仮想domの原理:ネイティブjsやjqueryなどのライブラリを使ってDOMを操作する場合、ブラウザはDOMツリーの構築から全ての処理を実行するため、頻繁にDOMを操作すると無駄な計算が発生し、その結果、ページの途切れがユーザー エクスペリエンスに影響を及ぼしますが、Virtual DOM はこの問題をうまく解決できます。

#この記事の動作環境: Windows 7 システム、Dell G3 コンピューター。
仮想 DOM の原則:
1. 仮想 DOM が必要な理由
最初に、ブラウザ Web ページを読み込むためにどのようなプロセスを経験する必要があるか。ここではページ解析プロセスについてのみ説明し、ネットワーク要求プロセスについては考慮しません。
ブラウザ カーネルが HTML ファイルを取得した後、大まかに次の 5 つのステップに分かれます:
HTML 要素を解析し、dom ツリーを構築します
CSS を解析し、ページ CSS ルール ツリーを生成します (スタイル ルール)
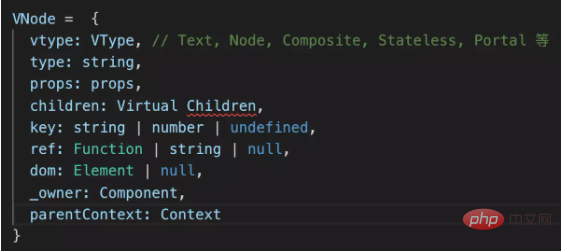
仮想 DOM は、JavaScript オブジェクトを使用して VNode を表現します。VNode の構造は次のとおりです:
仮想ノード (vNode) の構造

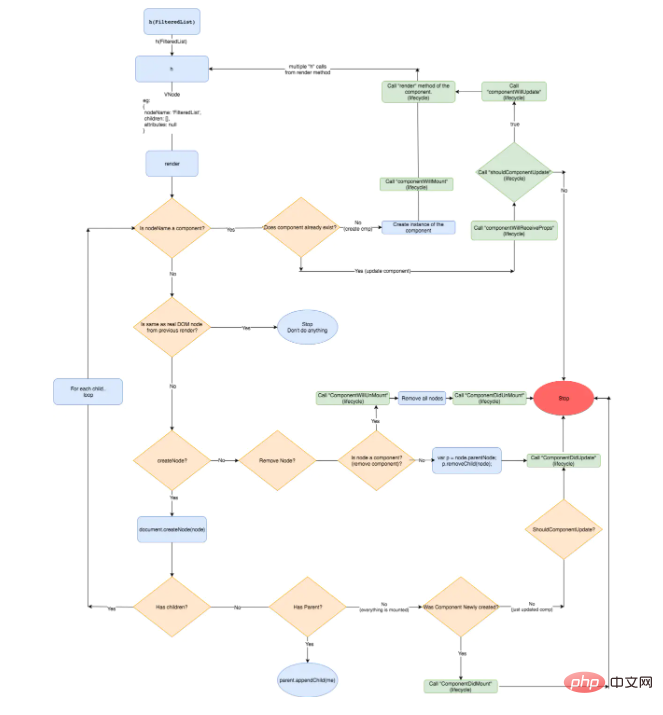
以下は仮想 DOM のアルゴリズム フローチャートです:
React Diff アルゴリズム
効率的な diff アルゴリズムにより、実際の DOM への変更を最小限に抑えることができます。ただし、標準の Diff アルゴリズムは O(n^3) の複雑さを必要とし、明らかにパフォーマンス要件を満たせません。インターフェイス全体を毎回更新するという目標を達成するには、アルゴリズムを最適化する必要があります。 React は、Web インターフェイスの特性に基づいて 2 つの単純な仮定を行い、Diff アルゴリズムの複雑さを直接 O(n) に軽減します。 1. 2 つの同一のコンポーネントは同様の DOM 構造を生成し、異なるコンポーネントは異なる DOM 構造を生成します; 2. 同じレベルの子ノードのグループの場合、一意の ID Make を渡すことができます。区別です。
アルゴリズムの最適化は React のインターフェイス全体のレンダリングの基礎であり、インターフェイス全体のレンダリングのパフォーマンスを保証します。
さまざまなノード タイプの比較ツリー間を比較するには、まず 2 つのノードを比較できる必要があります。React では、2 つの仮想 DOM ノードを比較します。その方法は次のとおりです。 2 つのノードが異なる場合に処理します。これは 2 つの状況に分けられます: (1) ノード タイプが異なる、(2) ノード タイプは同じだが属性が異なる。
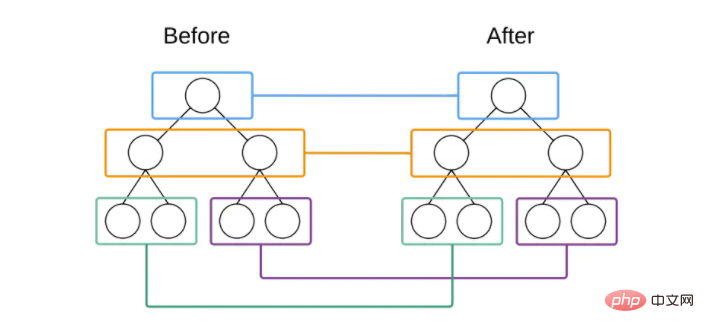
ノード タイプが異なります。元のノードを直接削除し、新しいノードを挿入します。 React の DOM Diff アルゴリズムは実際にはツリーをレイヤーごとに比較するだけであり、以下で説明するように 2 つのツリーは同じレベルのノードのみを比較します。
#React は、同じカラー ボックス内の DOM ノード、つまり同じ親ノードの下にあるすべての子ノードのみを比較します。ノードがもう存在しないことが判明した場合、そのノードとそのサブノードは完全に削除され、それ以上の比較には使用されません。このようにして、DOM ツリー全体の比較を完了するには、ツリーを 1 回走査するだけで済みます。同じタイプのノードの比較
React は、ノード変換を実現するためにプロパティをリセットします。
関連する無料学習の推奨事項: js ビデオ チュートリアル 、
jquery ビデオ チュートリアル以上がバーチャルダムの原理とは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。