
CSS で背景色を設定する方法: 最初に HTML サンプル ファイルを作成し、次に head に style タグを追加し、次に body に p タグと h1 タグを定義し、最後に、対応する設定を背景色属性 背景色。
この記事の動作環境: Acer S40-51、Windows10 Home 中国語版、HTML5&&CSS3&&HBuilderX.3.0.5
推奨: 「css ビデオ チュートリアル 」
css で背景色を設定する方法
CSS では、background-color 属性を使用して背景色を設定できます。
background-color プロパティは、要素の背景色を設定します。要素の背景は、パディングと境界線を含む要素の合計サイズです (マージンは含まれません)。
background-color プロパティは、要素の単色を設定します。この色は、要素のコンテンツ、パディング、境界領域を塗りつぶし、要素の境界線の外側の境界まで広がります (ただし、余白は含まれません)。枠線に透明部分(点線枠など)がある場合、その透明部分に背景色が透けて見えます。
background-color 属性に設定できる値:
color_name: カラー値がカラー名の背景色 (赤など) であることを指定します。
hex_number: カラー値が 16 進値 (#ff0000 など) である背景色を指定します。
rgb_number: カラー値が rgb コード (rgb(255,0,0) など) の背景色であることを指定します。
透明: デフォルト。背景色は透明です。
ただし、ほとんどの場合、透明を使用する必要はありません。ただし、要素に背景色を持たせたくない場合や、ユーザーのブラウザの色の設定がデザインに影響を与えたくない場合は、依然として透明値の設定が必要です。
例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body {
background-color: pink;
}
h1 {
background-color: #17c4ff;
}
p {
background-color: rgb(255, 218, 51);
}
</style>
</head>
<body>
<h1>这是标题 1</h1>
<p>这是一个段落。</p>
</body>
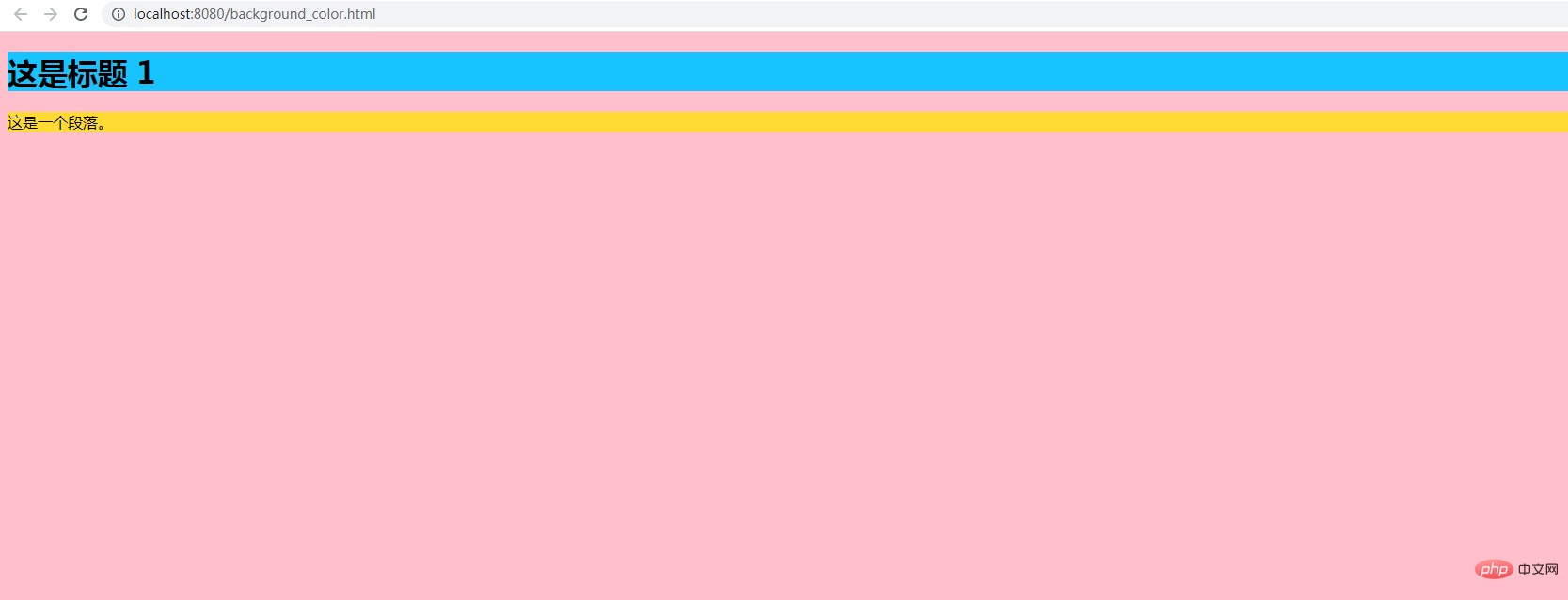
</html>レンダリング:

以上がCSSで背景色を設定するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




