Dreamweaver を GitHub リポジトリにバインドする方法
この記事では、Dreamweaver を GitHub ウェアハウスにバインドする方法を説明します。一定の参考値があるので、困っている友達が参考になれば幸いです。

関連する推奨事項: 「dreamweaver チュートリアル 」
Dreamweaver での GitHub ウェアハウスのバインド
Git は無料です。オープンソースの分散バージョン管理システムで、大小を問わずあらゆるプロジェクトを機敏かつ効率的に処理できます。
教師 Liao Xuefeng の言葉を引用: 「
Git とは何ですか?
Git は、現在世界で最も先進的な分散バージョン管理システムです (誰も)。
Git とは何ですか?特徴? 簡単に言えば、ハイエンドで高級感があります!
それでは、バージョン管理システムとは何ですか?
Microsoft Word を使用して長い記事を書いたことがある人なら、これを使用したことがあるはずです。経験:
段落を削除したいが、将来復元できないのではないかと心配な場合はどうすればよいですか? まず「現在のファイルを保存する」という方法があります。 「として...」という名前で新しい Word ファイルを作成し、ある程度変更してから、「名前を付けて保存...」という新しいファイルを作成し、このように変更を続け、最終的に Word 文書は次のようになります。 
1週間後、削除した文章を取り戻したいのですが、削除する前の内容が思い出せません。どのファイルに保存されていたのでしょうか? いちいち探さなくてはならず、とても面倒です。
乱雑なファイルの束を見て、最新のファイルを残して他のファイルを削除したいのですが、いつか使われるのではないかと心配ですが、それでもあえて削除できず、とてもイライラします。
さらに悪いことに、一部の部分を記入するには財務担当の同僚の助けが必要なので、ファイルを USB フラッシュ ドライブにコピーして彼女に渡します (コピーを電子メールで送信することもできます)。彼女に渡してください)。その後、Word ファイルの変更を続けます。1 日後、同僚が Word ファイルをあなたに送信します。この時点で、同僚に Word ファイルを送信してからファイルを受信するまでにどのような変更を加えたかを考える必要があります。
そこであなたは、ソフトウェアがあれば、各ファイルの変更を自動的に記録できるだけでなく、同僚が共同で編集できるようにすることができると考えています。同じようなファイルを自分で管理する必要があり、ファイルを転送する必要がなく、変更を確認したい場合にソフトウェア上で確認するだけで済むので、とても便利ではないでしょうか。 "
はい、これが Git の利点です。さて、これ以上ナンセンスはやめて、本題に入りましょう。
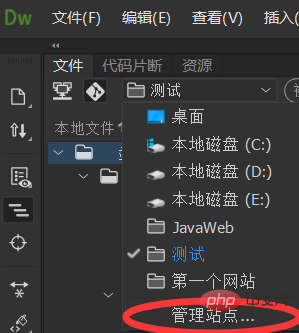
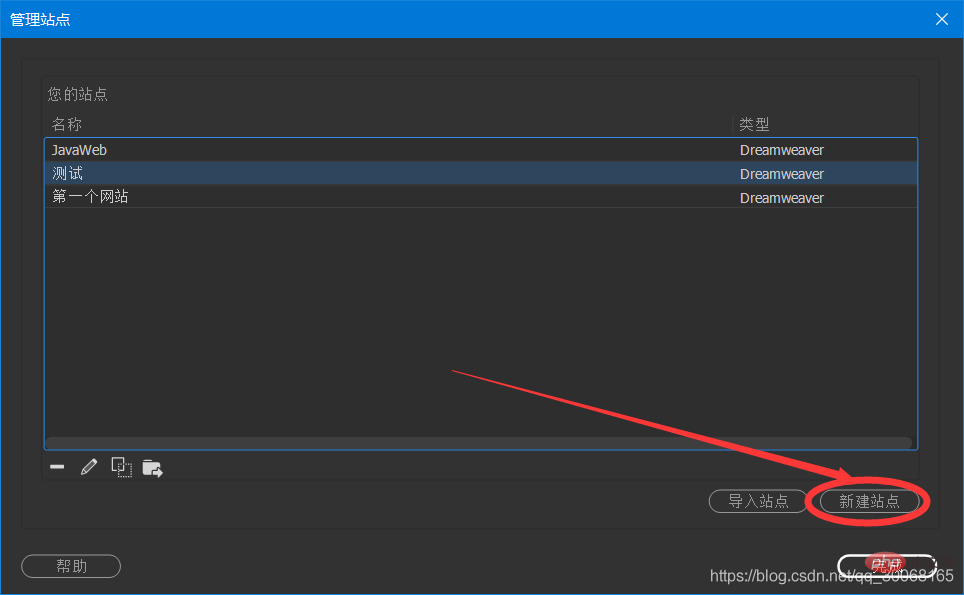
まず、Dreamweaver を開きます。Web サイトのプロジェクトがあるたびに、新しいサイトを作成する必要があります。これは、初めて github ウェアハウスをバインドする場合も同様です。


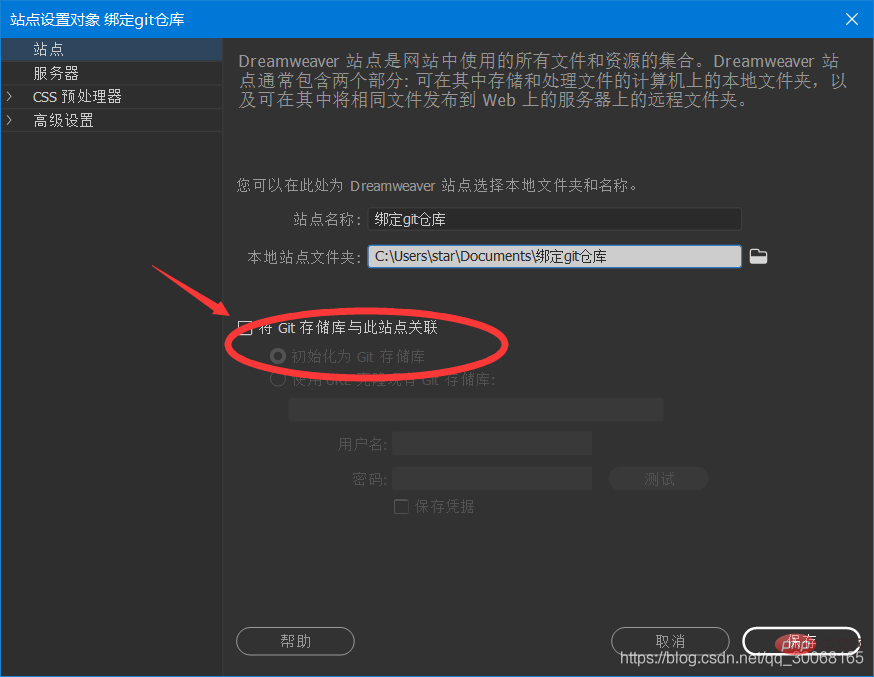
Github ウェアハウスをサイトに関連付けるにはここをチェックし、Git ウェアハウスとして初期化するには以下をチェックします。

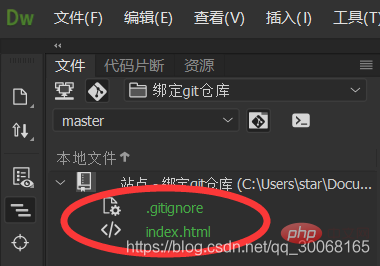
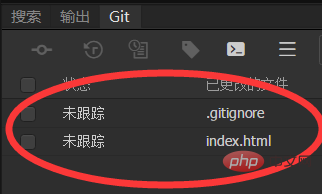
わかりました。フォルダー内に追加の .gitgnore ファイルがあることがわかります。ファイルは緑色です。これは、これが新しいファイルであることを git が検出したことを示しています。変化します。

現時点では、コード編集領域の下のタスク ボックスに追加の git オプションがあり、一時ライブラリを送信するためのタスク、プル (アップロード)、を押して(ダウンロード)を置きます。これらのファイルはステージング リポジトリにコミットされていないため、追跡されていないように見えます。

しかし、まだ github リポジトリに接続していないため、リモート接続を確立する必要があります。

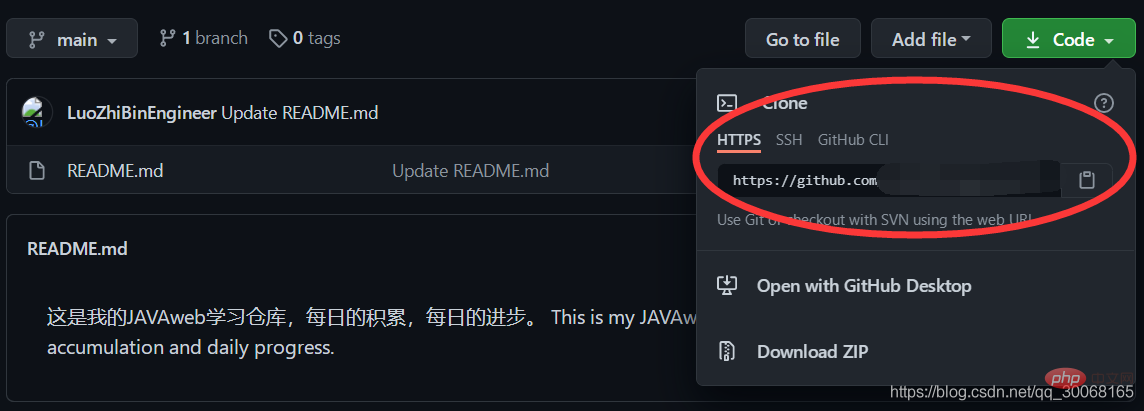
git によって作成されたリポジトリを開いて、リモート リンクを取得します。注意: SSH サポートはまだ安定していないため、通常は HTTP リンクを選択します。

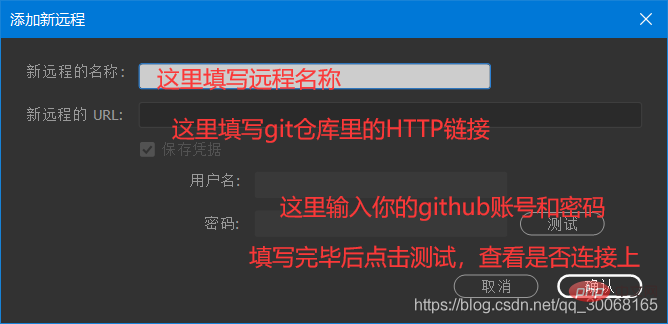
記入してください。

接続が成功したということは、成功に一歩近づいたことを意味します。

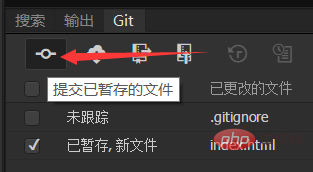
この時点で、アップロードする必要があるファイルを確認し、最初のボタンをクリックして一時ストレージ領域に送信します。


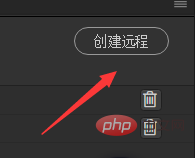
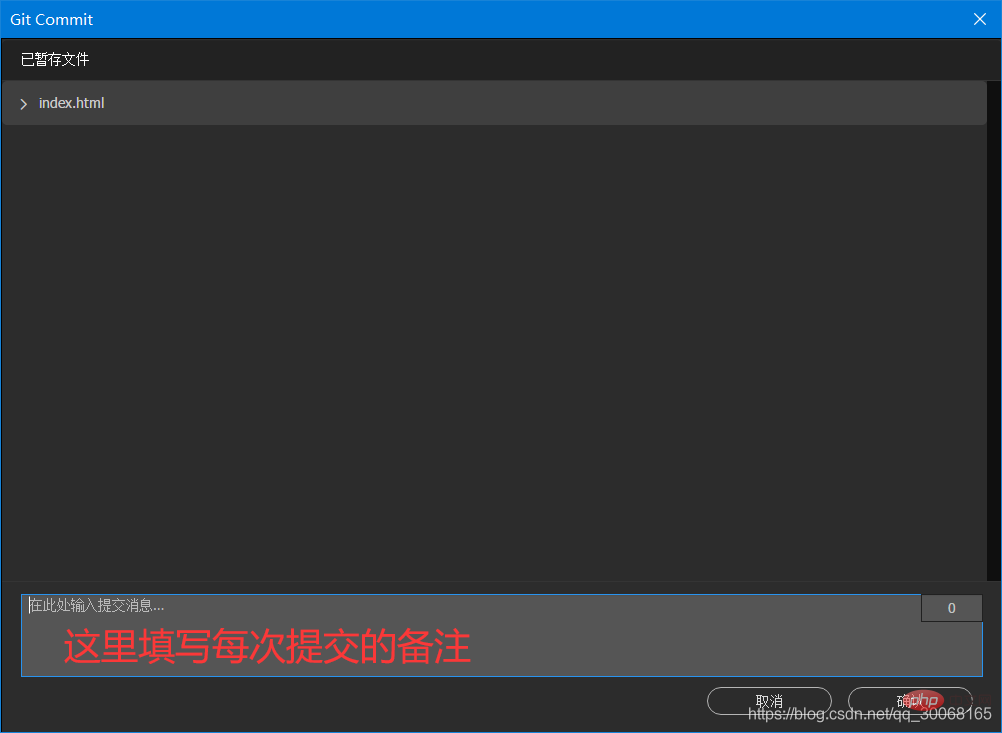
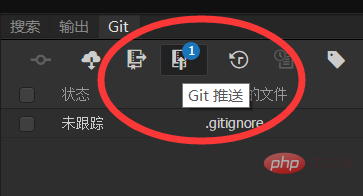
投稿が完了すると、アップロードボタンに小さな丸が表示されます。①

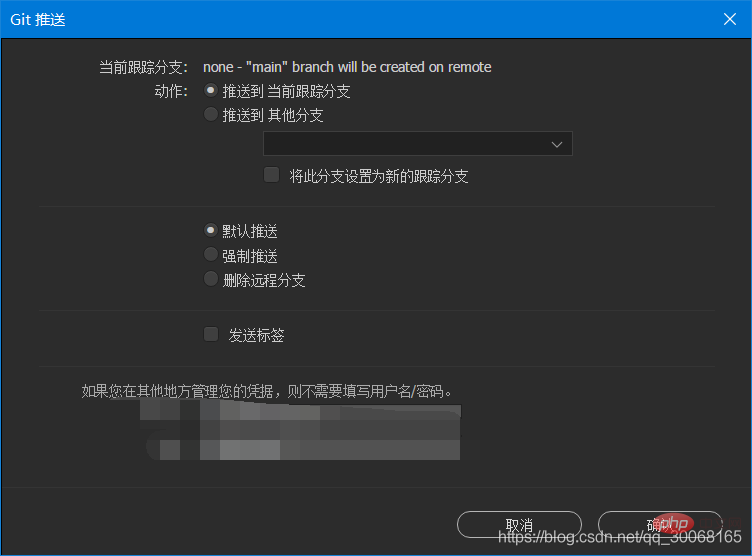
クリック後、 を押してください。ウィンドウが開きます。次に、ブランチが独自のウェアハウス名と一致しているかどうかを確認します。そうでない場合は、git によって新しいブランチが作成されます。ウェアハウスのデフォルトは main で、新しく作成されるウェアハウスは通常 master です。

[確認]をクリックすると完了です。
プログラミング関連の知識について詳しくは、プログラミング入門をご覧ください。 !
以上がDreamweaver を GitHub リポジトリにバインドする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 28
28
 99
99
 Dreamweaverでテキストの位置を調整する方法
Apr 09, 2024 am 02:24 AM
Dreamweaverでテキストの位置を調整する方法
Apr 09, 2024 am 02:24 AM
Dreamweaver でのテキスト位置の調整は、次の手順で完了できます: テキストを選択し、テキスト位置調整ツールを使用して水平方向の調整を行います: 左揃え、右揃え、中央揃え; 2. 垂直方向の調整を行います: 上揃え、下揃え、垂直中央; 3. Shift キーを押し、矢印キーを使用して位置を微調整します; 4. ショートカット キーを使用して素早く整列します: 左揃え (Ctrl/Cmd + L)、右揃え (Ctrl/Cmd + R)、中央揃え(Ctrl/Cmd + C)。
 Dreamweaver の Web ページ制作にビデオを追加する方法
Apr 09, 2024 am 01:42 AM
Dreamweaver の Web ページ制作にビデオを追加する方法
Apr 09, 2024 am 01:42 AM
Dreamweaver を使用してビデオを埋め込む: ビデオ要素を挿入します。動画ファイルを選択してアップロードします。ビデオのタイプ、URL、サイズ、自動再生、コントロールを設定します。ビデオを挿入します。オプション: ビデオの外観をカスタマイズします。
 Dreamweaverで行間を調整する方法
Apr 09, 2024 am 03:00 AM
Dreamweaverで行間を調整する方法
Apr 09, 2024 am 03:00 AM
Dreamweaver での行間隔の調整は 4 段階のプロセスです。テキストを選択し、段落パネルを開き、行間隔オプションを調整し、最後に [OK] をクリックして変更を適用します。
 Dreamweaver に写真を追加する方法
Apr 09, 2024 am 03:30 AM
Dreamweaver に写真を追加する方法
Apr 09, 2024 am 03:30 AM
Dreamweaver に画像を挿入するには、[挿入] メニューをクリックして [画像] を選択し、画像ファイルに移動して選択します。その他の方法には、ファイルをドラッグ アンド ドロップする方法や、HTML コードを直接挿入する方法があります。プロパティの調整には、サイズの変更、配置、境界線の追加、代替テキストの入力が含まれます。
 WebデザインソフトDreamweaverを中国語に設定する方法
Apr 09, 2024 am 12:39 AM
WebデザインソフトDreamweaverを中国語に設定する方法
Apr 09, 2024 am 12:39 AM
Dreamweaver を中国語に設定するには、次の手順に従います: Dreamweaver を開き、環境設定でユーザーインターフェイス言語を簡体字中国語または繁体字中国語に変更し、Dreamweaver を再起動します。[ヘルプ] メニューの [Dreamweaver について] 項目をチェックして言語設定を確認します。
 Dreamweaverのフォントを設定する方法
Apr 09, 2024 am 02:54 AM
Dreamweaverのフォントを設定する方法
Apr 09, 2024 am 02:54 AM
Dreamweaver でフォントを設定するには、[プロパティ] パネルを使用してフォント、サイズ、色を選択します。 CSS を使用して、Web サイト全体または特定の要素のフォントを設定します。 「font」タグを使用して、HTML コード内でフォントを直接設定します。
 Dreamweaverで文字サイズを設定する方法
Apr 09, 2024 am 02:18 AM
Dreamweaverで文字サイズを設定する方法
Apr 09, 2024 am 02:18 AM
Dreamweaver でテキスト サイズを設定するには、次の手順を実行します。 テキストを選択します。 テキスト メニューに移動します。 フォント サイズを選択します。 希望のサイズを選択します。 Enter キーを押して保存します。
 Dreamweaver Webページを作成した後にエクスポートする方法
Apr 09, 2024 am 01:27 AM
Dreamweaver Webページを作成した後にエクスポートする方法
Apr 09, 2024 am 01:27 AM
Dreamweaver で Web ページをエクスポートするには、次の手順を実行します。 HTML ファイルをエクスポートする: [ファイル] メニューから [エクスポート] を選択し、[HTML] を選択し、ファイル名と場所を選択して、[保存] をクリックします。 CSS および JavaScript ファイルをエクスポートする: [ファイル] メニューから [エクスポート] を選択し、CSS または JavaScript を選択し、ファイル名と場所を選択して、[保存] をクリックします。画像をエクスポートする: 画像を右クリックして「エクスポート」を選択し、画像形式とファイル名を選択して「保存」をクリックします。




