Dreamweaver で Web ページを作成する手順: 1. [新規] をクリックし、ドキュメント タイプとして [HTML ドキュメント] を選択します; 2. [画像の挿入] をクリックして画像を挿入し、プロパティを呼び出して画像を描画します。ホットゾーン; 3. プロパティバー[ターゲット]にジャンプリンクを入力します; 4. [ブラウザでプレビュー]をクリックします。

このチュートリアルの動作環境: Windows7 システム、Dreamweaver2019 バージョン、DELL G3 コンピューター この方法は、すべてのブランドのコンピューターに適しています。
Dreamweaver で Web ページを作成する手順:
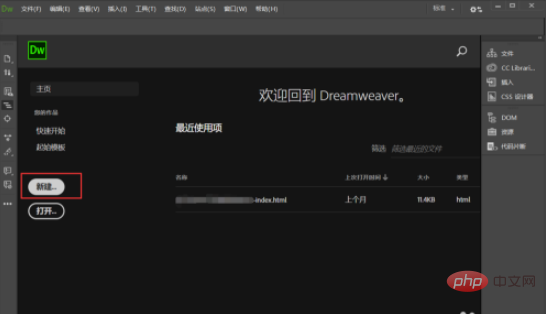
1. dw2019 を起動し、ソフトウェアのメイン インターフェイスの中央にある [新規] ボタンをクリックします。

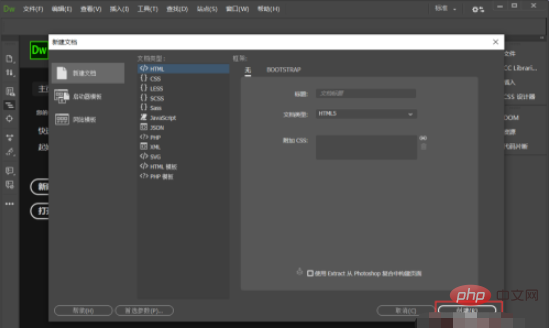
#2. [新しいドキュメント] ポップアップ ウィンドウで、ドキュメントの種類として [HTML ドキュメント] を選択し、[作成] をクリックします。

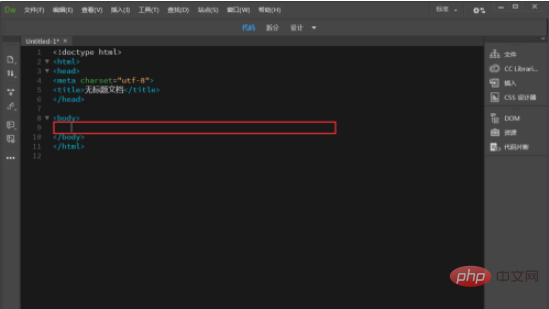
#3. Web ページのドキュメントを作成すると、Web ページのデフォルトのコードが表示されます。Web ページを編集するときは、[ で編集する必要があります。体]。

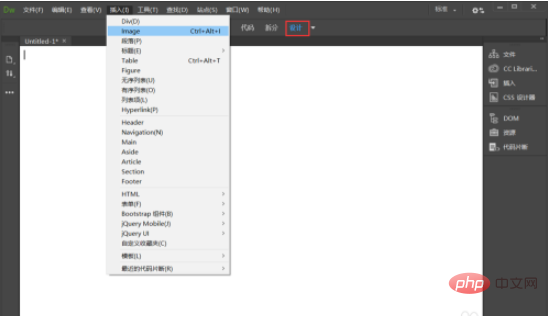
#4. 初心者は、dw を [デザイン] インターフェイスに設定すると、作業中に効果を確認しやすくなります。次に、[挿入]-[画像]をクリックして画像を挿入します。

#5. 私は初心者なので、Web ページから写真を切り取ることはしません。デザインしたWebデザインの下書き全体を直接挿入するので、Webページの効果を確認できます。ただし、全体図なので、小さな部分に個別にリンクを追加したい場合は、ホットゾーンを描画する必要があります。

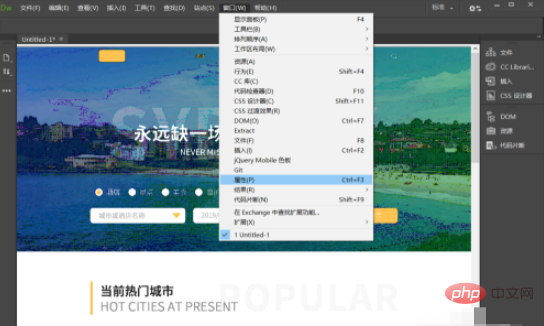
#6. ホット エリアを描画するには、最初にプロパティ ウィンドウを表示する必要があります。 [ウィンドウ]-[プロパティ]をクリックします。

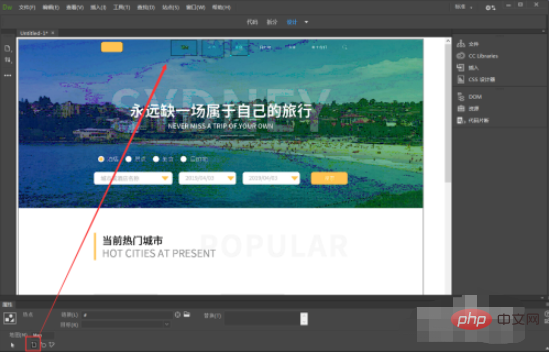
#7. クリックすると、ソフトウェアの下部にプロパティ バーが表示されますので、四角いホットエリアをクリックして、追加したい場所をクリック可能な範囲を描きます。リンク。

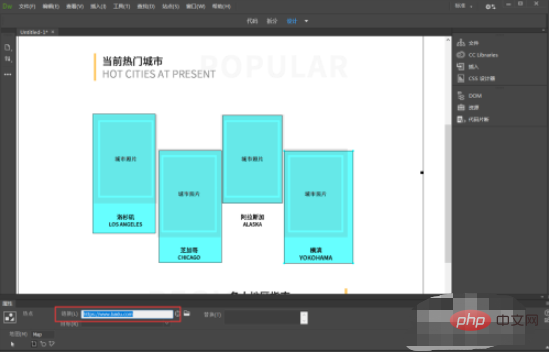
#8. 次に、先ほどの方法に従って、リンクを追加する必要がある他の場所にホット スポットを描画します。

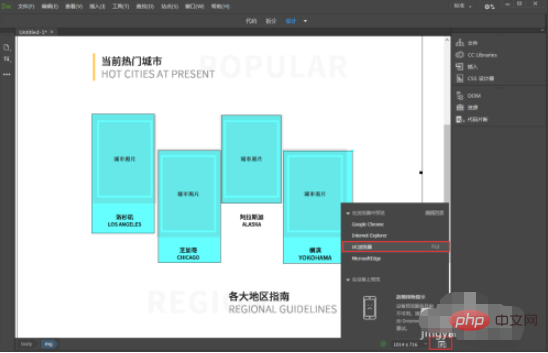
#9. 描画後、ホット スポットの 1 つをクリックし、[ターゲット] プロパティ バーにジャンプ リンクを入力します。すべてのリンクを追加したら、[ブラウザでプレビュー] をクリックします。ショートカットは F12


###プログラミングについてさらに詳しく知りたい場合は、php training
列に注目してください。
以上がDreamweaver で Web ページを作成する手順の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。