
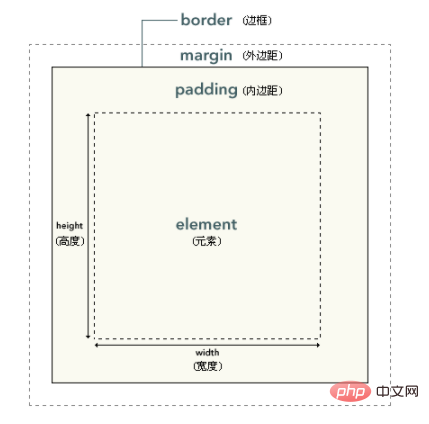
CSS ボックス モデルは、要素ボックスが要素のコンテンツ、パディング、境界線、マージンをどのように処理するかを指定します。要素ボックスの最も内側の部分が実際のコンテンツで、コンテンツを直接囲むのがパディングで、内側のマージンです。マージンは要素の背景を表します。内側のマージンの端は境界線であり、境界線の外側は外側のマージンです。外側のマージンはデフォルトで透明であるため、その背後にある要素をブロックしません。

このチュートリアルの動作環境: Windows7 システム、css3 バージョン、Dell G3 コンピューター。
推奨: css ビデオ チュートリアル
CSS ボックス モデルは、要素ボックスが要素のコンテンツ、パディング、境界線、およびマージンを処理する方法を指定します。
CSS ボックス モデルの概要

要素ボックスの最も内側の部分が実際のコンテンツであり、コンテンツを直接囲んでいるのはパディング 。パディングは要素の背景を表します。パディングの端が境界線です。境界線の外側にはマージンがあり、デフォルトでは透明であるため、その背後にある要素が隠れることはありません。
ヒント: 背景は、コンテンツ、パディング、境界線で構成される領域に適用する必要があります。
パディング、境界線、およびマージンはすべてオプションであり、デフォルト値はゼロです。ただし、多くの要素には、ユーザー エージェント スタイル シートによって設定されたマージンとパディングが含まれます。これらのブラウザ スタイルは、要素のマージンとパディングをゼロに設定することでオーバーライドできます。これは個別に行うことも、ユニバーサル セレクターを使用してすべての要素に対して行うこともできます。
* {
margin: 0;
padding: 0;
}CSS では、幅と高さはコンテンツ領域の幅と高さを指します。パディング、境界線、余白を増やしてもコンテンツ領域のサイズには影響しませんが、要素のボックス全体のサイズは大きくなります。
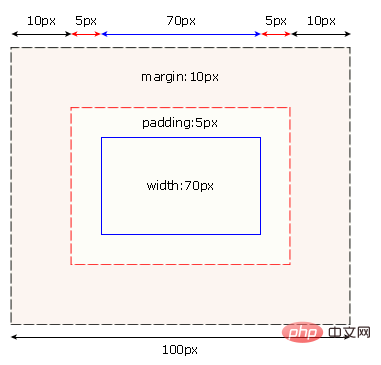
ボックスの両側に 10 ピクセルのマージンと 5 ピクセルのパディングがあると仮定します。この要素ボックスを 100 ピクセルにしたい場合は、コンテンツの幅を 70 ピクセルに設定する必要があります。次の図を参照してください。

#box {
width: 70px;
margin: 10px;
padding: 5px;
}ヒント: パディング、 border と Margin は、要素のすべての辺または個々の辺に適用できます。
ヒント: マージンは負の値にすることができ、多くの場合、負の値のマージンを使用する必要があります。
以上がCSSボックスモデルはどのような役割を規定しているのでしょうか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




