resize: none|both|horizontal|vertical;
属性値:
none: ユーザーは要素のサイズを変更できません。
両方: ユーザーは要素の高さと幅を調整できます。
horizontal: 要素の幅はユーザーが調整できます。
vertical: ユーザーは要素の高さを調整できます。
注: この属性を有効にするには、要素のオーバーフロー属性を設定する必要があります。値は、自動、非表示、またはスクロールです。
例: ユーザーがサイズを変更できるようにする div 要素を指定します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div
{
border:2px solid;
padding:10px 40px;
width:300px;
resize:both;
overflow:auto;
}
</style>
</head>
<body>
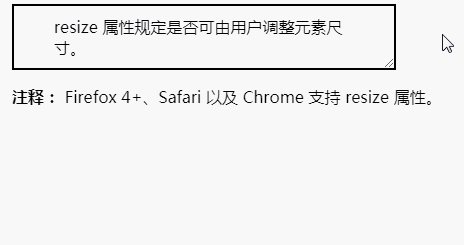
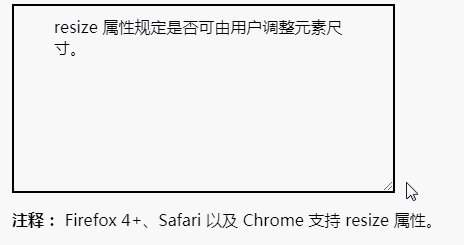
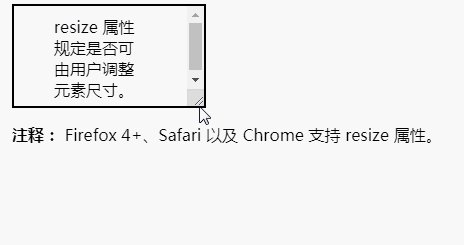
<div>resize 属性规定是否可由用户调整元素尺寸。</div>
<p><b>注释:</b> Firefox 4+、Safari 以及 Chrome 支持 resize 属性。</p>
</body>
</html>レンダリング:

#詳細 プログラミング関連の場合知識については、プログラミング教育をご覧ください。 !
以上がCSSのresize属性の用途は何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



