ミニプログラムは測位機能を実装するために緯度と経度の情報をどのように取得しますか?

目的: WeChat アプレットを使用して経度と緯度の情報を取得し、簡単な測位機能を実現します。
(学習ビデオ共有: プログラミングビデオ)
local
local.jsなどのページの下に単一のページを作成します。

local.wxml は次のとおりです
<view class="page-body">
<view class="page-body-form">
<text class="page-body-form-key">经度:</text>
<input class="page-body-form-value" type="text"
value="{{longitude}}" name="longitude"></input>
<text class="page-body-form-key">纬度:</text>
<input class="page-body-form-value" type="text"
value="{{latitude}}" name="latitude"></input>
<view class="page-body-buttons">
<button class="page-body-button" type="primary"
bindtap="getLocation">获取位置</button>
</view>
</view>
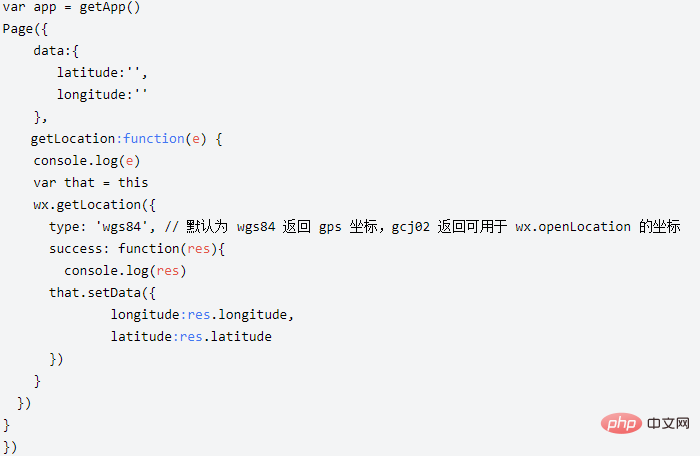
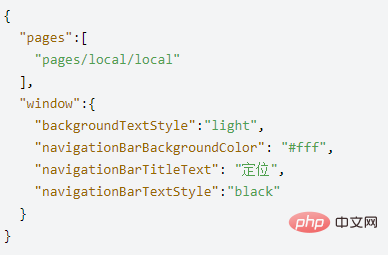
</view>app.json 内

ミニプログラム開発チュートリアル #
以上がミニプログラムは測位機能を実装するために緯度と経度の情報をどのように取得しますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7560
7560
 15
15
 1384
1384
 52
52
 84
84
 11
11
 28
28
 98
98
 Apple ワイヤレス イヤホンを紛失した場合の探し方_Apple ワイヤレス イヤホンの探し方
Mar 23, 2024 am 08:21 AM
Apple ワイヤレス イヤホンを紛失した場合の探し方_Apple ワイヤレス イヤホンの探し方
Mar 23, 2024 am 08:21 AM
1. まず、携帯電話で[検索]アプリを開き、デバイスインターフェイスのリストからデバイスを選択します。 2. 次に、場所を確認し、ルートをクリックしてそこに移動します。
 uniappで地図と位置情報機能を使用する方法
Oct 16, 2023 am 08:01 AM
uniappで地図と位置情報機能を使用する方法
Oct 16, 2023 am 08:01 AM
uniapp で地図および測位機能を使用する方法 1. 背景の紹介 モバイル アプリケーションの人気と測位技術の急速な発展により、地図および測位機能は現代のモバイル アプリケーションに不可欠な部分になりました。 uniapp は、Vue.js に基づいて開発されたクロスプラットフォーム アプリケーション開発フレームワークであり、開発者が複数のプラットフォームでコードを共有しやすくなります。この記事では、uniapp でのマップと位置決め関数の使用方法を紹介し、具体的なコード例を示します。 2. uniapp-amap コンポーネントを使用してマップ関数を実装します。
 WordPress プラグインを使用してインスタント位置情報機能を実装する方法
Sep 05, 2023 pm 04:51 PM
WordPress プラグインを使用してインスタント位置情報機能を実装する方法
Sep 05, 2023 pm 04:51 PM
WordPress プラグインを使用してインスタント位置情報機能を実現する方法 モバイルデバイスの普及に伴い、ますます多くの Web サイトが位置情報ベースのサービスを提供し始めています。 WordPress Web サイトでは、プラグインを使用して即時測位機能を実装し、訪問者に地理的位置に関連するサービスを提供できます。 1. 適切なプラグインを選択する WordPress プラグイン ライブラリには、地理位置情報サービスを提供する多くのプラグインから選択できます。ニーズと要件に応じて、適切なプラグインを選択することが、即時測位機能を実現する鍵となります。ここにいくつかあります
 WeChat ミニ プログラムにカードめくり効果を実装する
Nov 21, 2023 am 10:55 AM
WeChat ミニ プログラムにカードめくり効果を実装する
Nov 21, 2023 am 10:55 AM
WeChat ミニ プログラムでのカードめくり効果の実装 WeChat ミニ プログラムでは、カードめくり効果の実装は、ユーザー エクスペリエンスとインターフェイス インタラクションの魅力を向上させることができる一般的なアニメーション効果です。以下では、WeChat アプレットでカードめくりの特殊効果を実装する方法と、関連するコード例を詳しく紹介します。まず、ミニ プログラムのページ レイアウト ファイルに 2 つのカード要素を定義する必要があります。1 つは前面のコンテンツを表示するため、もう 1 つは背面のコンテンツを表示するためです。具体的なサンプル コードは次のとおりです: <!--index.wxml- ->&l
 アリペイ、希少文字ライブラリを収集・補完する「漢字拾い-希少文字」ミニプログラムを開始
Oct 31, 2023 pm 09:25 PM
アリペイ、希少文字ライブラリを収集・補完する「漢字拾い-希少文字」ミニプログラムを開始
Oct 31, 2023 pm 09:25 PM
10月31日の当サイトのニュースによると、今年5月27日、アント・グループは「漢字拾いプロジェクト」の立ち上げを発表し、最近新たな進展を迎えた:アリペイが「漢字拾い-珍しい文字」ミニプログラムを開始協会からコレクションを収集する レア文字は、レア文字ライブラリを補完し、アリペイでのレア文字入力方法の改善に役立つように、レア文字に異なる入力エクスペリエンスを提供します。現在、ユーザーは「漢字ピックアップ」「珍文字」などのキーワードで検索することで「珍文字」アプレットに入ることができる。ミニプログラムでは、ユーザーがシステムで認識・入力されなかった珍しい文字の画像を送信し、確認後、Alipay のエンジニアがフォントライブラリに追加エントリを作成します。当サイトでは、発音が不明瞭な珍しい単語を対象とした最新の単語分割入力方法をミニプログラムで体験できることに注目しました。ユーザー解体
 uniapp がミニ プログラムと H5 の間で迅速な変換を実現する方法
Oct 20, 2023 pm 02:12 PM
uniapp がミニ プログラムと H5 の間で迅速な変換を実現する方法
Oct 20, 2023 pm 02:12 PM
uniapp がミニ プログラムと H5 の間で迅速な変換を実現するには、具体的なコード例が必要ですが、近年、モバイル インターネットの発展とスマートフォンの普及に伴い、ミニ プログラムと H5 は不可欠なアプリケーション形式となっています。クロスプラットフォーム開発フレームワークとして、uniapp は一連のコードに基づいて小規模プログラムと H5 間の変換を迅速に実現し、開発効率を大幅に向上させます。この記事では、uniapp がミニ プログラムと H5 の間で迅速な変換を実現する方法と、具体的なコード例を紹介します。 1. uniapp uniaの紹介
 Amapで相手の携帯電話の位置を確認する方法 - Amapで相手の携帯電話の位置を確認する方法
Apr 01, 2024 pm 02:11 PM
Amapで相手の携帯電話の位置を確認する方法 - Amapで相手の携帯電話の位置を確認する方法
Apr 01, 2024 pm 02:11 PM
1. クリックして携帯電話の Amap 地図ソフトウェアに入ります。 2. 右下隅の「My」をクリックします。 3. をクリックしてファミリーマップを入力します。 4. 「マイファミリーマップの作成」をクリックします。 5. 作成が成功すると、招待コードが表示され、別の携帯電話と共有できます。
 位置情報の変更方法と住所変更方法
Mar 12, 2024 pm 09:52 PM
位置情報の変更方法と住所変更方法
Mar 12, 2024 pm 09:52 PM
私たちは、Taku APP が非常に信頼できるチャットおよびソーシャル プラットフォームであることをはっきりと知っています。これにより、誰でもオンラインで友達を作ることができます。ここで友達を作るいくつかの形式では、主に場所によって友達を作ることができます。ああ、とてもシンプルで直接的です。結局のところ、あなたの現在の位置情報が自動的に特定され、同じ都市に住む互いに近い友人とのマッチングがより適切になるため、誰もがより簡単にチャットでき、特別な気分になれます。他の場所にいるもっと多くの友達と知り合うために、誰もが自分の住所を変更するという考えを持っていますが、位置情報を変更する方法が分からず、それは非常に困難です。具体的なものも集めました




