Angular に関する典型的な面接の質問 12 選

Angular 現在最も人気のあるフロントエンド フレームワークとして、フロントエンド開発者からは一般に歓迎されています。 Angular を初めて使用する場合でも、Angular 開発経験のある開発者であっても、この記事にある 12 の古典的な面接の質問を理解することは、Angular 2 の知識と概念を深く理解し、学習するための優れた方法になります。
この記事では、Angular 2 の多くの重要な概念について説明します。また、Angular の理解を評価するための詳細な読み物と自己検査テストも添付されています。
推奨される関連チュートリアル: 「angular チュートリアル 」
Angular Classic の質問と拡張資料
1. Angular 2 アプリケーションのライフサイクル フックとは何ですか?
Angular 2 コンポーネント/ディレクティブにはライフサイクル イベントがあり、@angular/core によって管理されます。 @angular/core はコンポーネントを作成してレンダリングし、その子孫を作成してレンダリングします。 @angular/core のデータ バインディング プロパティが変更されると、処理が変更され、DOM から削除する前にそのテンプレートが破棄されます。 Angular は、必要に応じてライフ サイクルに分岐して操作を実行できる一連のライフ サイクル フック (特別なイベント) を提供します。コンストラクターは、すべてのライフサイクル イベントの前に実行されます。各インターフェイスには、ng という接頭辞が付いたフック メソッドがあります。たとえば、ngOnint インターフェイスの OnInit メソッドは、このメソッドをコンポーネントに実装する必要があります。
一部のイベントはコンポーネント/ディレクティブに適用できますが、いくつかのイベントはコンポーネントにのみ適用できます。
- ngOnChanges: Angular が現在および以前のオブジェクト値を受け取るデータバインドされたプロパティを設定するときに応答します。
- ngOnInit: 最初の ngOnChange トリガーの後、コンポーネント/ディレクティブを初期化します。これは、バックエンド サービスからテンプレートのデータを取得するために最も一般的に使用される方法です。
- ngDoCheck: Angular コンテキストの変更を検出して実行します。変更検出が実行されるたびに呼び出されます。
- ngOnDestroy: Angular がディレクティブ/コンポーネントを破棄する前にクリアします。オブザーバブルのサブスクライブを解除し、イベント ハンドラーを解除して、メモリ リークを回避します。
コンポーネント固有のフック:
- ngAfterContentInit: コンポーネントのコンテンツが初期化されました
- ngAfterContentChecked: ビューに投影されたバインディングを Angular の外部でチェックします。コンテンツ。
- ngAfterViewInit: Angular がコンポーネントのビューを作成した後。
- ngAfterViewChecked: Angular がコンポーネント ビューのバインディングをチェックした後。
2. Angular 1 を使用する場合と比較して、Angular 2 を使用する利点は何ですか?
Angular 2 は単なる言語ではなくプラットフォームです
-
速度とパフォーマンスの向上
よりシンプルな依存関係の注入
モジュール式、クロスプラットフォーム
ES6 と Typescript の利点を備えています。
- #遅延読み込み機能による柔軟なルーティング
- 学習が容易になりました
3. Angular 2 ではルーティングはどのように機能しますか?
ルーティングは、ユーザーがビュー/コンポーネント間を移動できるようにするメカニズムです。 Angular 2 はルーティングを簡素化し、モジュール レベルでの構成と定義の柔軟性を提供します (遅延読み込み)。 Angular アプリケーションにはルーター サービスの単一インスタンスがあり、URL が変更されるたびに、対応するルートがルート構成配列と照合されます。一致が成功すると、リダイレクトが適用され、その時点でルーターは、ルーターの現在の状態を含む ActivatedRoute オブジェクトのツリーを構築します。リダイレクトする前に、ルーターはガード (CanActivate) を実行して新しい状態が許可されているかどうかを確認します。ルート ガードは、ルーターがルートの承認をチェックするために実行するインターフェイス メソッドにすぎません。保護が実行されると、ルーティング データが解析され、必要なコンポーネントを詳細情報:
- https://www.codeproject.com/Articles/1164813/Angular-Routing
- https://vsavkin.com/angular-2-router-d9e30599f9ea#.kt4z1v957
4. イベント エミッターとは何ですか? Angular 2 ではどのように機能しますか?
Angular 2 には、Angular 1 とは異なり、双方向ダイジェスト サイクルがありません。 Angular 2 では、コンポーネントで発生した変更は常に、現在のコンポーネントからそのすべての子コンポーネントに伝播されます。子コンポーネントへの変更をその親コンポーネントの階層に反映する必要がある場合は、イベント エミッター API を使用してイベントを発行できます。
つまり、EventEmitter は @angular/core モジュールで定義されたクラスであり、カスタム イベントを発行するためにコンポーネントとディレクティブによって使用されます。
@output() somethingChanged = new EventEmitter();
somethingChanged.emit(value) メソッドを使用してイベントを発行します。これは通常、クラス内の値が変更されたときにセッターで使用されます。
サブスクリプション メソッドを使用すると、モジュールの任意のコンポーネントを通じてイベント発行サブスクリプションを実装できます。
myObj.somethingChanged.subscribe(val) => this.myLocalMethod(val));
多読:
- ##http://stackoverflow.com/questions/36076700/what-is-the -eventemitter の適切な使用 #https://angular.io/docs/ts/latest/api/core/index/EventEmitter-class.HTML
#5. Angular 2 アプリケーションでコードライザーを使用するにはどうすればよいですか? すべてのエンタープライズ アプリケーションは、より適切な方法でコードを維持するために、一連のコーディング規約とガイドラインに従っています。 Codelyzer は、事前定義されたコーディング ガイドラインに従っているかどうかを実行およびチェックするためのオープン ソース ツールです。 Codelyzer は、Angular プロジェクトと TypeScript プロジェクトに対してのみ静的コード分析を実行します。
Codelyzer は tslint 上で実行され、そのコーディング規約は通常 tslint.json ファイルで定義されます。 Codelyzer は、Angularcli または npm を通じて直接実行できます。 Visual Studio Code や Atom などのエディターも codelyzer をサポートしており、基本的なセットアップのみが必要です。
Visual Studio Code で Codelyzer をセットアップするには、[ファイル] > [オプション] > [ユーザー設定] で tslint ルールへのパスを追加します。
{
"tslint.rulesDirectory": "./node_modules/codelyzer",
"typescript.tsdk": "node_modules/typescript/lib"
}cli からコードが実行されます: ng lint。
npm からのコード実行: npm run lint
詳細情報:
- https :/ /github.com/mgechev/codelyzer
- https://www.youtube.com/watch?v=bci-Z6nURgE
##6. 遅延読み込みとは何ですか? Angular 2 で遅延読み込みを有効にするにはどうすればよいですか? ほとんどのエンタープライズ アプリケーションには、特定のビジネス ケースに対応するさまざまなモジュールが含まれています。アプリケーション コード全体をバンドルしてロードすると、最初の呼び出し時にパフォーマンスに大きなオーバーヘッドが生じます。遅延読み込みを使用すると、ユーザーが操作しているモジュールのみを読み込むことができ、残りは実行時にオンデマンドで読み込まれます。
遅延読み込みでは、コードを複数のパッケージに分割し、オンデマンドで読み込むことで、アプリケーションの初期読み込みプロセスを高速化します。
すべての Angular アプリケーションには、AppModule と呼ばれるメイン モジュールが必要です。コードは、アプリケーションのビジネス ケースに基づいて、さまざまなサブモジュール (NgModules) に分割する必要があります。
遅延読み込みを有効にした Plunkr の例:
- ルート モジュールで遅延読み込みモジュールをインポートまたは宣言する必要はありません。
- ルートを最上位ルート (app.routing.ts) に追加し、loadChildren を設定します。 loadChildren はルート フォルダーから絶対パスを取得します。 RouterModule.forRoot() はルート配列を取得し、ルーターを構成します。
- モジュール固有のルートをサブモジュールにインポートします。
- サブモジュールのルーティングでは、パスを空の文字列 "" (空のパス) として指定します。 RouterModule.forChild は再びルート配列を使用して、サブモジュール コンポーネントのルーターをロードして構成します。
- 次に、const ルートをエクスポートします: ModuleWithProviders = RouterModule.forChild(routes);
7. Angular の場合2 アプリケーションではどのようなセキュリティ脅威に注意を払う必要がありますか? 他のクライアントや Web アプリケーションと同様に、Angular 2 アプリケーションもセキュリティ リスクを軽減するためにいくつかの基本ガイドラインに従う必要があります。
- コンポーネントに動的 HTML コンテンツを使用または挿入することは避けてください。
- 外部 HTML を使用する場合、つまりデータベースまたはアプリケーションの外部から使用する場合は、それをクリーンアップする必要があります。
- 信頼できるものでない限り、アプリケーションに外部 URL を含めないでください。信頼できない限り、URL リダイレクトは避けてください。
- AOT コンパイルまたはオフライン コンパイルの使用を検討してください。
API を制限し、既知または安全な環境/ブラウザを使用するアプリを選択することで、XSRF 攻撃を防ぎます。
詳細情報:https://angular.io/docs/ts/latest/guide/security.HTML#!#best -実践
8. パフォーマンスを向上させるために Angular 2 アプリケーションを最適化するにはどうすればよいですか?
最適化は、アプリケーションの種類やサイズ、その他多くの要因によって異なります。ただし、一般的に、Angular 2 アプリケーションを最適化するときは、次のことを考慮します。
AOT コンパイルを検討します。
アプリケーションがバンドル、醜化、ツリーシェイキングを経ていることを確認してください。
アプリケーションに不要な import ステートメントがないことを確認してください。
未使用のサードパーティ ライブラリがアプリケーションから削除されていることを確認してください。
すべての依存関係と開発依存関係は明確に分離されています。
アプリケーションが大きい場合は、完全にバンドルされたアプリケーションの代わりに遅延読み込みを検討します。
続きを読む:
- ##https://medium.com/@areai51/ -your-angular2-app のパフォーマンス調整の 4 段階-922ce5c1b294#.pw4m2srmr
- https://www.lucidchart.com/techblog/2016/ 05 /04/angular-2-best-practices-change-detector-performance/
9. エディターの警告なしでカスタム タイプを実装するにはどうすればよいですか?
ほとんどの場合、サードパーティ ライブラリには型定義用の .d.ts ファイルが付属しています。場合によっては、既存の型に追加のプロパティを提供して拡張する必要がある場合や、TypeScript の警告を回避するために他の型を定義する必要がある場合もあります。 外部ライブラリの型定義を拡張する必要がある場合、node_modules または既存の型定義フォルダーに変更を加える代わりに、「カスタム タイプ」フォルダーという名前の新しいファイルを作成して、すべてのデータを保存するのが良い方法です。カスタムタイプ。 アプリケーション (JavaScript/Typescript) オブジェクトのタイプを定義するには、アプリケーションの対応するモジュールのモデル フォルダーでインターフェイスとエンティティ クラスを定義する必要があります。 これらの場合、独自の「.d.ts」ファイルを作成して型を定義または拡張できます。詳細な読み方:
- https://www.typescriptlang.org/docs/handbook/declaration-merging .HTML
- https://typescript.codeplex.com/wikipage?title=定義 (.d.ts) ファイルの記述
- http ://stackoverflow.com/questions/32948271/extend-interface-define-in-d-ts-file
10. Shadow DOM とは何ですか? Angular 2 のパフォーマンス向上にどのように役立ちますか?
Shadow DOM は、開発者が独自の HTML マークアップ、CSS スタイル、JavaScript をカプセル化できる HTML 仕様の一部です。 Shadow DOM を他のテクノロジーと併用すると、開発者は独自の第 1 レベルのタグ、Web コンポーネント、
シャドウ DOM は本質的に静的であり、開発者がアクセスできないため、適切な候補です。 DOM はキャッシュされるため、ブラウザーでのレンダリングが高速になり、パフォーマンスが向上します。さらに、Shadow DOM は比較的適切に管理できる一方で、Angular 2 アプリケーションへの変更を検出し、ビューの再描画を効率的に管理できます。
詳細資料:
https://developer.mozilla.org/en-US/docs/Web /Web_Components/Shadow_DOM
https://glazkov.com/2011/01/14/what-the-heck-is-shadow-dom/
##https://code.tutsplus.com/tutorials/intro-to-shadow-dom--net-34966
11. とはAOTコンピレーション?その利点と欠点は何ですか?
AOT コンパイルは、Ahead Of Time コンパイルの略で、ビルド時に Angular コンパイラーが Angular コンポーネントとテンプレートをネイティブ JavaScript と HTML にコンパイルします。コンパイルされた HTML と JavaScript は Web サーバーにデプロイされるため、ブラウザーはコンパイルとレンダリングの時間を節約できます。 ######アドバンテージ:###
ダウンロードの高速化: アプリケーションはすでにコンパイルされているため、多くの Angular コンパイラー関連ライブラリをバンドルする必要がなくなり、アプリケーション バンドルが小さくなるため、アプリケーションのダウンロードが高速になります。
HTTP リクエストの削減: アプリケーションが遅延読み込みをサポートするようにバンドルされていない場合 (または何らかの理由で)、関連付けられた HTML および CSS ごとに個別のサーバー リクエストが発生します。ただし、プリコンパイルされたアプリケーションはすべてのテンプレートとスタイルをコンポーネントに合わせて調整するため、サーバーへの Http リクエストの数は少なくなります。
レンダリングの高速化: アプリケーションが AOT コンパイルされていない場合、アプリケーションが完全にロードされると、ブラウザーでコンパイル プロセスが実行されます。これには、必要なコンポーネントがすべてダウンロードされるのを待ってから、コンパイラーがアプリケーションをコンパイルするのに時間がかかるのを待つ必要があります。 AOT コンパイルを使用すると、最適化を実現できます。
ビルド時にエラーを検出: プリコンパイルにより、多くのコンパイル時エラーが検出され、アプリケーションの安定性が向上します。
欠点:
HTML と CSS にのみ適用され、他のファイル タイプには前のビルド手順が必要です
-
監視モードはありません。手動で実行し (bin/ngc-watch.js)、すべてのファイルをコンパイルする必要があります。
ブートストラップ ファイルの AOT バージョンを維持する必要があります (そうではありません) cli などのツールを使用する場合に必要です)
コンパイルする前に、クリーンアップ手順が必要です
#詳細情報: https:/ /angular.io/docs/ts/latest/cookbook/aot-compiler.HTML
12.Observable と Promise の主な違いは何ですか?
Stack Overflow との違い:
Promise は、非同期操作が完了または失敗したときに単一のイベントを処理します。
Observable は (多くの言語で) Stream に似ており、各イベントに対してコールバック関数が呼び出されたときに 0 個以上のイベントを渡すことができます。 Observable は Promise の機能だけでなく他の機能も提供するため、一般に Promise よりも人気があります。 Observable を使用すると、0、1、またはそれ以上のイベントを処理できます。それぞれの場合に同じ API を使用できます。 Observable はキャンセル可能であり、これにも Promise よりも利点があります。 Observable のサブスクライバーは、サーバーへの HTTP リクエストの結果またはその他の非同期操作が不要になった場合にサブスクライブを解除でき、通知や結果が必要ない場合でも、Promise は最終的に成功または失敗のコールバックを呼び出します。それは提供します。 Observable は、map、forEach、reduce などの配列のような演算子に加えて、非常に使いやすい retry() や restart() などの強力な演算子を提供します。
Promises vs Observables
-
Promises:
1. 戻る単一の値
2. キャンセルできません
- #Observables:1. 複数の値を使用できます2. キャンセル可能3. マップ、フィルター、リデュースなどの演算子をサポート4. ES 2016 で提案された機能5. リアクティブ拡張機能を使用します ( RxJS )6. 時間の変化に応じて配列メンバーを非同期に取得できる
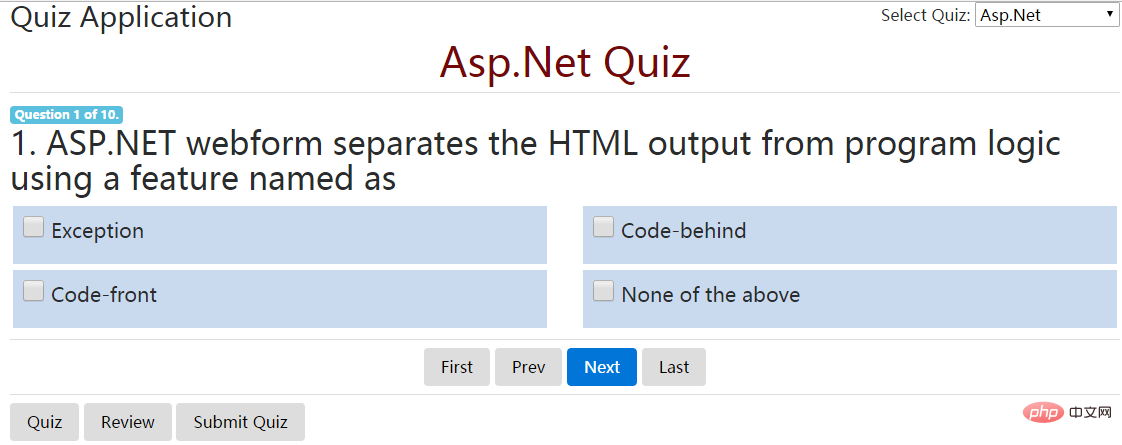
自己検査クイズ
Angular について学習しましたが、Angular をどの程度マスターしたか知りたくありませんか?興味のある学生は、特定の要件を備えた「応答システム アプリケーション」の構築を試すことができます。- これには 3 つのコンポーネントがあります: テスト ビュー、レビュー結果、結果の表示
- 受け入れ json 質問する事前定義された形式では、サーバーから事前定義された形式で json を送信できます。Angular2 テスト アプリケーションは、クライアント上に応答インターフェイスを表示する必要があります。

プログラミング関連の知識について詳しくは、プログラミング教育をご覧ください。 !
以上がAngular に関する典型的な面接の質問 12 選の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 24
24
 96
96
 Angular のメタデータとデコレータについて話しましょう
Feb 28, 2022 am 11:10 AM
Angular のメタデータとデコレータについて話しましょう
Feb 28, 2022 am 11:10 AM
この記事では、Angular の学習を継続し、Angular のメタデータとデコレータを理解し、それらの使用法を簡単に理解します。
 Angular Learning State Manager NgRx の詳細な説明
May 25, 2022 am 11:01 AM
Angular Learning State Manager NgRx の詳細な説明
May 25, 2022 am 11:01 AM
この記事では、Angular のステートマネージャー NgRx について深く理解し、NgRx の使用方法を紹介します。
 Ubuntu 24.04 に Angular をインストールする方法
Mar 23, 2024 pm 12:20 PM
Ubuntu 24.04 に Angular をインストールする方法
Mar 23, 2024 pm 12:20 PM
Angular.js は、動的アプリケーションを作成するための無料でアクセスできる JavaScript プラットフォームです。 HTML の構文をテンプレート言語として拡張することで、アプリケーションのさまざまな側面を迅速かつ明確に表現できます。 Angular.js は、コードの作成、更新、テストに役立つさまざまなツールを提供します。さらに、ルーティングやフォーム管理などの多くの機能も提供します。このガイドでは、Ubuntu24 に Angular をインストールする方法について説明します。まず、Node.js をインストールする必要があります。 Node.js は、ChromeV8 エンジンに基づく JavaScript 実行環境で、サーバー側で JavaScript コードを実行できます。ウブにいるために
 Angular のサーバーサイド レンダリング (SSR) について説明する記事
Dec 27, 2022 pm 07:24 PM
Angular のサーバーサイド レンダリング (SSR) について説明する記事
Dec 27, 2022 pm 07:24 PM
Angular Universal をご存知ですか?これは、Web サイトがより優れた SEO サポートを提供するのに役立ちます。
 フロントエンド開発に PHP と Angular を使用する方法
May 11, 2023 pm 04:04 PM
フロントエンド開発に PHP と Angular を使用する方法
May 11, 2023 pm 04:04 PM
インターネットの急速な発展に伴い、フロントエンド開発テクノロジーも常に改善され、反復されています。 PHP と Angular は、フロントエンド開発で広く使用されている 2 つのテクノロジーです。 PHP は、フォームの処理、動的ページの生成、アクセス許可の管理などのタスクを処理できるサーバー側スクリプト言語です。 Angular は、単一ページ アプリケーションの開発やコンポーネント化された Web アプリケーションの構築に使用できる JavaScript フレームワークです。この記事では、PHPとAngularをフロントエンド開発に使用する方法と、それらを組み合わせる方法を紹介します。
 Angular + NG-ZORRO でバックエンド システムを迅速に開発
Apr 21, 2022 am 10:45 AM
Angular + NG-ZORRO でバックエンド システムを迅速に開発
Apr 21, 2022 am 10:45 AM
この記事では、Angular の実践的な経験を共有し、angualr と ng-zorro を組み合わせてバックエンド システムを迅速に開発する方法を学びます。
 Angular で Monaco エディターを使用する方法の簡単な分析
Oct 17, 2022 pm 08:04 PM
Angular で Monaco エディターを使用する方法の簡単な分析
Oct 17, 2022 pm 08:04 PM
Angularでモナコエディタを使用するにはどうすればよいですか?以下の記事は、最近業務で使用したangularでのmonaco-editorの使い方を記録したものですので、皆様のお役に立てれば幸いです。
 Angular の独立したコンポーネントの簡単な分析とその使用方法を説明します。
Jun 23, 2022 pm 03:49 PM
Angular の独立したコンポーネントの簡単な分析とその使用方法を説明します。
Jun 23, 2022 pm 03:49 PM
この記事では、Angular の独立コンポーネント、Angular で独立コンポーネントを作成する方法、および既存のモジュールを独立コンポーネントにインポートする方法について説明します。




