HTMLでWebページを中央に配置する方法
htmlWeb ページを中央に配置する方法: まず、Dreamweaver で HTML ページ ファイルを開き、次に [align="center"] コードをページの高さの直後に追加します。

このチュートリアルの動作環境: Windows 10 システム、Adobe Dreamweaver CC 2020 バージョン、DELL G3 コンピューターこの方法は、すべてのブランドのコンピューターに適しています。
無料学習の推奨事項: プログラミング ビデオ
htmlWeb ページを中央に配置する方法:
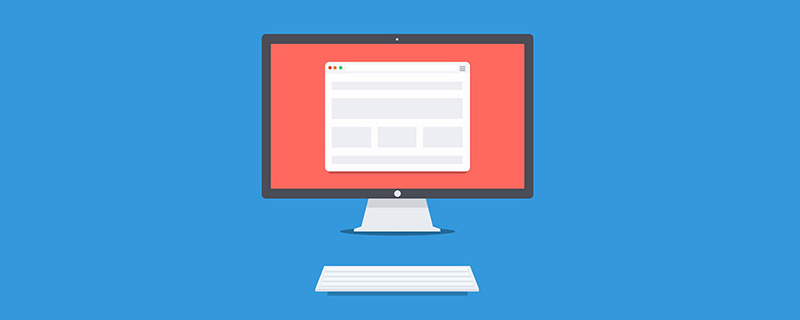
1. Dreamweaver でページを開きます。 HTML ページ ファイルを追加した後、ページの高さの直後に align="center" を追加します。二重引用符とスペースに注意するだけで、HTML ページが中央に表示されます。

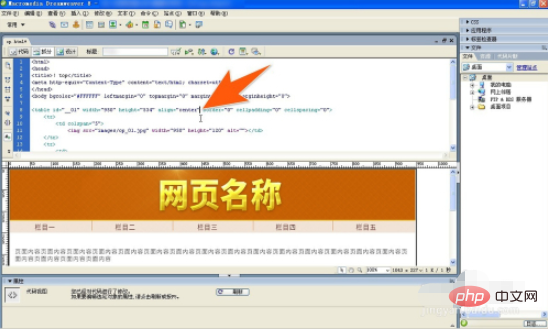
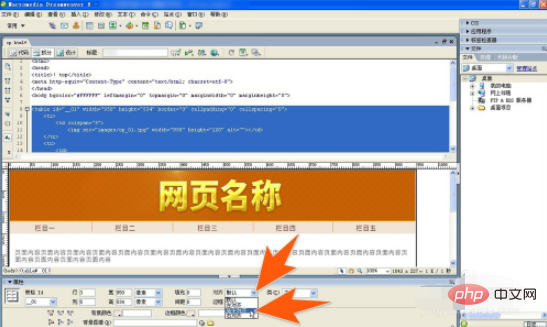
2. タグを手動で入力して Web ページを中央に表示したくない場合は、Web ページの表の端をクリックすることもできます。 DW ビュー ウィンドウをマウスで外します。

3. 次に、マウスの左ボタンを押したまま水平方向にドラッグすると、Web ページが完全に選択され、選択した部分が表示されます。コードウィンドウにも マークがあります。

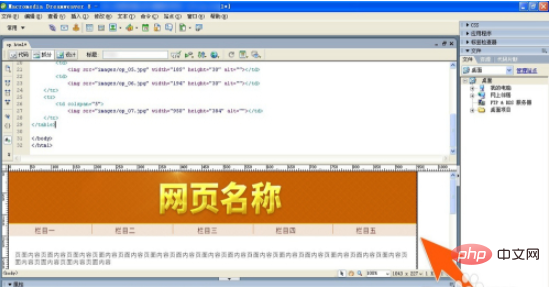
#4. DW の下のプロパティ パネルで、[配置] の横にある下向き矢印をクリックし、ドロップダウン オプションの [中央揃え] をクリックします。

5. 上記のいずれかの方法で変更を加えた後、DW メニュー バーで [ファイル] をクリックし、ポップアップ オプションで [保存] をクリックします (または Ctrl S を直接押します)。それでおしまい。

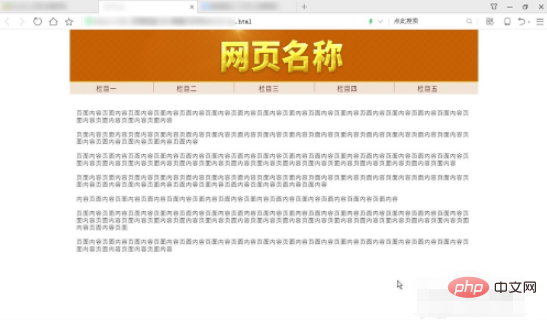
6. 保存後、HTML Web ページをブラウザにドラッグ アンド ドロップして開くと、次のように Web ページが中央に表示されていることがわかります。以下の図に示されています。

プログラミングについてさらに詳しく知りたい場合は、php training 列に注目してください。
以上がHTMLでWebページを中央に配置する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7478
7478
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 33
33
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





