新しいCSSルールを作成する方法
新しい CSS ルールを作成する方法: まず Dreamweaver ソフトウェアを開き、次にメニューの [ファイル] をクリックして [新規] を選択し、次に「XHTML1.0 トランジショナル」を作成し、最後に「新しい CSS ルール」を開きます。 」ダイアログボックスで、作成するCSSルールのセレクタータイプを指定します。

このチュートリアルの動作環境: Windows 7 システム、Adobe Dreamweaver cs3 バージョン、Dell G3 コンピューター。
1. Dreamweaver ソフトウェアを開きます

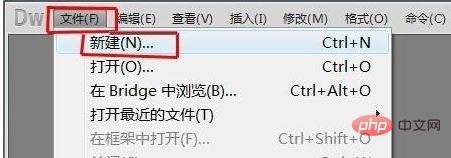
2. メニューの「ファイル」をクリックし、「新規」を選択します

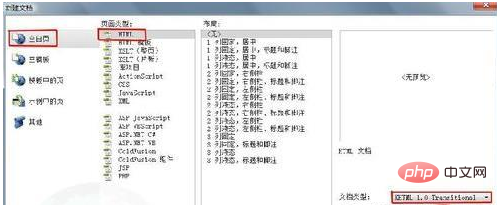
3. 新しいドキュメント ウィンドウで、[空白ページ] - [HTML] を選択し、ドキュメントの種類として [XHTML1.0 トランジショナル] を選択し、[作成] ボタンをクリックします。
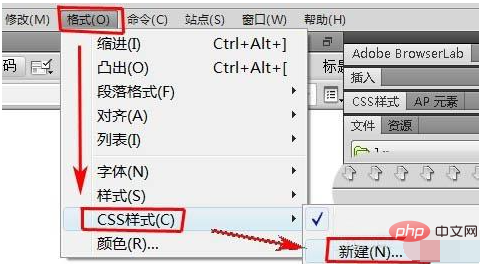
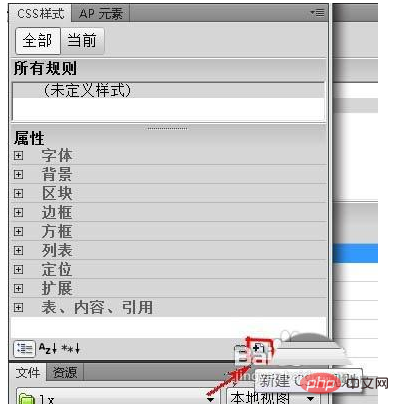
##4. 文書内にカーソルを置き、メニュー バーの [書式] をクリックし、ポップアップ ドロップダウン メニューで [CSS スタイル] - [新規] を選択します。 
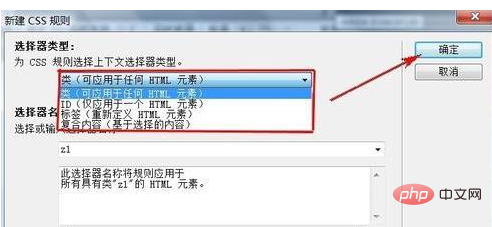
5. [新しい CSS ルール] ダイアログ ボックスで、作成する CSS ルールのセレクター タイプを指定します:
 推奨事項:
推奨事項:
If クラス属性として任意の HTML 要素に適用できるカスタム スタイルを作成するには、「セレクター タイプ」ポップアップ メニューから「クラス」オプションを選択し、セレクターにスタイルの名前を入力します。名前のテキストボックス。 特定の ID 属性を含むラベルの形式を定義するには、「セレクター タイプ」ポップアップ メニューから「ID」オプションを選択し、「セレクター名」テキスト ボックスに一意の ID を入力します。
特定の HTML タグのデフォルト形式を再定義するには、「セレクターの種類」ポップアップ メニューから「タグ」オプションを選択し、「セレクター名」テキスト ボックスに HTML タグを入力するか、「タグの選択」を選択します。
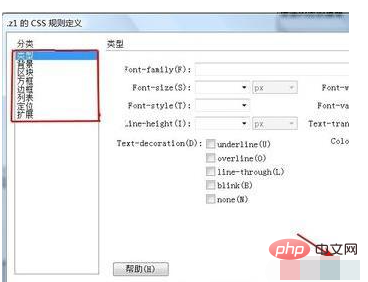
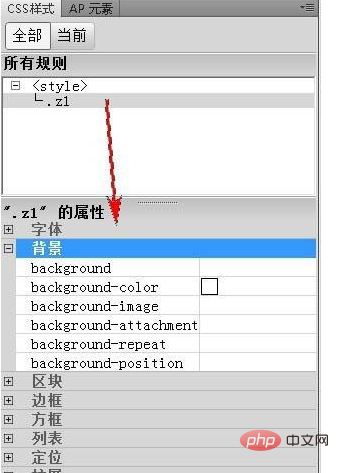
6.「CSSルール定義」画面で、種類、背景、ブロック、ボックス、枠線、リスト、配置、表示を設定し、設定が必要なパラメータをクリックします。 「OK」ボタンで設定完了


プログラミング入門 をご覧ください。 !
をご覧ください。 !
以上が新しいCSSルールを作成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7669
7669
 15
15
 1393
1393
 52
52
 1206
1206
 24
24
 91
91
 11
11
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。





