

関連する推奨事項: 「JavaScript ビデオ チュートリアル 」
文字シーケンスを string と呼びます。これは、ほぼすべてのプログラミング言語に見られる基本的なタイプの 1 つです。ここでは、まだ知らないかもしれない JS 文字列に関する 10 の素晴らしいヒントを紹介します。
JS 文字列では単純な複製が可能です。文字列を手動でコピーするのとは異なり、文字列の # を使用できます。 ###方法。 <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>const laughing = &#39;小智&#39;.repeat(3)
consol.log(laughing) // "小智小智小智"
const eightBits = &#39;1&#39;.repeat(8)
console.log(eightBits) // "11111111"</pre><div class="contentsignin">ログイン後にコピー</div></div>
以前は、ライブラリの左パッドが主に使用されていました。ただし、現在では
padStart メソッドと SpadEnd メソッドを使用できます。どちらを選択するかは、文字列を先頭にパディングするか末尾にパディングするかによって異なります。 <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>// 在开头添加 "0",直到字符串的长度为 8。
const eightBits = &#39;001&#39;.padStart(8, &#39;0&#39;)
console.log(eightBits) // "00000001"
//在末尾添加“ *”,直到字符串的长度为5。
const anonymizedCode = "34".padEnd(5, "*")
console.log(anonymizedCode) // "34***"</pre><div class="contentsignin">ログイン後にコピー</div></div>
):<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>const word = &#39;apple&#39;
const characters = [...word]
console.log(characters) // ["a", "p", "p", "l", "e"]</pre><div class="contentsignin">ログイン後にコピー</div></div>
、これは常に期待どおりに動作するとは限りません。詳細については、次のヒントを参照してください。
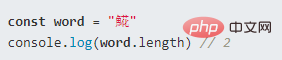
4. 文字列内の文字を計算する方法 属性を使用できます。 <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>const word = "apple";
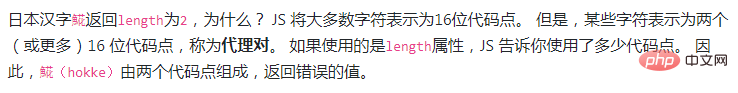
console.log(word.length) // 5</pre><div class="contentsignin">ログイン後にコピー</div></div>しかし、中国人にとって、この方法はあまり信頼できません。

#判断方法は、分割演算子記号 ( ...
...
## を使用します。
書記素クラスタ 
5. 文字列内の文字を反転する方法
メソッド、および Array.join メソッドを組み合わせるだけです。 <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>const word = "apple"
const reversedWord = [...word].reverse().join("")
console.log(reversedWord) // "elppa"</pre><div class="contentsignin">ログイン後にコピー</div></div>前と同様、いくつかの特殊なケースもあります。特殊なケースに遭遇した場合は、まず単語を 書記素クラスター に分割する必要があります。
6. 文字列の最初の文字を大文字にする方法
let word = 'apply' word = word[0].toUpperCase() + word.substr(1) console.log(word) // "Apple"
// This shows an alternative way
let word = "apple";
// 使用扩展运算符(`...`)拆分为字符
const characters = [...word];
characters[0] = characters[0].toUpperCase();
word = characters.join("");
console.log(word); // "Apple" は複数の区切り文字を同時に分割できるということです。これは、正規表現 <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>// 用逗号(,)和分号(;)分开。
const list = "apples,bananas;cherries"
const fruits = list.split(/[,;]/)
console.log(fruits); // ["apples", "bananas", "cherries"]</pre><div class="contentsignin">ログイン後にコピー</div></div>8 を使用して実現できます。 string 特定のシーケンス
const text = "Hello, world! My name is Kai!"
console.log(text.includes("Kai")); // true9. 文字列が特定のシーケンスで始まるか終わるかを確認する方法
const text = "Hello, world! My name is Kai!"
console.log(text.startsWith("Hello")); // true
console.log(text.endsWith("world")); // falseconst text = "I like apples. You like apples."
console.log(text.replace(/apples/g, "bananas"));
// "I like bananas. You like bananas."
console.log(text.replaceAll("apples", "bananas"));
// "I lik著者: Kai
翻訳アドレス: https://segmentfault.com/a/1190000038542256プログラミング関連の知識については、
プログラミング入門をご覧ください。 !
以上があなたが知らないかもしれない 10 の素晴らしい JS 文字列トリックの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。