マージンとパディングの違いは何ですか
違い: マージンは、独自のフレームから別のコンテナの境界までの距離、つまりコンテナの外側の距離、つまり要素間の距離を指します。パディングは、独自のフレームから要素間の距離を指します。自身の中にある別のコンテナ 境界線間の距離、つまりコンテナ内の距離は、ボックスの境界線とボックス内の要素との距離です。
この記事の動作環境: Acer S40-51、HBuilder
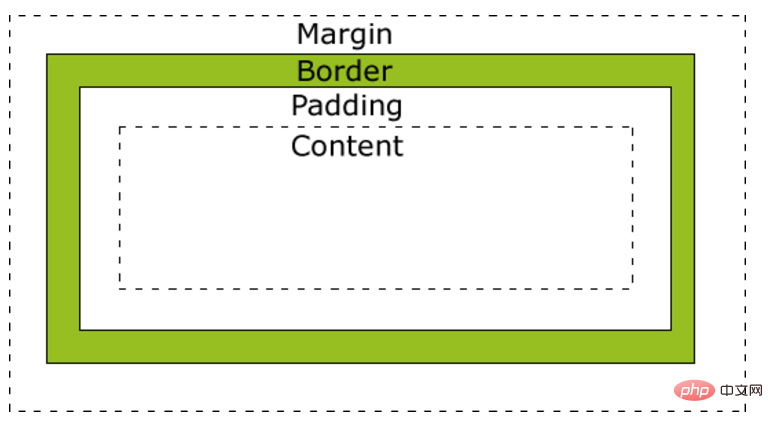
マージンとパディングについて言えば、 CSS ボックス モデルについて話さないわけにはいきません。 一般的に、CSSボックスモデルはデザインやレイアウトに使用されます。これは本質的には、マージン、ボーダー、パディング、中央のコンテンツを含むボックスです。推奨:
css ビデオ チュートリアル
##マージンとパディング

パディングとは、自身のフレームとその内部にある別のコンテナの境界線との間の距離を指し、これはコンテナの内部距離、つまり内側のマージンです。
マージンとパディングの違い マージンはボックスの外側のマージン、つまりボックス間の距離であり、パディングは内側のエッジ 距離は、ボックスの側面とボックス内の要素の間の距離です。(マージンは要素間の距離を区切るために使用されます。パディングは要素とコンテンツ間の距離を区切るために使用されます。マージンはレイアウトに使用され、要素を区切って相互に無関係にすることができます。パディングは要素を分離するために使用されます。要素とコンテンツ間の距離を設定するには、コンテンツ (テキスト) 要素と (ラップされた) 要素の間に「呼吸距離」を設けます。)
文法構造 (1)padding-left:10px; /margin-left:10px; 内側/外側マージン(3)padding-top:10px; /margin-top:10px; 上部内側/外側マージン(4)padding-bottom:10px; /margin-bottom : 10px; 内側/外側の下限距離
(5) パディング: 10px;/マージン: 10px; 統合された内側/四辺の外側の距離 (6) パディング: 10px 20px;/マージン: 10px: 10px: 10px: 10px: 10px: 10px: 10px: 10px: 10px: 10px: 10px: 10px: 10px 20px;上、左、右の内側/外側マージン(7)padding:10px 20px 30px;/margin:10px 20px 30px; :10px 20px 30px 40px;/margin:10px 20px 30px 40px; 上、右、下、左の内側/外側マージンマージンの使用方法:
(1 ) 境界線の外側に空白スペースを追加する必要がある場合は、 ( 2) 空白部分に背景(色)を付ける必要がない場合は、 (3) 上下につながった2つのボックス間の空白部分は、相互に排他的である必要があります オフセットする場合は、たとえば、15px 20pxのマージン、20pxの空白が得られます。パディングの使用手順:
(1) 境界線の内側に空白スペースを追加する必要がある場合 (多くの場合、テキストと境界線の間の距離の設定)、 (2) 空白スペースに背景(色)が必要な場合 (3) 上下につながった 2 つのボックス間の空白スペースが、次の値の合計に等しいと予想される場合たとえば、この 2 つのパディングは 15 ピクセル 20 ピクセルの場合、35 ピクセルの空白スペースになります。パディングについて:
注: パディングを負の値に設定しても効果はありません:ブロック内要素 :
したがって、パディングはブロックレベル要素の下にあり、上下左右を自由に設定でき、要素の内部が変更されます。 インライン要素:
インラインの非置換要素に設定されたパディングは、行の高さの計算に影響しません。したがって、要素にパディングの両方がある場合、距離と背景が異なる可能性があります。視覚的に他の行にまで拡張され、他のコンテンツと重なる場合があります。要素の背景はパディング全体に広がります。負のマージン値を指定することはできません。インライン要素のパディング要素については、padding-left と padding-right のみが効果を持ち、上下は認識されません。

##マージンについて:
マージン: 0 auto; ブロックレベル要素でのみ機能します
ブロック要素内:
したがって、マージンはブロックレベル要素の下、上、下になります。 、左、右 任意に設定できます。また、ブロックレベル要素のマージンの基準ベースは前の要素、つまり、その前の 要素に対するマージン距離です。要素が最初の要素の場合、親要素を基準としたマージン距離になります。インライン要素内:
margin-top と margin-bottom は、インライン要素 (行) の高さに影響しません。要素の行の高さはテキストの行間隔と似ているため、line-height、fong-size、vertical-align の 3 つの属性のみを使用できます。インライン要素の高さに影響するのは高さではなく行の高さであることに注意してください。 ################################################をしたいその他の関連記事については、PHP中文网
をご覧ください。 !以上がマージンとパディングの違いは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7530
7530
 15
15
 1379
1379
 52
52
 82
82
 11
11
 21
21
 76
76
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。





