CSSのsroll-snap-type属性の詳しい解説(スクロールを最適化するヒント)

(学習ビデオ共有: css ビデオ チュートリアル)
CSS スクロール スナップ モジュール レベル 1 による仕様 に合わせて、CSS はスクロールを制御できるプロパティの新しいバッチを追加しました。これにより、当初は CSS のみの制御下で JS スクリプトの介入を必要とした多くの美しいインタラクションをスクロールで実現できるようになりました。
ヒント: この記事でキャプチャした Gif 画像の一部にはコンテナのスクロールが含まれており、効果はあまり良くありません。デモをクリックして実際に体験してください。
sroll-snap-type
まずは sroll-snap-type をご覧ください。新しいスクロール仕様の中核となる属性スタイル。
scroll-snap-type: プロパティは、スクロール コンテナー内のスナップ ポイントがどのように厳密に適用されるかを定義します。
定義だけ見るとちょっとわかりにくいですが、簡単に言うと、この属性はコンテナが内部のスクロールアクションをキャプチャするかどうかと、スクロール終了状態の処理方法を指定します。
構文
{
scroll-snap-type: none | [ x | y | block | inline | both ] [ mandatory | proximity ]?
}たとえば、水平方向にスクロール可能なコンテナが必要だとします。スクロールするたびに、子要素は最終的に残ります。ぎこちなく分割されていますが、完全にコンテナ内に表示されます。次のように記述できます:
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>ul {
scroll-snap-type: x mandatory;
}
li {
scroll-snap-align: center;
} 上 scroll-snap-type: x required, x はスクロールを x 軸方向にキャプチャすることを意味し、mandatory はスクロール終了後に要素の滞在位置を指定した場所に強制することを意味します。
左側は通常のスクロールコンテナの書き方、右側は scroll-snap-: ## を追加した後です。
)
#y 軸方向のスクロールは同じですが、scroll-snap-type を変更するだけです。
ul {
scroll-snap-type: y mandatory;
})
##CodePen デモ -- CSS スクロール スナップ デモ
scroll-snap-type の必須と近接のもう一方#scroll-snap- type 重要な点は必須と近接性です。
- mandatory: 通常、これを CSS コードで使用します。英語の「mandatory」の意味は必須で、スクロールが終了した後、スクロールの停止ポイントが次でなければならないことを意味します。指定した場所で停止します
- proximity: 英語で近い、近い、およそという意味で、この属性ではスクロールが終了した後にスクロールが停止することを意味します。ポイントはスクロールが停止する場所であり、さらに移動して指定した場所で停止することもあります。
scroll- snap-type: y proximity のスクロールコンテナは別途 scroll-snap-margin/scroll-snap-padding を設定しないと終了してしまう可能性がありますこのように〜ぎこちない〜位置:
当然,还有一种比较特殊的情况是, CodePen Demo -- CSS Scroll Snap Both mandatory Demo 使用 其需要作用在父元素上,可选值有三个: 什么意思呢,看看示意图: 可以类比单个元素在 flexbox 里面的 再看看实际的 Demo ,将 使当前聚焦的滚动子元素在滚动方向上相对于父容器顶部对齐。 使当前聚焦的滚动子元素在滚动方向上相对于父容器中心对齐。 使当前聚焦的滚动子元素在滚动方向上相对于父容器底部对齐。 CodePen Demo -- CSS Scroll Snap Demo 如果子元素大小不一,也能有非常好的表现,使用 CodePen Demo -- CSS Scroll Snap 不规则子元素滚动 Demo 上述的 其中: 举个例子,在竖向滚动下,给滚动父容器添加一个 我们希望滚动子元素在 总结一下就是,scroll-snap-align 可以对滚动之后的对齐方式进行简单控制,而配合 标准的发展过程,早年间的规范如今废除,这个了解一下即可,新标准现在是这几个,并且大部分浏览器已经兼容: scroll-snap-stop 是一个仍处于实验室的标准,本文没有过多介绍,我自己在几个不同浏览器尝试了下,暂时没有发现浏览器支持这个属性,但是最新的标准里面是有关于它的明确的定义的。 在实际应用中,应用在全屏滚动/广告banner上有很多用武之地: CodePen Demo -- full screen scroll 当然,兼容性现在还是很大的问题: 不过在很多场景下,就算 プログラミング関連の知識について詳しくは、プログラミング入門をご覧ください。 ! 以上がCSSのsroll-snap-type属性の詳しい解説(スクロールを最適化するヒント)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
scroll-snap-type: both mandatory
scroll-snap-type: both mandatory,表示横向与竖向的滚动,都会同时进行捕捉,也是可以的:)
scroll-snap-align
scroll-snap-align 可以简单的控制将要聚焦的当前滚动子元素在滚动方向上相对于父容器的对齐方式。{
scroll-snap-align: start | center | end;
})
)
justify-content 属性的 flex-start | flex-end | center,规定当前元素在主轴上相对父容器的对齐方式去理解。scroll-snap-align 添加到滚动子容器上:scroll-snap-align: start
)
scroll-snap-align: center
)
scroll-snap-align: end
)
不规则子元素滚动
scroll-snap-align: center,使得不规则子元素在每次滚动后居于容器中间:scroll-margin / scroll-padding
scroll-snap-align 很好用,可以控制滚动子元素与父容器的对齐方式。然而可选的值只有三个,有的时候我们希望进行一些更精细的控制时,可以使用 scroll-margin 或者 scroll-paddingscroll-padding-top: 30px 等同于给每个子元素添加 ``scroll-margin-top: 30px`:scroll-snap-align: start 的基础上,与容器顶部的距离为 30px:<ul class="snap">
<li>1</li>
<li>2</li>
<li>3</li>
...
</ul>
.snap {
overflow-x: auto;
scroll-snap-type: y mandatory;
scroll-padding-top: 30px;
}
li {
scroll-snap-align: start;
})
scroll-margin / scroll-padding 则可以进行精确控制。废弃的 scroll-snap-points-x / scroll-snap-points-y

实际应用,渐进增强
)

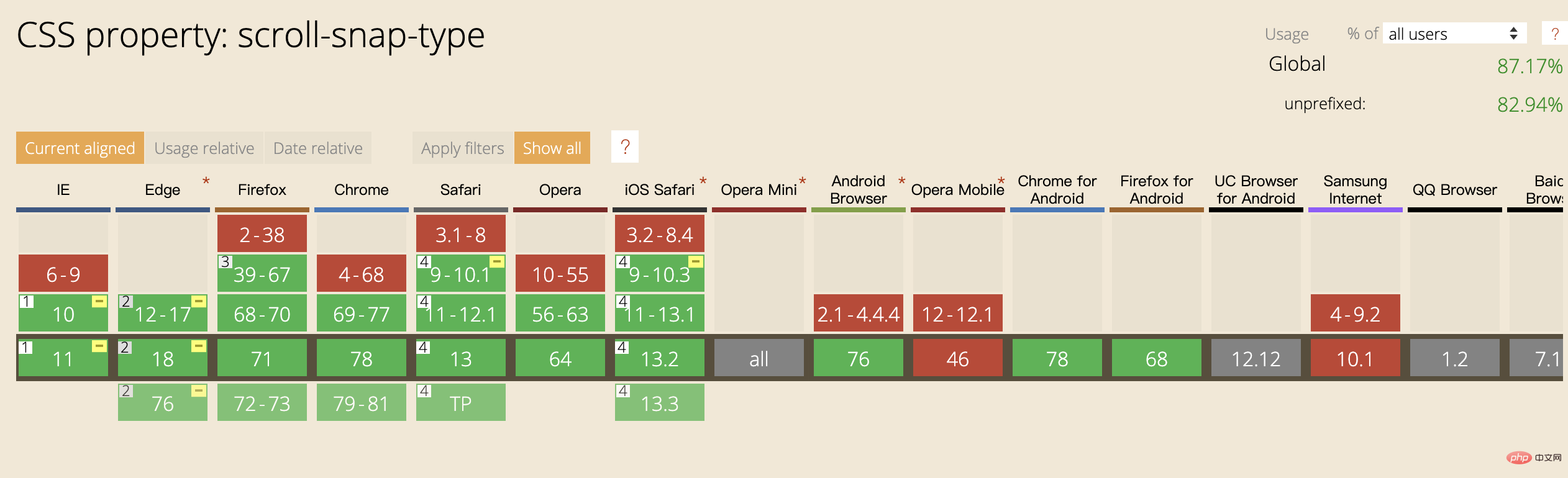
scroll-snap- 相关几个属性暂不兼容,也不会对正常使用造成影响,所以在很多场景,这些属性都可以直接应用上去,对支持的浏览器提供更好的交互。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7889
7889
 15
15
 1650
1650
 14
14
 1411
1411
 52
52
 1302
1302
 25
25
 1248
1248
 29
29
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。




)

