
CSS で画像の翻訳を設定する方法: 1. 「translate(x,y)」属性を使用して、要素を x 軸方向と y 軸方向に同時に移動します。2.要素をx軸方向のみに移動させるには「translate X(x)」属性を使用します; 3. 要素をy軸方向のみに移動させるには「translateY(y)」属性を使用します。

このチュートリアルの動作環境: Windows7 システム、HTML5&&CSS3 バージョン、Dell G3 コンピューター。
推奨: css ビデオ チュートリアル
翻訳の定義: 要素は元の位置から直線的に移動します。
CSS では、img 画像要素の Transform 属性を使用して画像の変換を設定できます。
Transform プロパティは、要素に 2D または 3D 変換を適用します。このプロパティを使用すると、要素の回転、拡大縮小、移動、傾斜などを行うことができます。
平行移動には 3 つのケースがあります。
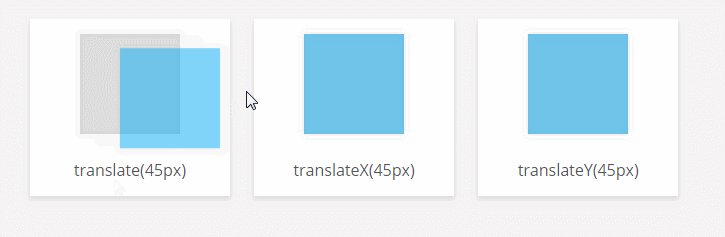
translate (x, y) は x 軸方向と y 軸方向に同時に移動します。
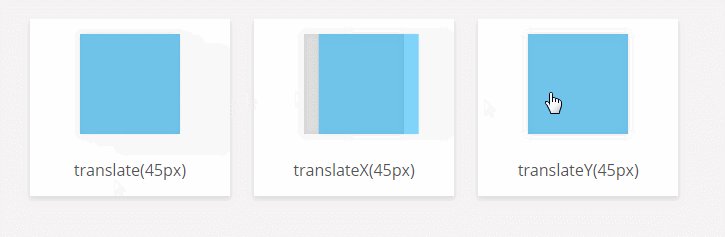
translate X (x) のみが移動します。 x 軸方向
translateY(y) は y 軸方向にのみ移動します
例:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>平移</title>
<style>
*, *:after, *:before {
box-sizing: border-box;
}
body {
background: #F5F3F4;
margin: 0;
padding: 10px;
font-family: 'Open Sans', sans-serif;
text-align: center;
}
.card {
display: inline-block;
margin: 10px;
background: #fff;
padding: 15px;
min-width: 200px;
box-shadow: 0 3px 5px #ddd;
color: #555;
}
.card .box {
width: 100px;
height: 100px;
margin: auto;
background: #ddd;
cursor: pointer;
box-shadow: 0 0 5px #ccc inset;
}
.card .box .fill {
width: 100px;
height: 100px;
position: relative;
background: #03A9F4;
opacity: .5;
box-shadow: 0 0 5px #ccc;
-webkit-transition: 0.3s;
transition: 0.3s;
}
.card p {
margin: 25px 0 0;
}
.translate:hover .fill {
-webkit-transform: translate(45px, 1em);
transform: translate(45px, 1em);
}
.translateX:hover .fill {
-webkit-transform: translateX(45px);
transform: translateX(45px);
}
.translateY:hover .fill {
-webkit-transform: translateY(45px);
transform: translateY(45px);
}
</style>
</head>
<body>
<!-- translate-->
<div class="card">
<div class="box translate">
<div class="fill"></div>
</div>
<p>translate(45px) </p>
</div>
<div class="card">
<div class="box translateX">
<div class="fill"></div>
</div>
<p>translateX(45px)</p>
</div>
<div class="card">
<div class="box translateY">
<div class="fill"></div>
</div>
<p>translateY(45px)</p>
</div>
</body>
</html>レンダリング:

プログラミング関連の知識については、プログラミング教育をご覧ください。 !
以上がCSSで画像の翻訳を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




