CSSを使用してすりガラス効果を実現するにはどうすればよいですか?
CSSを使用してすりガラス効果を実現するにはどうすればよいですか?次の記事では、CSSを使用してすりガラス効果を実現する方法を紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

実際、すりガラスのぼかし効果は技術的には比較的簡単で、CSS フィルターの blur 属性を使用するだけです。ただし、優れたすりガラス効果を実現するには、多くの細部に注意を払う必要があります。

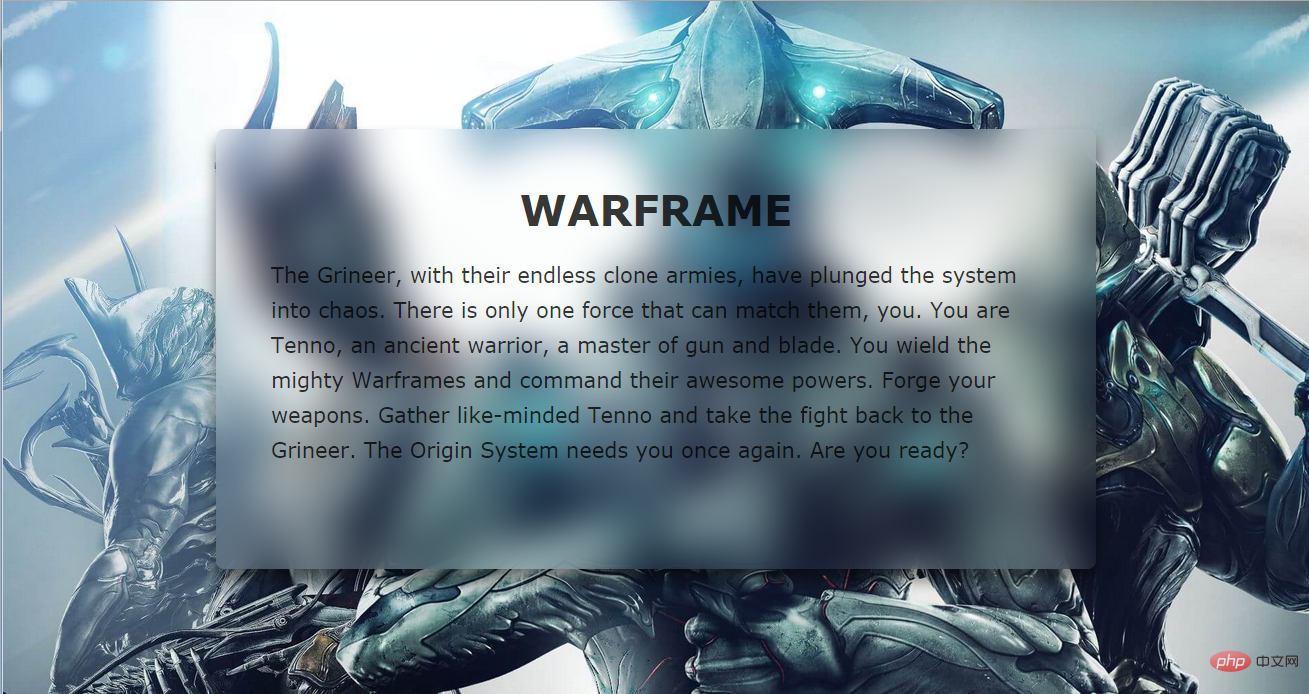
#たとえば、ページの中央にあるテキスト領域を変更する必要がある場合、上の図を曇りガラス効果に変換する場合、最初に思い浮かぶのは、それに透明度を設定し、ぼかしフィルターを追加することです:
.content {
background-color: rgba(0,0,0,0.3);
-webkit-filter: blur(2px);
-moz-filter: blur(2px);
-ms-filter: blur(2px);
-o-filter: blur(2px);
filter: blur(2px);
}しかし、生成される効果は次のとおりです:

この失敗例から 2 つの結論が得られます:
1. 要素に直接ブラーを使用すると、ブラーが発生します。テキストがぼやけないようにするには、ぼかし効果を個別に適用するための追加レイヤーの必要性を取り除きます。
2. ぼかし効果はその背後にある要素には適用されないため、コンテンツ領域を使用して背景と同じ背景画像を使用し、ぼかしをかける必要があります。
まずは最初の問題を解決しましょう:
もう 1 つのレベルを追加する方法は、要素の追加ではなく、疑似要素によって行われます。
.content {
z-index: 1;
}
.content:after {
content: '';
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: rgba(255,255,255,0.8);
z-index: -1;
}注意点が2つあり、擬似要素はホスト要素のサイズをwidth:100%、height:100%で継承できないため、コンテンツのサイズは;コンテンツの下に擬似要素を配置する場合はz-index:-1を設定し、背景画像に隠れないようにする場合はコンテンツにz-index:1を設定します。
効果:

##次に、コンテンツにも同じ設定を行います::背景画像の後。

上の図のように、同じbackground-positionとbackground-sizeを設定しても、画像の中央部分と背景サイズが同じになります。大きな背景はまだ正常に接合されていません。
この問題の解決策は非常に簡単で、background-attachment:fixed 属性を追加してぼかすだけです。
.content {
background-position: center top;
background-size: cover;
}
.content::after {
background-image: url(xxx.jpg);
background-position: center top;
background-size: cover;
background-attachment: fixed;
-webkit-filter: blur(20px);
-moz-filter: blur(20px);
-ms-filter: blur(20px);
-o-filter: blur(20px);
filter: blur(20px);
}
基本的に望んでいた効果が得られたことがわかります。唯一の欠点は、要素の端のぼかし効果が弱まっていることです。 。この問題を解決するために、擬似要素の範囲を拡張すると同時に、その効果がコンテンツの範囲を超えないようにするために、overflow:hidden 属性を設定します。
.content {
overflow: hidden;
}
.content::after {
margin: -30px;
}
こんな完璧なすりガラス効果が完成しました ブラウザウィンドウのサイズをいくら変えても、コンテンツ部分の背景画像はすべてbackground-attachment属性のおかげで、背景との接合が非常にうまくなります。
デモとソース コードのアドレス: https://darylxyx.github.io/Demo/blur/https://github. com /Darylxyx/css-collection/tree/master/blurプログラミング関連の知識については、
プログラミング学習 をご覧ください。 !
以上がCSSを使用してすりガラス効果を実現するにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 18
18
 20
20
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップの日付を確認する方法
Apr 07, 2025 pm 03:06 PM
ブートストラップの日付を確認する方法
Apr 07, 2025 pm 03:06 PM
ブートストラップの日付を確認するには、次の手順に従ってください。必要なスクリプトとスタイルを紹介します。日付セレクターコンポーネントを初期化します。 Data-BV-Date属性を設定して、検証を有効にします。検証ルール(日付形式、エラーメッセージなどなど)を構成します。ブートストラップ検証フレームワークを統合し、フォームが送信されたときに日付入力を自動的に検証します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。
 ブートストラップナビゲーションバーの設定方法
Apr 07, 2025 pm 01:51 PM
ブートストラップナビゲーションバーの設定方法
Apr 07, 2025 pm 01:51 PM
ブートストラップは、ナビゲーションバーをセットアップするための簡単なガイドを提供します。ブートストラップライブラリを導入してナビゲーションバーコンテナを作成するブランドアイデンティティの作成ナビゲーションリンクの作成他の要素の追加(オプション)調整スタイル(オプション)





