
bootstrap インストール方法: 1. Bootstrap 公式 Web サイトから Bootstrap ファイルをダウンロードし、 と <script> を使用して参照します; 2. Bower 経由でインストールします; 3 . npm 経由でインストール; 4. Composer 経由でインストールします。 </script>

このチュートリアルの動作環境: Windows7 システム、bootstrap3.3.7 バージョン、Dell G3 コンピューター。
関連チュートリアルの推奨事項: 「bootstrap チュートリアル 」
Bootstrap は、シンプルで柔軟なフロントエンド開発で人気のフレームワークです。これは HTML、CSS、および JavaScript に基づいており、HTML はページ要素を定義し、CSS はページ レイアウトを定義し、JavaScript はページ要素の応答を担当します。 Bootstrap は HTML、CSS、JavaScript を機能コンポーネントにカプセル化しますが、これはシンプルで使いにくいものです。
ブートストラップをインストールするにはどうすればよいですか?
1. Bootstrap 公式 Web サイトから Bootstrap ファイルをダウンロードし、 と <script> を使用して参照します。 </script>
Bootstrap 公式 Web サイトにログインします

ブートストラップのダウンロード

ブートストラップのダウンロード: プリコンパイルおよび圧縮されたバージョンのブートストラップをダウンロードします (ドキュメントとソース コードは含まれません)。
ダウンロード コード: 公式 Web サイトで紹介されているブートストラップ ソース コードには、Less ファイルのコンパイルといくつかのインストールが必要です。
Bootstrap を初めて使用する場合は、最初のものをダウンロードして直接使用することをお勧めします。
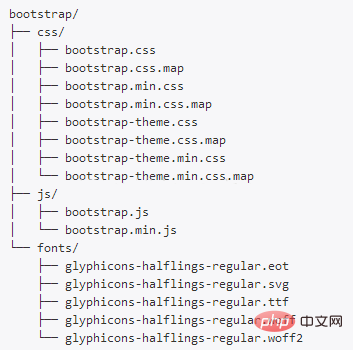
ファイル構造
ダウンロードしたファイルは圧縮されたパッケージなので、解凍するとファイルの構造が確認できます。

htmlBootstrap の使用
htmlBootstrap を使用するには、jquery.js、bootstrap.min.js、および bootstrap.min.css ファイルを参照する必要があります。これらのファイルを参照してください。 Bootstrap を使用して、通常の HTML ファイルをテンプレートに変換します。
方法 1: html フォルダーと Bootstrap フォルダーを一緒に置く
編集済みの Bootstrap をダウンロードし、解凍して Bootstrap フォルダーを取得しました。html フォルダーと Bootstrap フォルダーを一緒に置くだけです。次に、相対パスを使用して、jquery.js、bootstrap.min.js、および bootstrap.min.css ファイルを参照します。
方法 2: CDN 内の HTML 参照 jquery.js、bootstrap.min.js、および bootstrap.min.css
多くの CDN サービスがこれらのファイルをアップロードしています。これらのファイルを直接呼び出すだけで問題ありません。
例:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>在线尝试 Bootstrap 实例</title> <link rel="stylesheet" href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script> <script src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <h1>Hello, world!</h1> </body> </html>
さらに、次の CDN サービスも使用できます:
国内での推奨使用: https://www.staticfile.org/
国際的な推奨使用法: https://cdnjs.com/
2. Bower 経由でインストール
Bootstrap の Less、CSS、JavaScript、フォント ファイルを Bower 経由でインストールして管理することもできます。
$ bower install bootstrap
3. npm 経由でインストールする
npm ツールを使用してブートストラップをインストールすることもできます:
$ npm install bootstrap@3
require('bootstrap') コードの機能は、ロードすることです。すべてのブートストラップ jQuery プラグイン。このうち、ブートストラップ モジュール自体は何もエクスポートしません。インストール パッケージの最上位ディレクトリにある /js/*.js ファイルをロードすることで、単一のブートストラップ プラグインを手動でロードできます。
Bootstrap の package.json ファイルには追加のメタデータが含まれています:
less - Bootstrap ソース コードのエントリ Less ファイルへのパス
style - Bootstrap の非圧縮 CSS ファイルパス
4. Composer を介したインストール
Composer (中国の公式 Web サイト: Composer Chinese Web サイト) を介してブートストラップ インストール パッケージをインストールすることもできます。これには、Less、CSS、JavaScript、およびフォント ファイルが含まれています:
$ composer require twbs/bootstrap
Less/Sass ソース コードをコンパイルする際の注意事項
Bootstrap は Autoprefixer を使用して、ベンダー固有のプレフィックスを特定の CSS プロパティに自動的に追加します。 Less/Sass ソースから Bootstrap をコンパイルしており、Bootstrap に付属の Gruntfile を使用していない場合は、Autoprefixer をコンパイル ツールとプロセスに統合する必要があります。弊社が提供するコンパイル済みの Bootstrap ファイルまたは Gruntfile ファイルを使用している場合は、心配する必要はありません。これは既に行われています。
以上がブートストラップのインストール方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。