

CSS3 が普及していなかった頃、Web サイトのヘッダーを作成するのは恐ろしく難しい作業でした。当時、Flexbox はまだ新しく、float や clearfix テクニックなどの古い方法を使用する必要がありました。現在では状況がまったく異なり、Flexbox は広くサポートされており、開発作業が大幅に軽減され、より多くの可能性がもたらされています。
CSS3 が普及した今、Web サイトのヘッダーを作成するのは簡単ではないかと言う人もいるかもしれません。そうではありません。解決すべき興味深い課題がいくつかあり、そのうちのいくつかをこの記事で紹介します。
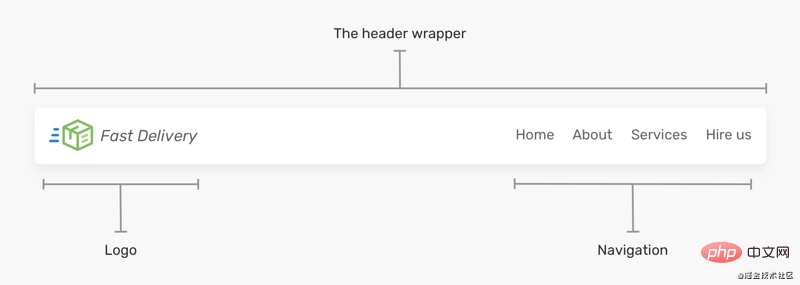
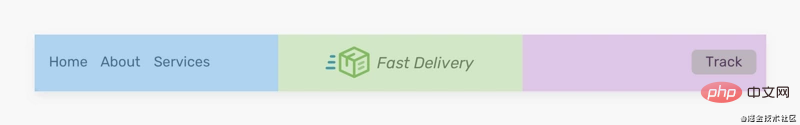
まず、ここで説明する Web サイト ヘッダー は、ユーザーが Web サイトにアクセスしたときに最初に目にするものの 1 つです。通常、次のようなロゴまたは Web サイト名とナビゲーション リンクが含まれます。

ヘッダーの視覚的なデザインに関係なく、重要な要素は logo## です。 # と ナビゲーション。
justify-content を適用して、それらの間の間隔を分散するだけです。
html
<header class="site-header"> <a href="#" class="brand">Brand</a> <nav class="nav"></nav> </header>
css
.site-header {
display: flex;
justify-content: space-between;
align-items: center;
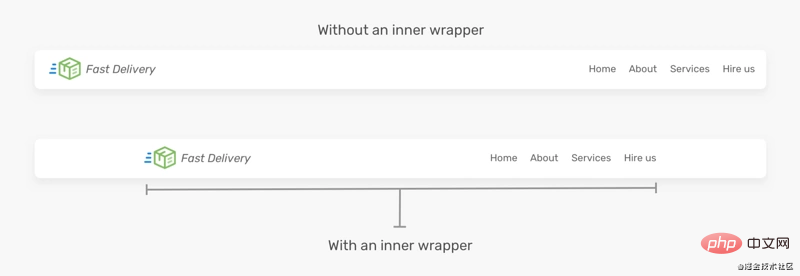
}lago および nav の外側に wrapper のレイヤーが含まれていません。大きな画面では問題が発生します。

Header は最初の Header に比べて内部 wrapper
<header class="site-header"> <div class="wrapper site-header__wrapper"> <a href="#" class="brand"><img src="logo.svg" alt="brand" /></a> <nav class="nav"></nav> </div> </header>
は .site-header__wrapper 要素に移動する必要があります。 .site-header__wrapper {
display: flex;
justify-content: space-between;
align-items: center;
}
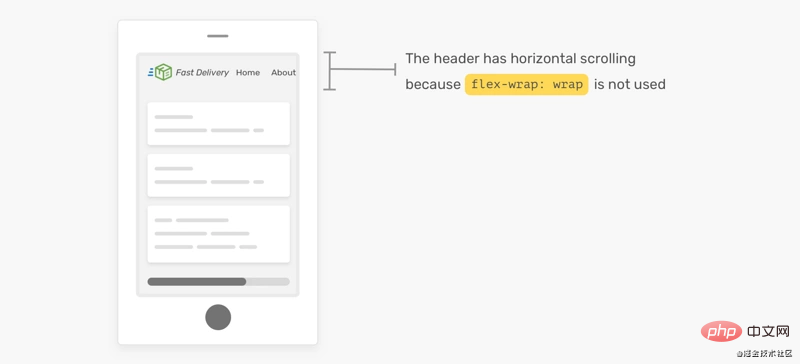
flex-wrap:wrap

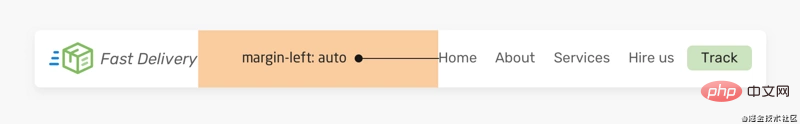
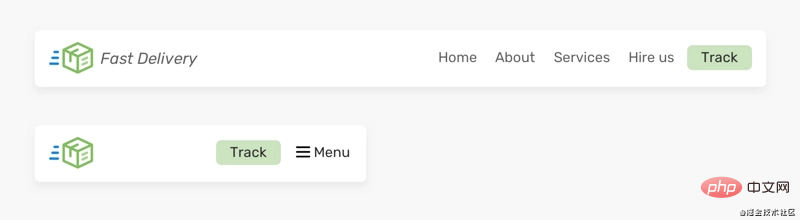
<header class="site-header"> <div class="wrapper site-header__wrapper"> <a href="#" class="brand"><img src="logo.svg" alt="brand" /></a> <nav class="nav"></nav> <a href="/track-shipment" class="button">Track</a> </div> </header>
この場合、ギャップを処理するために justify-content: space-between を使用することはできません。代わりに、nav 要素で ## を使用します # margin-left: auto,このようにすると自動的に右詰めになります。

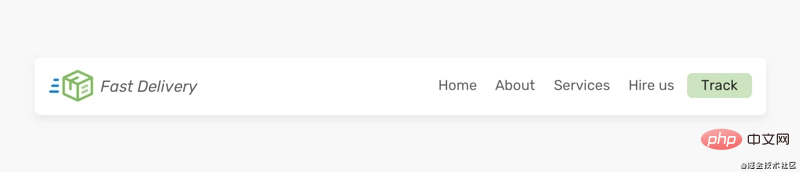
ナビゲーション ボタンとトラック ボタンを分離すると、ボタンを保持し、その横にモバイル トグル ボタンを表示する必要があるため、モバイル デバイスにとって便利です。


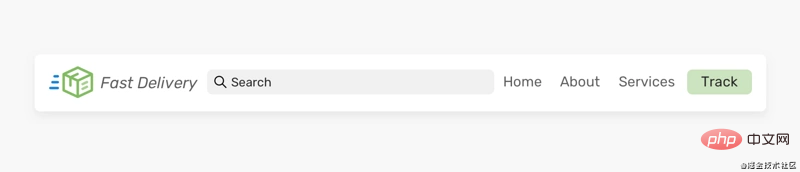
最初の変更と同様に、この変更では、残りの空き領域を占有する検索入力が追加されます。空間。フレックスボックスの場合、これは flex プロパティを使用して実現できます。
html
<header class="site-header"> <div class="wrapper site-header__wrapper"> <a href="#" class="brand"><img src="logo.svg" alt="brand" /></a> <div class="search"></div> <nav class="nav"></nav> <a href="/track-shipment" class="button">Track</a> </div> </header>
css
.search {
flex: 1;
} これで、検索入力に brand が入力され、 nav 間の空きスペース。ただし、これにはいくつかの制限があります。小さなビューポートでは、ヘッダーは次のようになります。

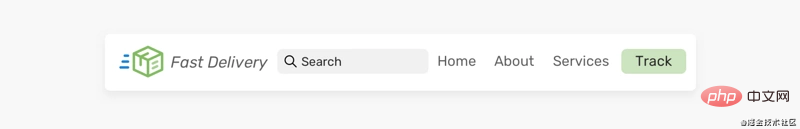
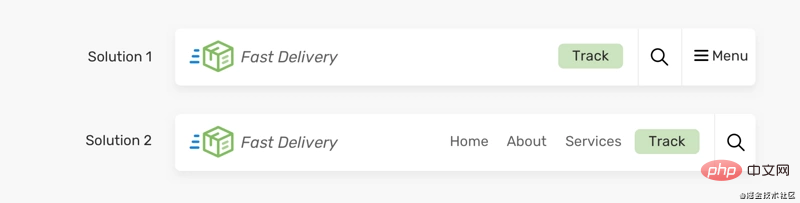
#検索入力幅をこれより小さくしないでください。全文を入力して表示することが困難になります。以下の 2 つの解決策があります。

# ナビゲーションが途中で非表示にならないため、2 番目の解決策を好みます。一般的に、レイアウトに影響を与えない場合は、要素を非表示にしないようにします。

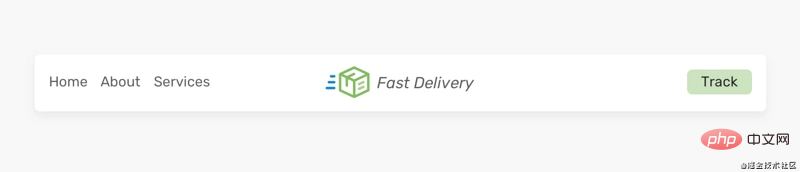
对于这个示例,HTML标记是相同的,但是 header 里的元素顺序是不同的。我们如何才能做到这一点? 你可能想到用 order 属性来解决这个问题 ?
html
<header class="site-header"> <div class="wrapper site-header__wrapper"> <a href="#" class="brand"><img src="logo.svg" alt="brand" /></a> <nav class="nav"></nav> <a href="/track-shipment" class="button">Track</a> </div> </header>
css
.site-header {
display: flex;
justify-content: space-between;
}
.nav {
order: -1;
}
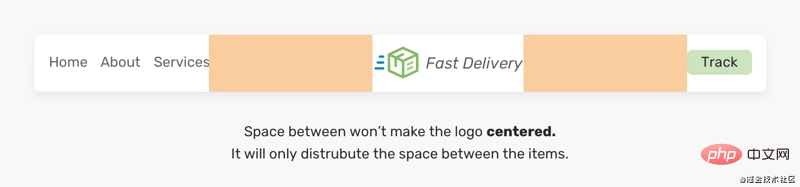
这样有个问题,间隔空间不会使 logo 居中,它只是分散项目之间的空间。
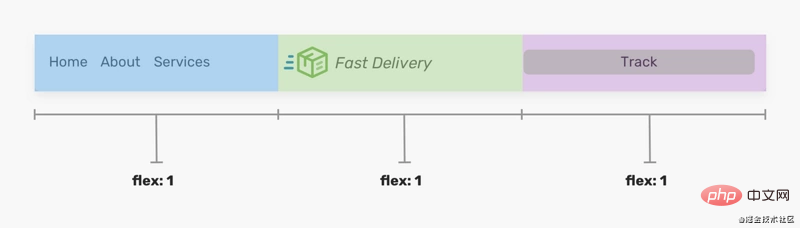
解决方案是给每个子项一个flex: 1,这将在它们之间分配可用空间。
.brand,
.nav,
.button {
flex: 1;
}
这样,由于flex: 1,按钮元素变宽了, 解决此问题的唯一方法是将其包裹到另一个元素中。
HTML
<header class="site-header"> <div class="wrapper site-header__wrapper"> <a href="#" class="brand"><img src="logo.svg" alt="brand" /></a> <nav class="nav"></nav> <div class="button-wrapper"> <a href="/track-shipment" class="button">Track</a> </div> </div> </header>
这样,我们就可以将下面的logo和按钮居中。
.logo {
text-align: center;
}
/* 不要介意这里的命名,这只是出于演示*/
.button-wrapper {
text-align: end; /* end 等同于LTR语言中的right */
}
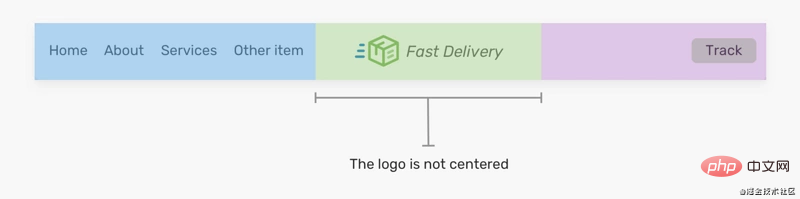
但是,如果添加了更多导航链接,这种方法很容易失败。我们需要确保导航链接的数量不会超过特定的限制。下面一个logo偏离中心的例子 ?:

正如在上图中看到的,logo没有居中。所以要记住这一点,以避免这种意想不到的问题 ?。
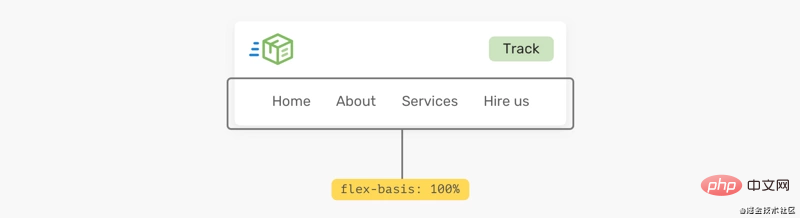
如果某个元素需要在移动设备上占据整个宽度(不能隐藏的重要导航),我会使用flex-basis: 100% ?。

从上面的模型看,做起来可能很简单。 实际上不是。 通常,header 可能有一个内部间距(padding),当我们强制某项占据全部宽度时,除非清除padding ,否则它不会生效。 但是,删除padding不切实际,因为它将影响设计中的其他元素 ?。
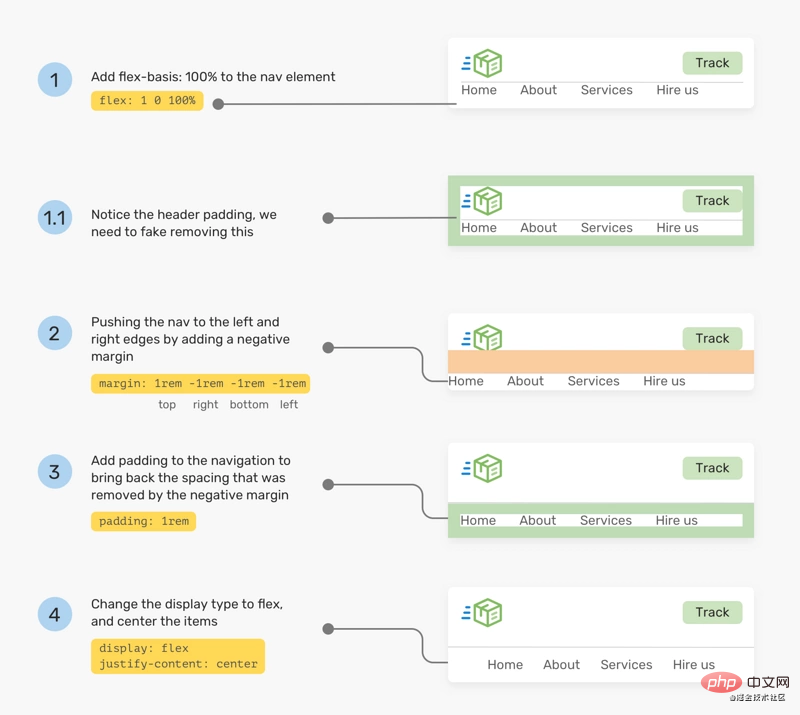
下面解决此问题的一种解决方法 ?:
将flex: 1 0 100%添加到导航元素。
如有需要,请更改其order。 有时,可能还有其他元素,我们想确保导航是最后一个。
加上一个等于宽度等于 padding 的负 margin,这也会让导航占据整个宽度。
在导航中添加 padding,这会增加一些适当的空间。
最后,使用了justify-content: center将导航项居中(不重要)
.nav {
flex: 1 0 100%; /* [1] */
order: 2; /* [2] */
margin: 1rem -1rem -1rem -1rem; /* [3] */
padding: 1rem; /* [4] */
display: flex; /* [5] */
justify-content: center; /* [5] */
}
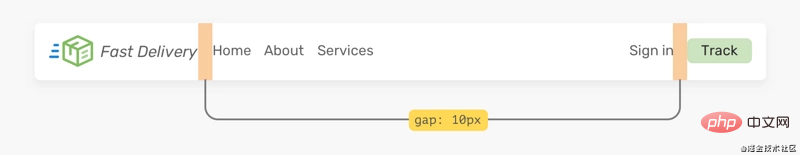
着 Chrome 和 Firefox 支持flex gap属性,现在在flex项目之间添加间距比以往任何时候都容易。考虑以下标题

要做到上图的高亮间距,只需将gap: 1rem添加到flex父节点。没有了gap,我们还是需要用旧的方式来间隔 ?。
/* 老的方式 */
.brand {
margin-right: 1rem;
}
.sign-in {
margin-right: 1rem;
}
/* 新的方式 */
.site-header {
/* Other flexbox styles */
gap: 1rem;
}英文原文地址:https://ishadeed.com/article/website-headers-flexbox/
作者:Shadeed
更多编程相关知识,请访问:编程入门!!
以上がCSS Flexbox を使用して Web サイトのヘッダーを構築するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

