
JSP CSS 画像が表示されない場合の解決策: まず、作成した img ファイル ディレクトリに画像をインポートし、次に CSS のコードを「background-image: url(img/flight.jpg);」に変更します。それ。

このチュートリアルの動作環境: Windows7 システム、Java8.0&&css3 バージョン、Dell G3 コンピューター。
推奨: 「css ビデオ チュートリアル 」
ソリューション
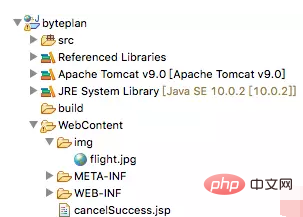
1. まず、事前に構築されたファイルに画像をインポートします。図に示すように、img ファイル ディレクトリ:

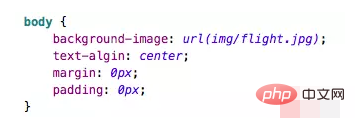
2. img フォルダーと jsp ファイルは同じディレクトリにあるため、CSS のコード部分は次のように記述する必要があります。これ:

メイン部分:background-image: url(img/flight.jpg);
他の 3 行は無関係な内容なので無視してください。 。
プログラミング関連の知識について詳しくは、プログラミング教育をご覧ください。 !
以上がjsp css画像が表示されない場合はどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




