何が焦点ですか
フォーカスはカーソルです。フォーカスはページ画面内で点滅する小さな縦線です。カーソルはマウスをクリックすることで取得できます。Tab キーは設定された Tabindex に従ってフォーカスを切り替えることができます。JavaScript では継続中です、[focus()] メソッドを通じて取得できます。フォーカス、[blur()] メソッドを通じてフォーカスを削除します。
この記事の動作環境: Acer S40-51、HBuilderX.3.0.5 バージョン、Windows10 Home 中国語版
関連する無料学習の推奨事項: JavaScript ビデオ チュートリアル
フォーカスはカーソルであり、フォーカスはページ画面上で点滅する小さな縦線です。マウスをクリックしてカーソルを取得し、Tab キーで設定された Tabindex に従ってフォーカスを切り替えることができます。 JavaScript では、focus() メソッドを通じてフォーカスを取得し、blur() メソッドを通じてフォーカスを削除できます。
Get focus:
focus()このメソッドは、チェックボックスにフォーカスを与えるために使用されます。
構文:
checkboxObject.focus()
フォーカスの喪失:
blur()このメソッドは、ラジオ ボタンからフォーカスを削除するために使用されます。
構文;
radioObject.blur()
例:
次の例では、ラジオ ボタンのフォーカスを設定または削除できます:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script type="text/javascript">
function setFocus() {
document.getElementById('check1').focus()
}
function loseFocus() {
document.getElementById('check1').blur()
}
</script>
</head>
<body>
<form>
<input type="text" id="check1" />
<br /><br />
<input type="button" onclick="setFocus()" value="获取焦点" />
<input type="button" onclick="loseFocus()" value="移开焦点" />
</form>
</body>
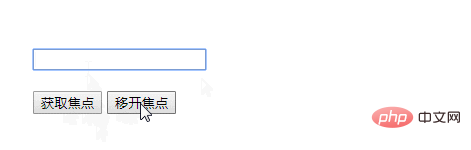
</html>レンダリング:

プログラミング学習について詳しく知りたい場合は、php training のコラムに注目してください。
以上が何が焦点ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7455
7455
 15
15
 1375
1375
 52
52
 77
77
 11
11
 14
14
 9
9
 詳細な検索Deepseek公式ウェブサイトの入り口
Mar 12, 2025 pm 01:33 PM
詳細な検索Deepseek公式ウェブサイトの入り口
Mar 12, 2025 pm 01:33 PM
2025年の初めに、国内のAI「Deepseek」が驚くべきデビューを果たしました!この無料のオープンソースAIモデルは、OpenAIのO1の公式バージョンに匹敵するパフォーマンスを備えており、Webサイド、アプリ、APIで完全に起動され、iOS、Android、およびWebバージョンのマルチターミナル使用をサポートしています。 DeepSeekの公式Webサイトおよび使用ガイドの詳細な検索:公式Webサイトアドレス:https://www.deepseek.com/sing for webバージョンの手順:上記のリンクをクリックして、DeepSeekの公式Webサイトを入力します。ホームページの[会話の開始]ボタンをクリックします。最初に使用するには、携帯電話検証コードでログインする必要があります。ログインした後、ダイアログインターフェイスを入力できます。 DeepSeekは強力で、コードを書き、ファイルを読み取り、コードを作成できます
 Deepseek Webバージョンの公式入り口
Mar 12, 2025 pm 01:42 PM
Deepseek Webバージョンの公式入り口
Mar 12, 2025 pm 01:42 PM
国内のAI Dark Horse Deepseekは強く上昇し、世界のAI業界に衝撃を与えました! 1年半しか設立されていないこの中国の人工知能会社は、無料でオープンソースのモックアップであるDeepseek-V3とDeepseek-R1で世界的なユーザーから広く称賛されています。 Deepseek-R1は完全に発売され、パフォーマンスはOpenAio1の公式バージョンに匹敵します! Webページ、アプリ、APIインターフェイスで強力な機能を体験できます。ダウンロード方法:iOSおよびAndroidシステムをサポートすると、ユーザーはApp Storeを介してダウンロードできます。 Deepseek Webバージョン公式入り口:HT
 deepseekの忙しいサーバーの問題を解決する方法
Mar 12, 2025 pm 01:39 PM
deepseekの忙しいサーバーの問題を解決する方法
Mar 12, 2025 pm 01:39 PM
DeepSeek:サーバーに混雑している人気のあるAIを扱う方法は? 2025年のホットAIとして、Deepseekは無料でオープンソースであり、OpenAio1の公式バージョンに匹敵するパフォーマンスを備えており、その人気を示しています。ただし、高い並行性は、サーバーの忙しさの問題ももたらします。この記事では、理由を分析し、対処戦略を提供します。 Deepseek Webバージョンの入り口:https://www.deepseek.com/deepseekサーバーに忙しい理由:高い並行アクセス:Deepseekの無料で強力な機能が同時に使用する多数のユーザーを引き付け、サーバーの負荷が過剰になります。サイバー攻撃:Deepseekが米国の金融産業に影響を与えることが報告されています。



