
":first-child" は CSS のセレクターであり、その機能は親要素内の最初の子要素と一致することです。構文形式は「子要素を指定します: first-child{ css code style}」です。 」。
この記事の動作環境: Acer S40-51、HBuilderX.3.0.5&&css3 版、Windows10 Home 中国語版
(学習ビデオ共有: css ビデオ チュートリアル)
: 最初の子セレクターは、親要素の最初の子要素に属する指定されたセレクターを選択するために使用されます。 ——w3school
そうですね、一見するとあまり明確ではないようなので、このセレクターは誤解されやすいです。通常、2 つの誤解があります:
誤解1: E:first-childはE要素の最初の子要素を選択すると思われています。
誤解 2: E:first-child は、E 要素の親要素の最初の E 要素を選択すると思われます。
このセレクターをこのように理解したことがありますか、または現在もこのように理解していますか?上記 2 つの理解は間違っています。上記 2 つの理解が間違っていることを証明するには、次の例を見てください:
<!--误解一-->
<style>
div:first-child{color: red;}
</style>
<div class="demo">
<a>一个链接</a>
<a>一个链接</a>
<a>一个链接</a>
<a>一个链接</a>
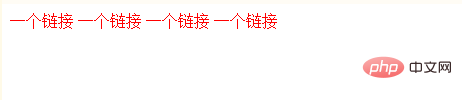
</div>結果は次のようになります:

明らかに、最初の理解によれば、最初の a 要素のフォントの色のみが赤になるはずですが、実際にはすべての要素が赤になります。
<!--误解二-->
<style>
div a:first-child{color: red;}
</style>
<div class="demo">
<p>一个段落</p>
<a>一个链接</a>
<a>一个链接</a>
<a>一个链接</a>
<a>一个链接</a>
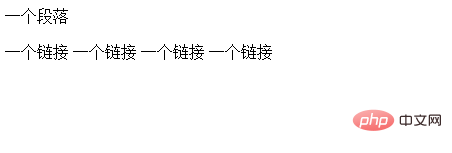
</div>結果は次のようになります:

2 番目の理解によれば、div 内の最初の a 要素のフォントは赤になるはずです。この理解も間違っていることが証明されました。
OK、正しい理解は次のとおりです。E 要素がその親の最初の子要素である限り、それは選択されます。 「最初の子要素」と「この子要素がたまたま E である」という 2 つの条件を同時に満たす必要があります。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
span:first-child {
color: red;
}
/*p元素的父元素的第一个子元素是div而不是p元素,因此该样式不起作用*/
p:first-child {
color: blue;
}
i:first-child {
color: orange;
}
</style>
</head>
<body>
<div class="demo">
<div>.demo的第一个子元素是div</div>
<!--第一个span元素是它的父级P元素的第一个span,颜色变红色-->
<p><span>第一个span</span>第一个段落P<span>第二个span</span></p>
<!--第一个i元素是它的父级a元素的第一个i,颜色变橙色-->
<p>一个链接<i>第一个i元素</i></p>
<!--第二个i元素是它的父级a元素的第一个i,颜色变橙色-->
<p>一个链接<i>第二个i元素</i></p>
<p>一个链接</p>
</div>
</body>
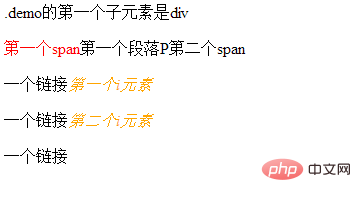
</html>効果:

プログラミング関連の知識について詳しくは、プログラミング学習をご覧ください。 !
以上が第一子の役割は何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


