
CSS で画像を水平に配置する方法: 最初にすべての画像を囲む div を作成し、次に外側の div の垂直スクロール バーを非表示にし、水平スクロール バーを自動に設定し、最後に外側の白を設定します。 div -space 属性の値は nowrap です。

このチュートリアルの動作環境: Windows7 システム、HTML5&&CSS3 バージョン、Dell G3 コンピューター。
推奨: css ビデオ チュートリアル
css は画像を水平に配置します
以下はコード例を通じて直接紹介されます:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.wrap{
height: 130px;
overflow-x: auto;
overflow-y: hidden;
white-space: nowrap;
}
.b{
width: 200px;
height: 100px;
}
</style>
</head>
<body>
<div class="wrap">
<img class="b lazy" src="/static/imghw/default1.png" data-src="1.jpg" alt="" >
<img class="b lazy" src="/static/imghw/default1.png" data-src="1.jpg" alt="" >
<img class="b lazy" src="/static/imghw/default1.png" data-src="1.jpg" alt="" >
<img class="b lazy" src="/static/imghw/default1.png" data-src="1.jpg" alt="" >
<img class="b lazy" src="/static/imghw/default1.png" data-src="1.jpg" alt="" >
<img class="b lazy" src="/static/imghw/default1.png" data-src="1.jpg" alt="" >
<img class="b lazy" src="/static/imghw/default1.png" data-src="1.jpg" alt="" >
<img class="b lazy" src="/static/imghw/default1.png" data-src="1.jpg" alt="" >
<img class="b lazy" src="/static/imghw/default1.png" data-src="1.jpg" alt="" >
<img class="b lazy" src="/static/imghw/default1.png" data-src="1.jpg" alt="" >
<img class="b lazy" src="/static/imghw/default1.png" data-src="1.jpg" alt="" >
<img class="b lazy" src="/static/imghw/default1.png" data-src="1.jpg" alt="" >
<img class="b lazy" src="/static/imghw/default1.png" data-src="1.jpg" alt="" >
</div>
</body>
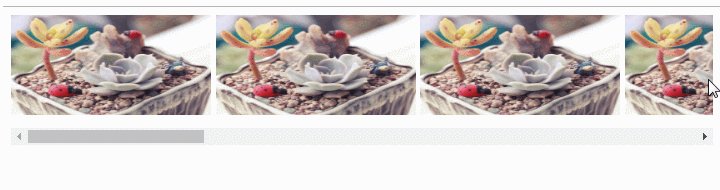
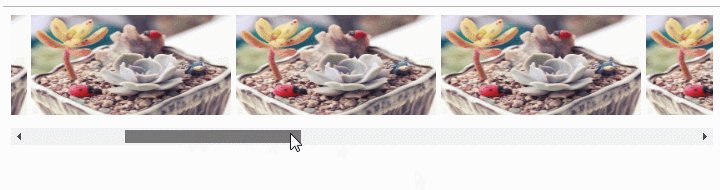
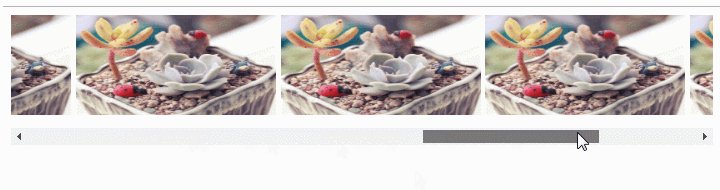
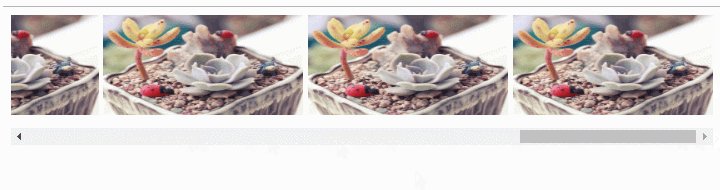
</html>レンダリング:

img タグは左にフローティングできず、外部コンテナは改行なしで追加する必要があることに注意してください。
以上がCSSで画像を横に並べる方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




