
CSS でテキストを編集不可に設定する方法: 1. "οnfοcus=this.blur()" メソッドを通じてテキストを編集不可に設定します; 2. readonly 属性を使用して設定します入力フィールドを読み取り専用にします; 3. 無効属性を使用して設定します。入力要素を無効にするだけです。

このチュートリアルの動作環境: Windows7 システム、HTML5&&CSS3 バージョン、Dell G3 コンピューター。
推奨事項: css ビデオ チュートリアル
テキストを編集不可に設定する方法
方法 1: οnfοcus=this .blur( ) マウスを置けないときにフォーカスを離れる
<input type="text" name="input1" value="()" onfocus=this.blur()>
方法 2: readonly 属性を使用する
readonly 属性を使用して、入力フィールドが読み取り専用で非読み取り専用であることを指定します。 editable:
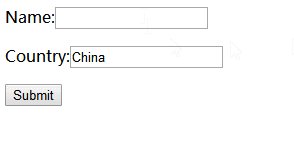
<html> <body> <form action="/example/html/form_action.asp" method="get"> <p>Name:<input type="text" name="email" /></p> <p>Country:<input type="text" name="country" value="China" readonly="true" /></p> <input type="submit" value="Submit" /> </form> </body> </html>
Rendering :

以上がCSSでテキストを編集不可に設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




