先頭の「css変数」は展開後「cssカスタム属性」と呼ばれます。さまざまなプリプロセッサが世界中で飛び交う中、CSS 変数は特定のアプリケーション シナリオで徐々に普及し始めており、CSS 変数は大きな役割を果たしています。
(学習ビデオ共有: css ビデオ チュートリアル)
さらに、一部の CSS プリプロセッサとは異なり、CSS 変数は実際には DOM の一部であり、開発にとって非常に重要です。大きなメリットがあります。
CSS 変数を学ぶ理由
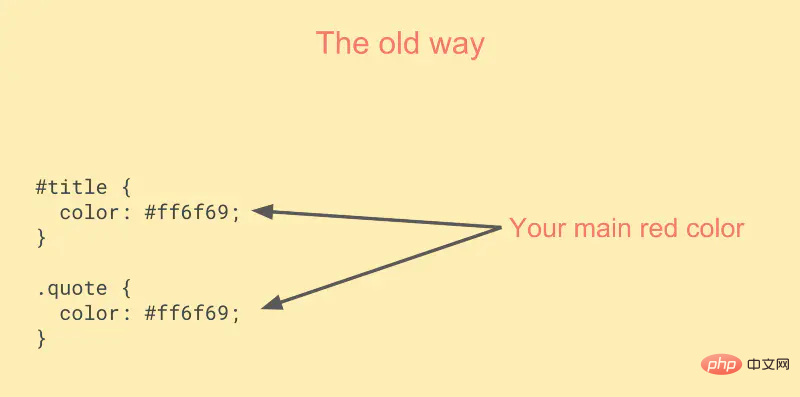
CSS で変数を使用する必要がある理由はたくさんありますが、主な理由はスタイル コードの重複を減らすことです。

このコードを例にとると、以下のように #ffeead カラーの変数を作成する方が、機械的に繰り返すよりもはるかに優れています。
コードが読みやすくなるだけでなく、将来加えたい変更に対する柔軟性も高まります。 
SASS と LESS は数年前にこの機能を実装しましたが、CSS 変数には依然として多くの重要な点があります:
CSS 変数はブラウザーにネイティブであるため、変換手順を実行する必要はありません。 。したがって、SASS や LESS を使用するなどの設定をせずに、そのようなコードを直接記述する必要はありません。
これは DOM の一部であり、非常に便利です。これについては、この記事の後半で詳しく説明します。
それでは始めましょう!
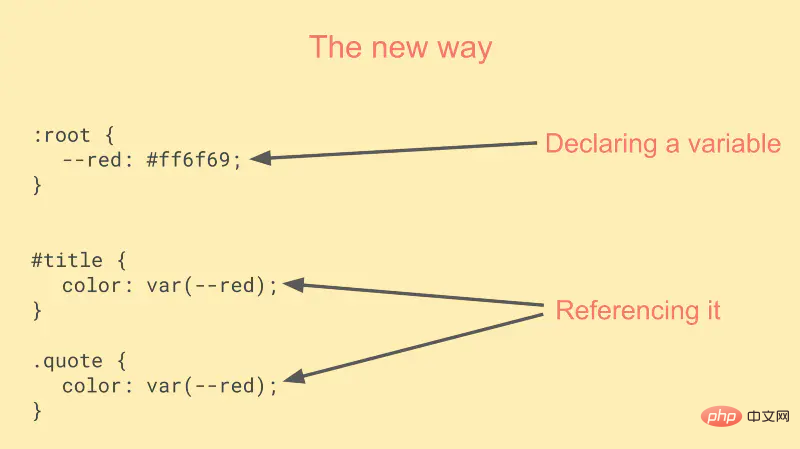
最初の CSS 変数を宣言します
変数を宣言する前に、まず変数のスコープがどこにあるかを決定する必要があります。変数をグローバルに有効にしたい場合は、次の中で定義するだけです。ルート疑似クラス。これは、ドキュメントのルート要素 (通常は タグ) と一致します。
すべての DOM 要素が ノードの子孫であるため、変数は継承可能であるため、HTML 構造ツリー全体でこの変数を使用できます。
:root {
--main-color: #ff6f69;
}ログイン後にコピー
他の CSS プロパティと同じように変数を宣言できます。ただし、変数が 2 つのダッシュで始まる必要があるという点が異なります。
この変数の値を取得するには、var() 関数を使用し、変数の名前をパラメーターとして渡す必要があります。
#title {
color: var(--main-color);
}ログイン後にコピー
あなたのタイトルには #ff6f69 の色が割り当てられます。
ローカル変数の宣言
宣言された要素とその子要素のみがアクセスできるローカル変数を作成することもできます。通常、この変数をページの特定の部分でのみ使用する場合に宣言されます。
たとえば、ページにアラート ボックスがあり、それに特別な色を割り当てたいとしますが、この色はページの他の部分には適用されません。この場合、グローバル変数の作成を避け、代わりにローカル変数を使用する必要があります。
.alert {
--alert-color: #ff6f69;
}ログイン後にコピー
この変数を子要素で使用できるようになりました:
.alert p {
color: var(--alert-color);
border: 1px solid var(--alert-color);
}ログイン後にコピー
ページ上の他の場所で変数alert-colorを使用しようとすると、その変数は無効になり、ブラウザはそれを無視します。行の CSS コード。
CSS 変数を使用してレスポンシブ レイアウトを簡単に実装できます
CSS 変数の大きな利点の 1 つは、DOM にアクセスできることです。これは、コンパイルされるため、LESS 変数や SASS 変数では実行できないことです。通常のCSSに。
これは、画面の幅に応じて変数の値を変更できることを意味します:
:root {
--main-font-size: 16px;
}
media all and (max-width: 600px) {
:root {
--main-font-size: 12px;
}
}ログイン後にコピー
たった 4 行の簡単なコードで、小さな画面でのアプリケーションの外観を変更できます。メインのフォントサイズ、クールな操作?
JavaScript が CSS 変数にアクセスする方法
JavaScript を DOM と組み合わせるもう 1 つの大きな利点は、JavaScript を通じて変数にアクセスでき、対話型のスタイルの変更など、変数の値を更新できることです。これは、ユーザーがサイトのスタイルを変更できるようにしたい場合 (フォント サイズの調整など) に最適なソリューションです。
例を続けましょう。JavaScript で CSS 変数の値を取得するには、3 行のコードのみが必要です。
var root = document.querySelector(':root');
var rootStyles = getComputedStyle(root);
var mainColor = rootStyles.getPropertyValue('--main-color');
console.log(mainColor); --> '#ffeead'
ログイン後にコピー
CSS 変数を更新するには、変数が宣言されている要素で setProperty メソッドを呼び出し、最初の引数として変数名を、2 番目の引数として新しい値を渡します。
root.style.setProperty('--main-color', '#88d8b0')
ログイン後にコピー
main-color 属性はページの全体的な外観を変更し、ユーザーが Web サイトのテーマカラーを非常に簡単にカスタマイズできるようにします。
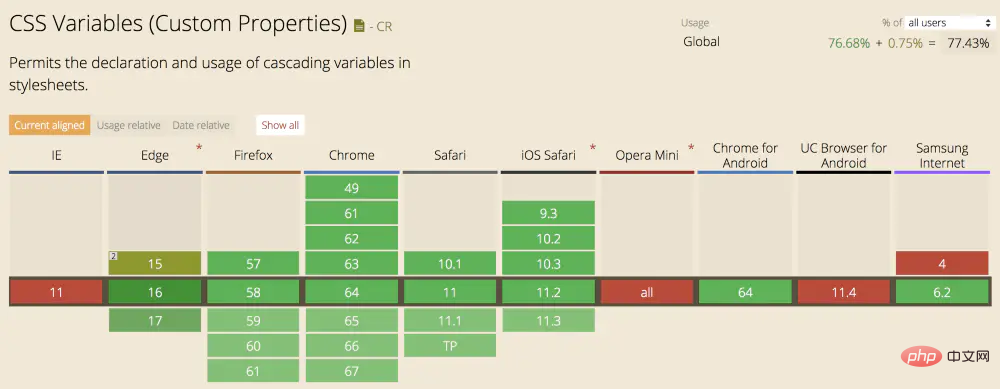
ブラウザのサポート
現在、世界の Web サイト トラフィックの 77% が CSS 変数をサポートしており、米国では 90% 近くになっています。当社の顧客は主に最新のブラウザを使用しているため、Scrimba.com ではすでに CSS 変数を使用しています。
上記は CSS 変数の概要です。何かを得ることができれば幸いです。 
関連する推奨事項: CSS チュートリアル
以上が最初の CSS 変数を宣言しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。