css3コードとcssの間に違いはありますか?
異なる点: css3 は css テクノロジーのアップグレードされたバージョンです。いくつかの新しい属性とセレクターが css3 に追加されており、角丸、影、グラデーション、メディア クエリなど、Web サイト開発をより良く、より便利にすることができます。 :root」セレクターなどCSS3 には互換性の問題があり、一部の属性には「-ms-」などのブラウザ固有のプレフィックスをサポートのために追加する必要があります。

このチュートリアルの動作環境: Windows7 システム、css3 バージョン、Dell G3 コンピューター。
(学習ビデオ共有: css ビデオ チュートリアル )
CSS3 は、CSS (Cascading Style Sheet) テクノロジーのアップグレード版で、1999 年と 2001 年 5 月に策定されました。 W3Cは23日、主にボックスモデル、リストモジュール、ハイパーリンクメソッド、言語モジュール、背景と枠線、テキスト効果、複数列レイアウトなどのモジュールを含むCSS3のワーキングドラフトを完成させた。
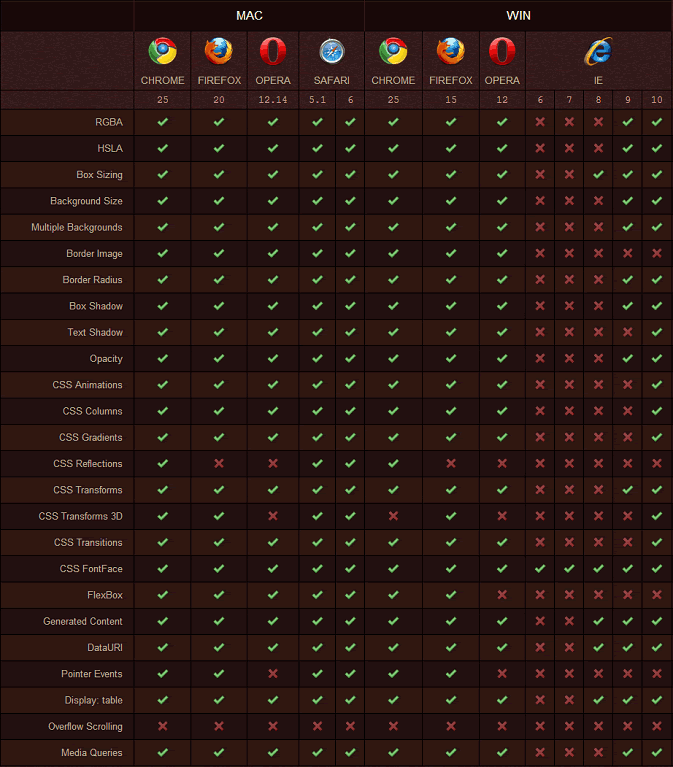
CSS の進化における大きな変化の 1 つは、CSS3 を一連のモジュールに分割するという W3C の決定です。ブラウザ ベンダーは CSS のペースで急速に革新するため、モジュール式アプローチを採用することで、CSS3 仕様の要素は異なる速度で前進できます。これは、ブラウザ ベンダーが異なると特定の機能のみをサポートするためです。ただし、ブラウザーごとにサポートされる機能が異なるため、クロスブラウザー開発も複雑になります。
CSS3 構文
CSS3 構文は、CSS の元のバージョンに基づいており、ユーザーは冗長なクラス、ID、または JavaScript を使用せずにタグ内の特定の HTML 要素を指定できます。 CSS セレクターのほとんどは CSS3 では新しいものではありませんが、以前のバージョンでは広く使用されていませんでした。クリーンで軽量なタグを実現し、構造とパフォーマンスをより適切に分離したい場合は、高度なセレクターが非常に役立ちます。タグ内のクラスと ID の数を減らし、デザイナーの保守を容易にすることができます。スタイル シート。
新しいセレクターを次の表に示します。
セレクターの種類 |
式式 |
##説明 |
|---|---|---|
| 部分文字列一致のための属性セレクター | E[att ^="val"] | att 属性を持ち、値が val |
| で始まる E 要素と一致します。 E[att$="val"] | att 属性を持ち、値が val | |
| E[att*="val"] | att 属性および val を含む値を持つ E 要素と一致します | |
| Structural pseudo-class | E:root | ## ドキュメントのルート要素と一致します。 HTML (Standard Universal Markup Language に基づくアプリケーション) では、ルート要素は常に HTML|
| # です。 ## n 番目の子要素 E
|
E:nth-last-child(n) | |
と一致します親要素の下から n 番目の構造子要素と一致します E |
##E:nth-of-type(n) | |
| n 番目の兄弟要素 E | ##E:nth-last-of-type(n) |
|
E:last-child |
||
| #E:first-of-type | ||
E:only-child |
E:only-child |
|
| と一致します。親要素 | #E:only-of-type |
|
| # と一致します同じタイプの | ##E:empty | |
| と一致します要素 (テキスト ノードを含む) ターゲット疑似クラス | E:target | |
| UI 要素ステータス疑似クラス | E:enabled | |
| E:disabled | ||
| E:checked | ||
| E::selection | ||
| Negative pseudo-class | E:not(s) | |
| #ユニバーサル兄弟要素セレクター | E ~ F |
css3 の新機能
css3 new 角丸、グラフィック境界線、ブロック シャドウ、テキスト シャドウなどの多くの機能があり、RGBA を使用して透明効果、グラデーション効果を実現し、@Font-Face を使用してカスタマイズされたフォントを実現します。複数の背景画像、テキストまたは画像の変形処理(回転、ズーム、傾き、移動)、複数列レイアウト、メディアクエリなど。 #互換性の問題
ブラウザのメーカーは以前から CSS3 を実装していました。CSS3 は真の標準にはなっていませんが、ブラウザ固有のプレフィックスを提供しています。- Chrome (Google Chrome): -webkit-
- Safari (Safari): -webkit-
- Firefox (Firefox)ブラウザ): -moz-
- lE (IE ブラウザ): -ms-
- Opera (Opin ブラウザ): -0-
#example{
-webkit-box-shadow:0 3px 5px#FFF;
-moz-box-shadow:0 3px 5px#FFF;
-o-box-shadow:0 3px 5px#FFF;
box-shadow:0 3px 5px#FFF;/*无前缀的样式*/
}

##プログラミング関連の知識の詳細については、次のサイトを参照してください: プログラミングビデオ! !
以上がcss3コードとcssの間に違いはありますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1657
1657
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1230
1230
 24
24
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します





