ユニアプリでの Vue の使い方を学ぶ

# 推奨 (無料): ユニアプリ開発チュートリアル
記事ディレクトリ
- 前書き
- 1. プロパティとメソッドの使用
- 2. Vue ライフ サイクル
- 3. グローバル変数
-
- 1. パブリック モジュール
- 2. Mount Vue.prototype
- 3.globalData
- 1. オブジェクト構文
- 2. 配列構文
この記事の主な内容は、次のようなユニアプリでの Vue の使用法です。
Vue は応答性の高いデータ操作をサポートしています。データとイベントのバインディングを実現し、この転送をサポートします; uni-app は、Vue インスタンスのライフ サイクルに基づいてアプリケーション ライフ サイクルとページ ライフ サイクルを追加します;
グローバル変数を実装する 3 つの方法、つまりパブリック モジュール、マウント
Vue.prototype
および globalData; オブジェクト構文とリスト構文の使用を含む、クラスとスタイルの動的バインディング。
Vue は、ユーザー インターフェイスを構築するための
JavaScriptに基づく先進的なフレームワークであり、レスポンシブ データをサポートします。操作では、変数を宣言した後、DOM ノードを手動で更新する必要がなく、変数の値が変更された後にビューが再レンダリングされます。 ご覧のとおり、すべてのページ ファイルのサフィックスは
.vue であり、これは 1 つのファイルであり、変数は script モジュールの data 属性で宣言されています。 templateブロック内で変数を使用する場合、{{}}; <!-- --> で変数を含める必要があります。また、特定の関数を実行するメソッドを定義することもできます。 に含める script
モジュールのメソッド属性で、同時にコンポーネントにイベントをバインドできます。形式は v-on:click="イベント名" です。および @click="イベント名" を使用すると、条件に基づいて対応するイベントをトリガーできます。 Webイベントとuni-app内のイベントの対応については、https://uniapp.dcloud.io/use?id=Event Processorを参照してください。
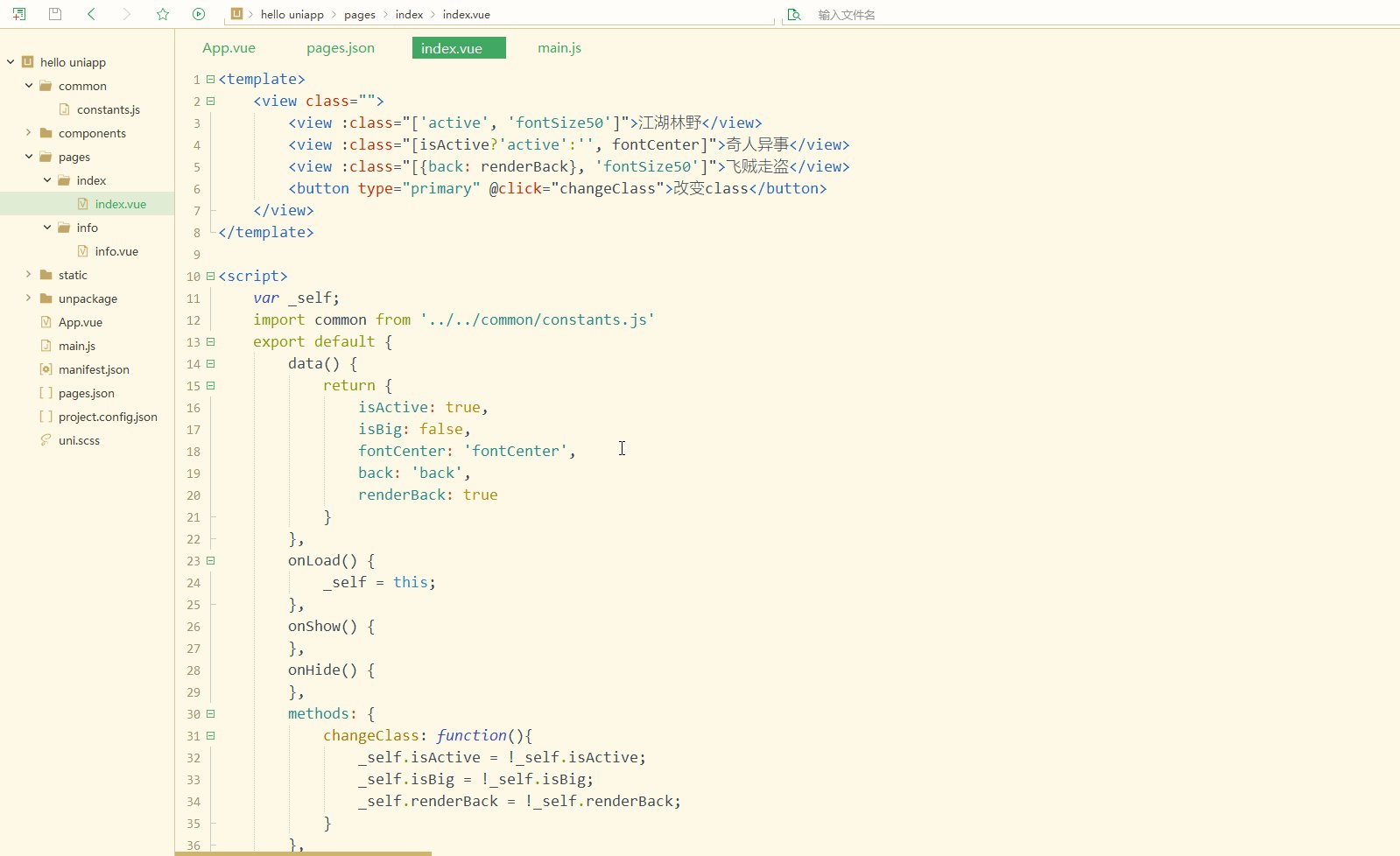
index.vue は次のとおりです:
<template>
<view class="">
<text>{{name}}</text>
<button type="primary" @click="changeName">改变名字</button>
</view></template><script>
export default {
data() {
return {
name: 'Corley'
}
},
onLoad() {
},
onShow() {
},
onHide() {
},
methods: {
changeName: function(){
this.name = 'Corlin'
}
},
}</script><style></style>このうち、
this は Vue インスタンスそのものを表しており、プロパティを呼び出すだけでなくメソッドを呼び出すこともできます。 表示:
 name属性が変更されたことがわかります。
name属性が変更されたことがわかります。
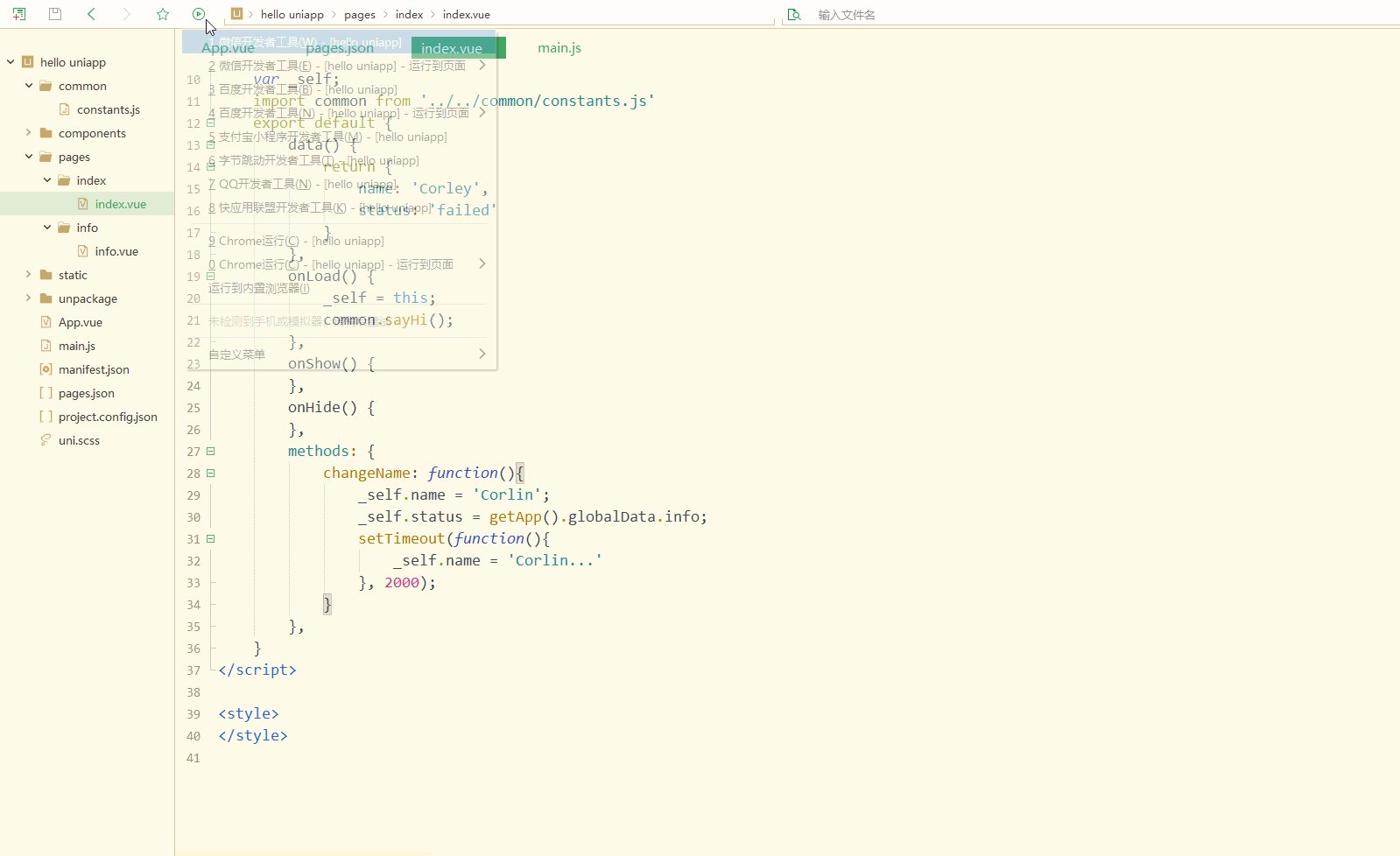
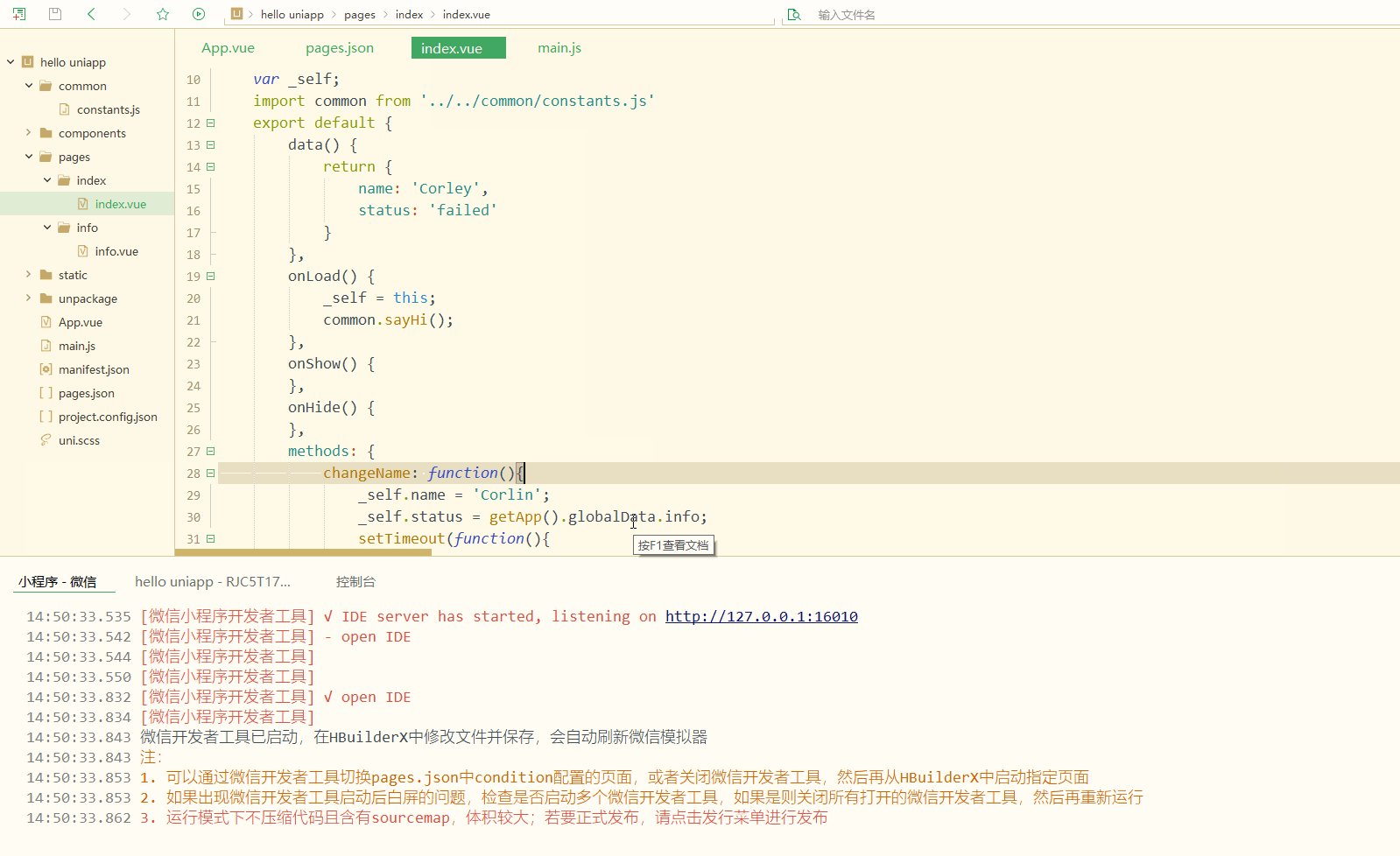
関数内に複数の関数がネストされている場合、これを渡すときに問題が発生する可能性があります。この場合、次のように
変数を使用して を置き換えることができます: <template>
<view class="">
<text>{{name}}</text>
<button type="primary" @click="changeName">改变名字</button>
</view></template><script>
var _self;
export default {
data() {
return {
name: 'Corley'
}
},
onLoad() {
_self = this
},
onShow() {
},
onHide() {
},
methods: {
changeName: function(){
_self.name = 'Corlin';
setTimeout(function(){
_self.name = 'Corlin...'
}, 2000);
}
},
}</script><style></style>
 ボタンをクリックすると、名前が最初に変更され、2 秒後に再び変更されることがわかります。つまり、## が
ボタンをクリックすると、名前が最初に変更され、2 秒後に再び変更されることがわかります。つまり、## が
に置き換えられます。 #this 成功しました。 2. Vue ライフ サイクル
Vue は インスタンス ライフ サイクル
をサポートし、uni-app はこれに基づいてアプリケーション ライフ サイクルを追加します と ページ ライフ サイクル 。 Vue インスタンスのライフサイクル フックは、このコンテキストをインスタンスに自動的にバインドするため、データにアクセスし、プロパティやメソッドに対して操作を実行できます。 詳細は次のとおりです:
| 意味 | |
|---|---|
| インスタンスが初期化された後、データ オブザーバー (データ オブザーバー) とイベント/ウォッチャー イベント設定は、インスタンスの作成直後に | |
| が呼び出される前に呼び出されます。このステップで、インスタンスはデータ オブザーバー、プロパティとメソッドの操作、監視/イベントのイベント コールバックの構成を完了します。ただし、マウントフェーズはまだ開始されていないため、$el プロパティはまだ使用できません。 | |
| マウントの開始前に呼び出されます。関連するレンダリング関数が初めて呼び出されます。 | #mounted |
| # に置き換えられます。 beforeUpdate | |
| #更新済み | |
| activated | |
| deactivated | |
| beforeDestroy | |
| destroyed | |
| errorCaptured | |
| アプリケーション ライフ サイクルは uni-app プロジェクト全体に属しており、App.vue でのみ監視できます。他のページでの監視は無効です。 |
| onShow | |
| onHide | |
| onError | |
| onUniNViewMessage | |
| onUnhandledRejection | |
| onPageNotFound | |
| onThemeChange | |
| ページのライフ サイクルは次のものに属します特定のページであり、現在のページに対して有効です。 |
| onShow | |
| onReady | |
| #onHide | |
| ページのアンロードをリッスンします | |
| ウィンドウ サイズの変更をリッスン | |
| ユーザーのプルダウン アクションを監視します。通常はプルダウンの更新に使用されます。例を参照してください。 | #onReachBottom |
| onPageScroll | |
| onNavigationBarButtonTap | |
| です。 三、全局变量 uni-app中实现全局变量有几种实现方式。 1.公用模块 定义一个专用的模块,用来组织和管理这些全局的变量,同时将它们作为常量,在需要的页面引入,如果这些常量需要改变,直接在模块中改变即可,而不需要再在每一个导入的页面手动修改,优化了项目的结构。 const apiUri = 'https://api.jisuapi.com/news/get?channel=头条&start=100&num=20&appkey=66487d31a1xxxxxx';const sayHi = function(){
console.log('hello corley')}export default {
apiUri,
sayHi}ログイン後にコピー 定义之后,需要通过 再在index.vue中导入和使用: <template>
<view class="">
<text>{{name}}</text>
<button type="primary" @click="changeName">改变名字</button>
<text>{{link}}</text>
</view></template><script>
var _self;
import common from '../../common/constants.js'
export default {
data() {
return {
name: 'Corley',
link: ''
}
},
onLoad() {
_self = this;
common.sayHi();
this.link = common.apiUri },
onShow() {
},
onHide() {
},
methods: {
changeName: function(){
_self.name = 'Corlin';
setTimeout(function(){
_self.name = 'Corlin...'
}, 2000);
}
},
}</script><style></style>ログイン後にコピー 显示: 显然,实现了引用全局变量和方法。 2.挂载 Vue.prototype 将一些使用频率较高的常量或者方法,直接扩展到 Vue.prototype 上,每个 Vue 对象都会继承下来。 先在项目的 main.js 中挂载属性或者方法,如下: import Vue from 'vue'import App from './App'Vue.config.productionTip = false;Vue.prototype.appName = 'uni_demo';App.mpType = 'app'const app = new Vue({
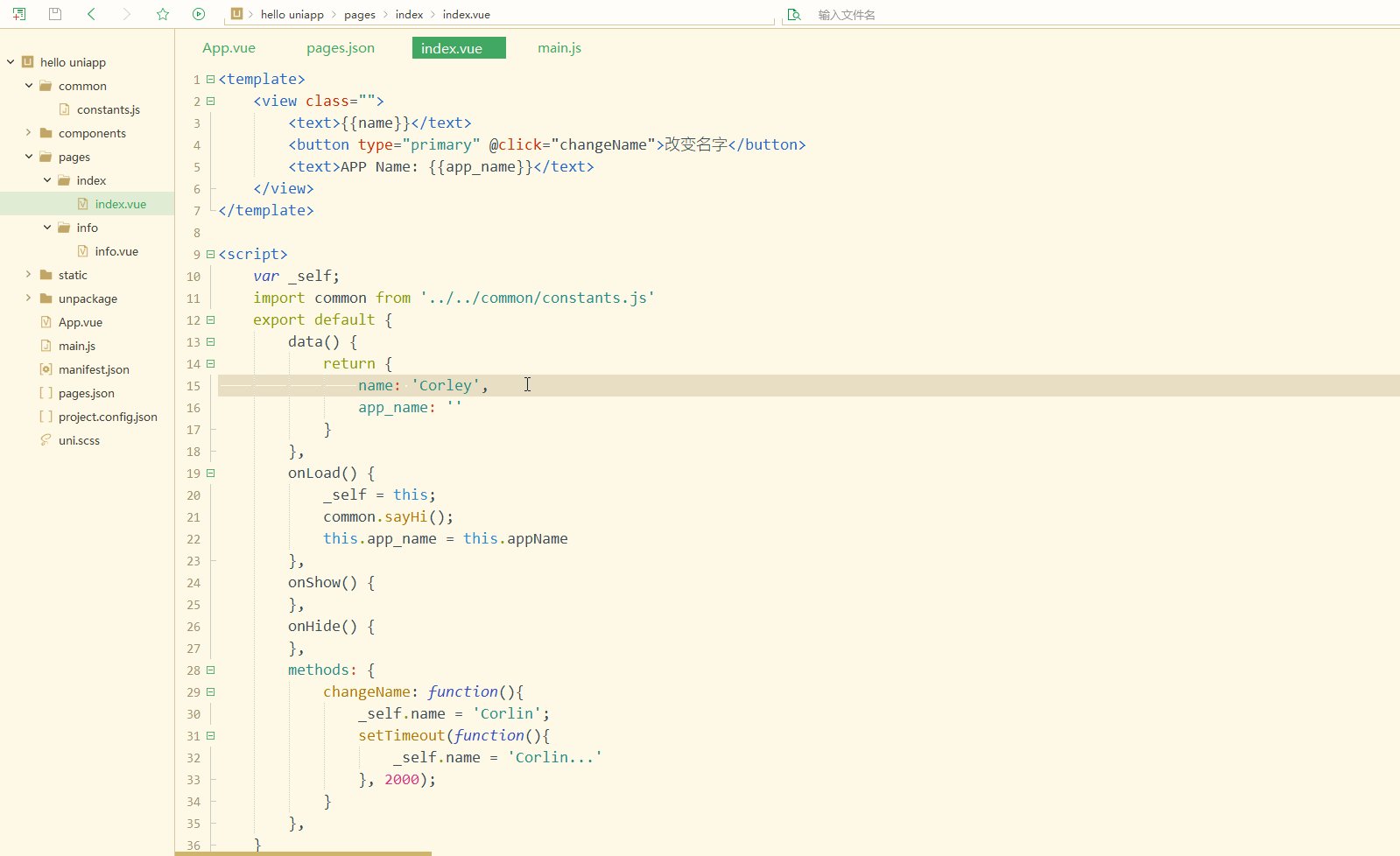
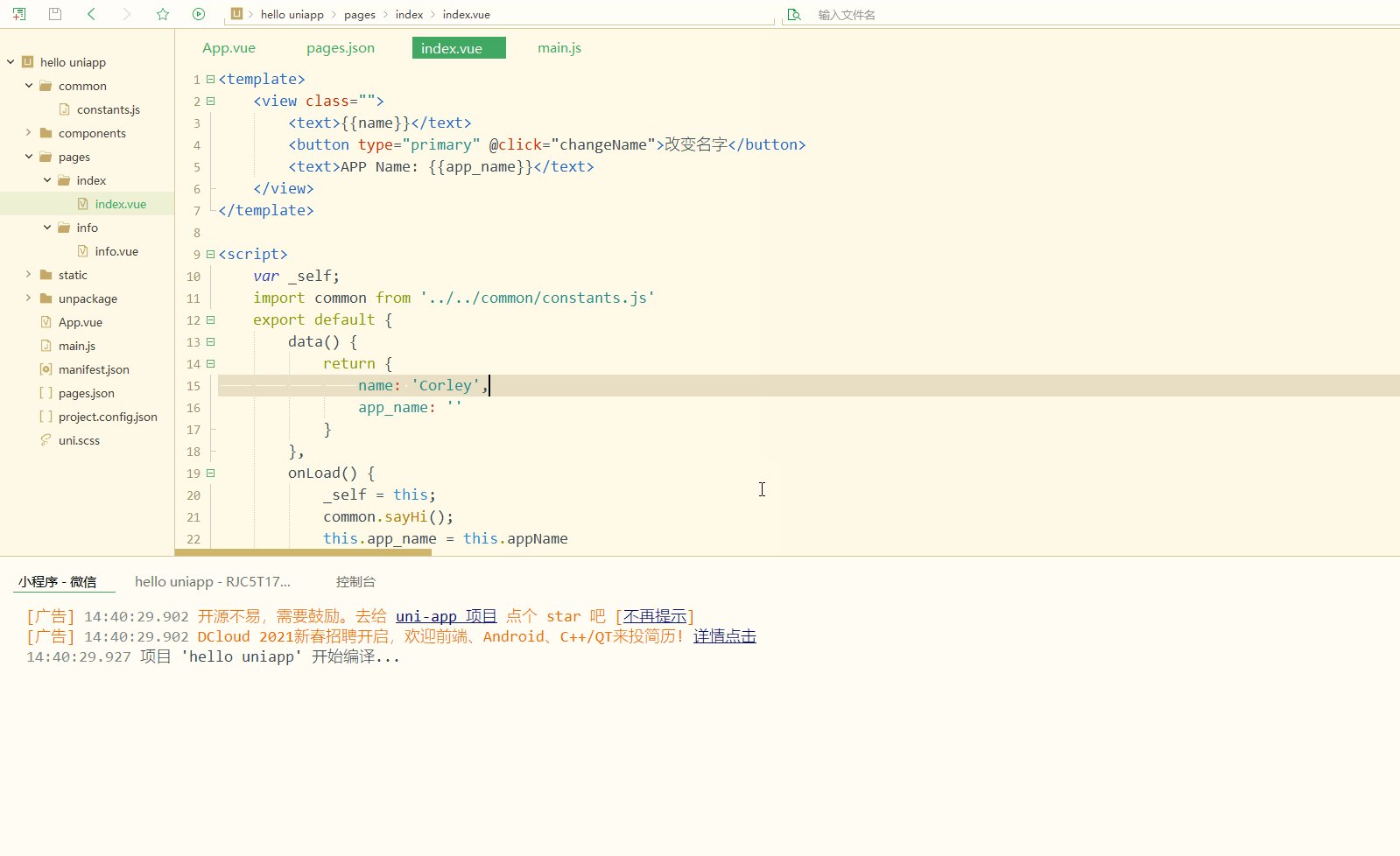
...App})app.$mount()ログイン後にコピー 再在index.vue中调用即可,如下: <template>
<view class="">
<text>{{name}}</text>
<button type="primary" @click="changeName">改变名字</button>
<text>APP Name: {{app_name}}</text>
</view></template><script>
var _self;
import common from '../../common/constants.js'
export default {
data() {
return {
name: 'Corley',
app_name: ''
}
},
onLoad() {
_self = this;
common.sayHi();
this.app_name = this.appName },
onShow() {
},
onHide() {
},
methods: {
changeName: function(){
_self.name = 'Corlin';
setTimeout(function(){
_self.name = 'Corlin...'
}, 2000);
}
},
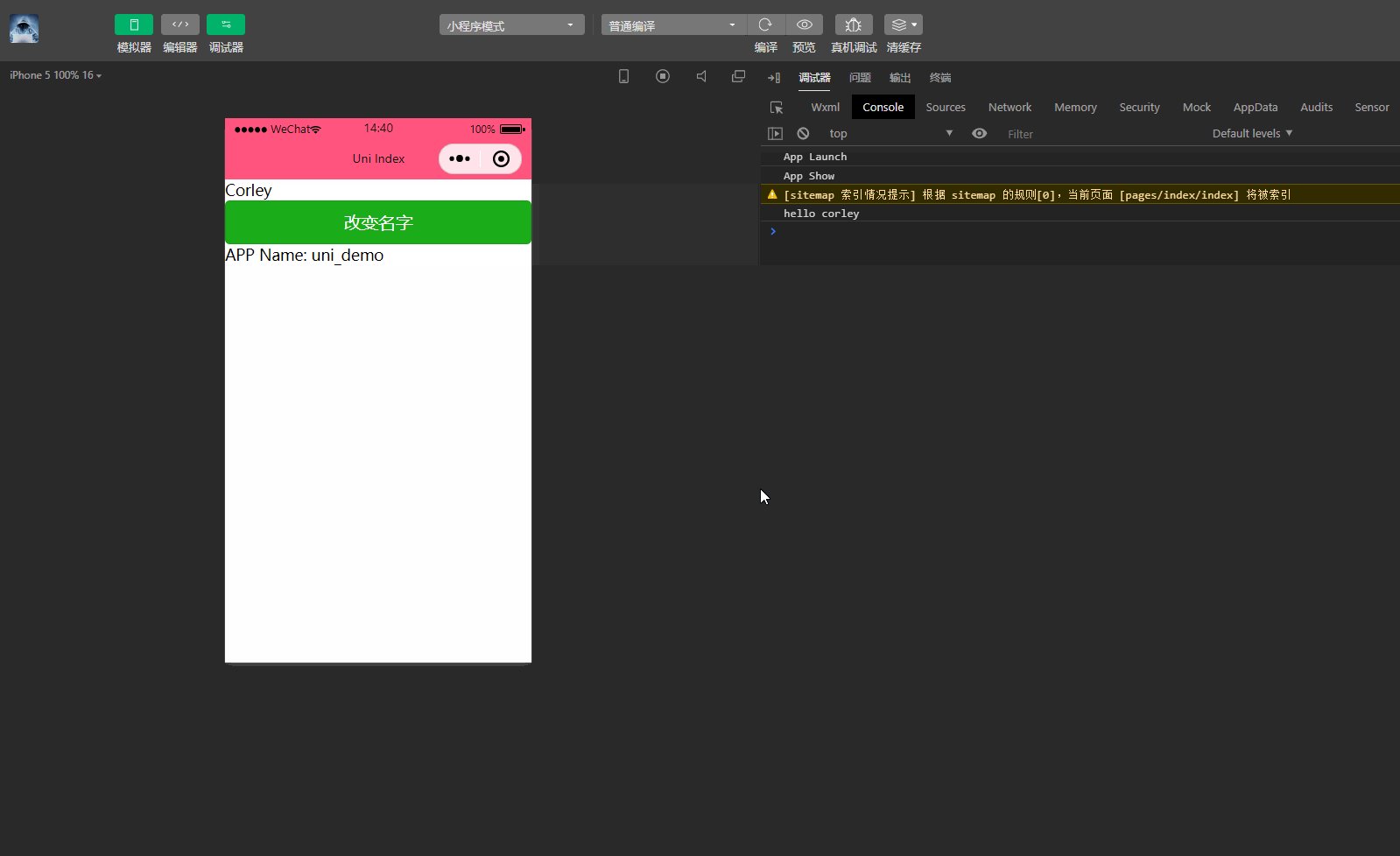
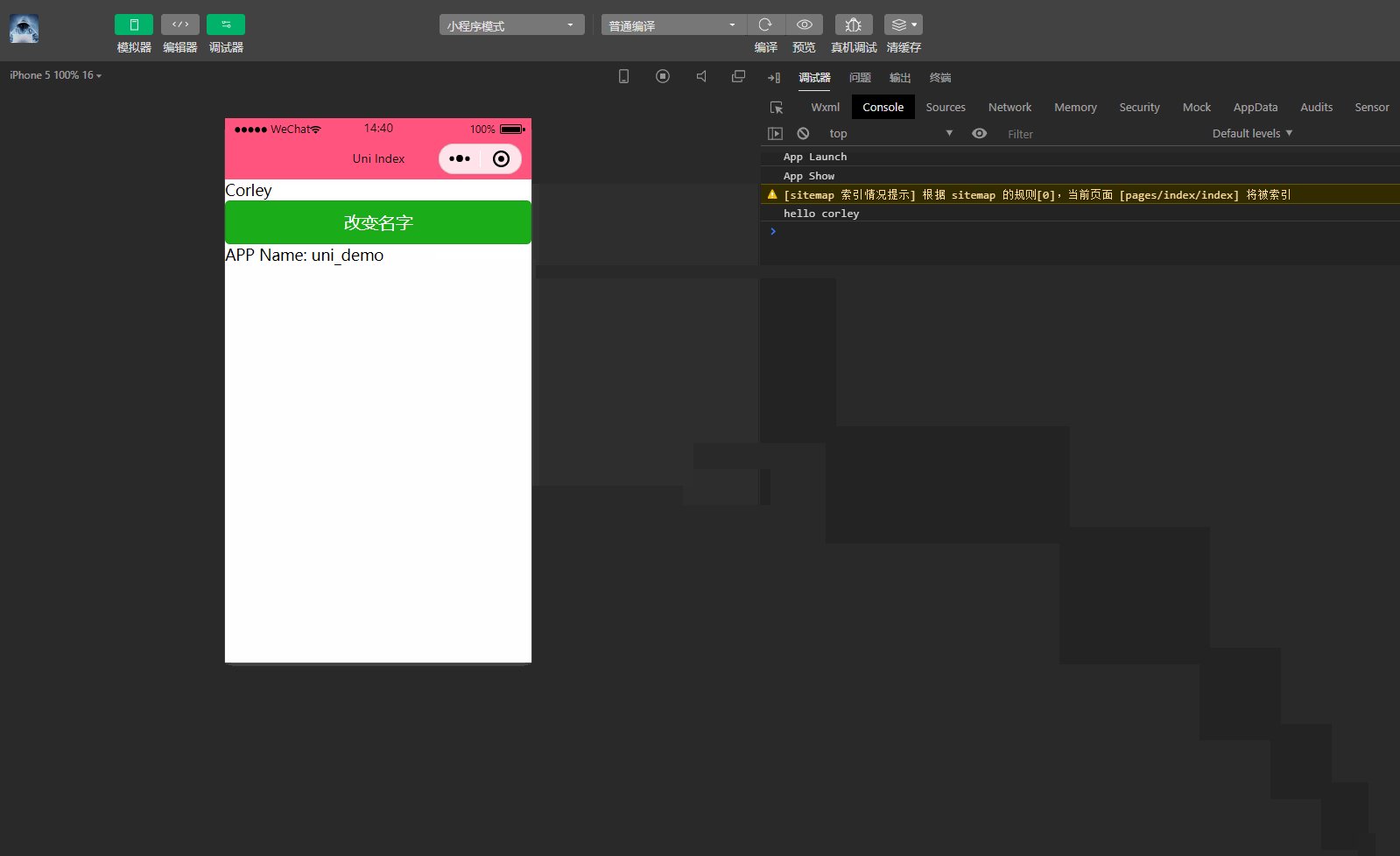
}</script><style></style>ログイン後にコピー 显示: 显然,成功导入了main.js中定义的变量。 3.globalData 对于小程序来说,还可以使用 App.vue如下: <script>
export default {
globalData:{
info: 'success'
},
onLaunch: function() {
console.log('App Launch')
},
onShow: function() {
console.log('App Show')
},
onHide: function() {
console.log('App Hide')
}
}</script><style>
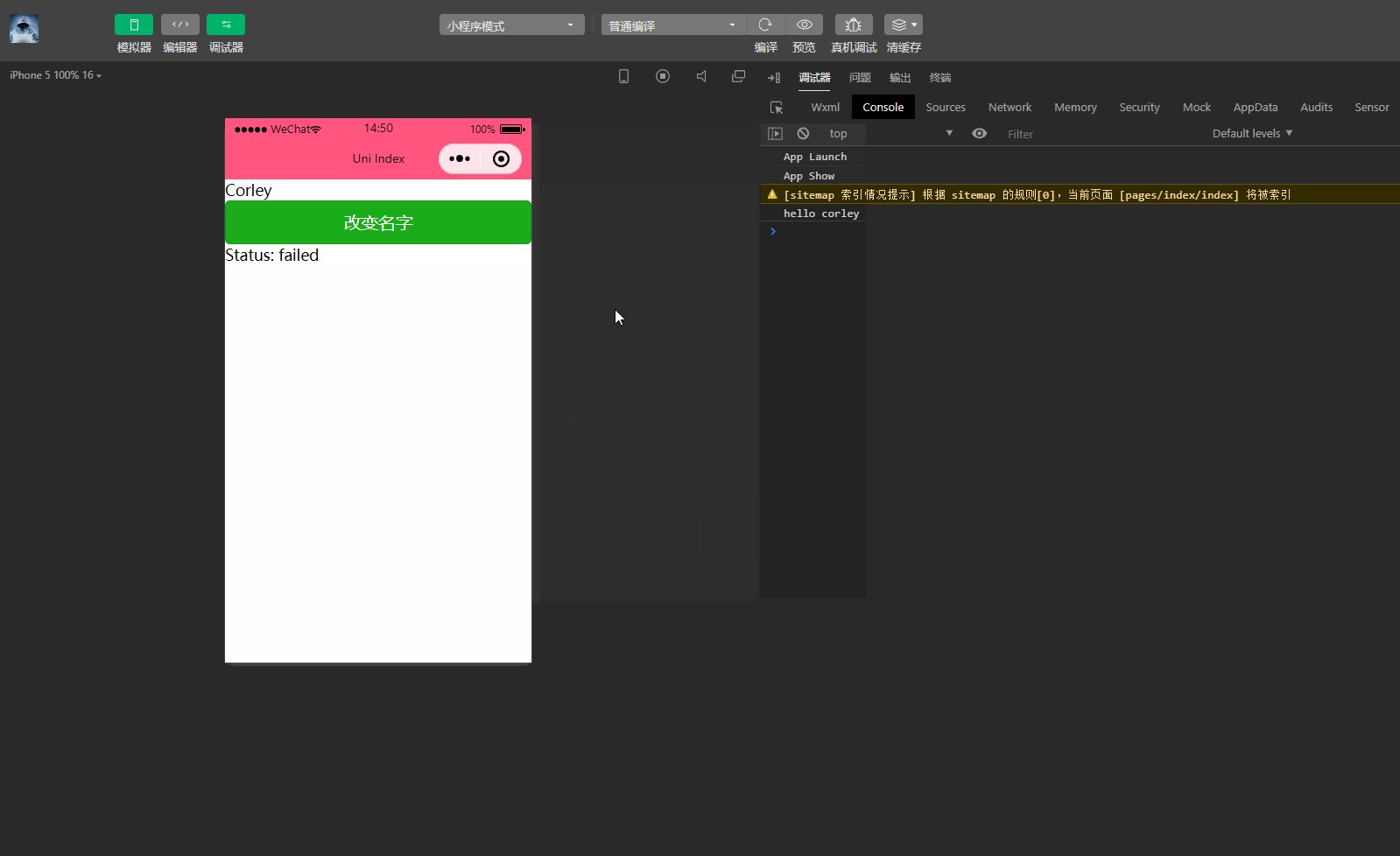
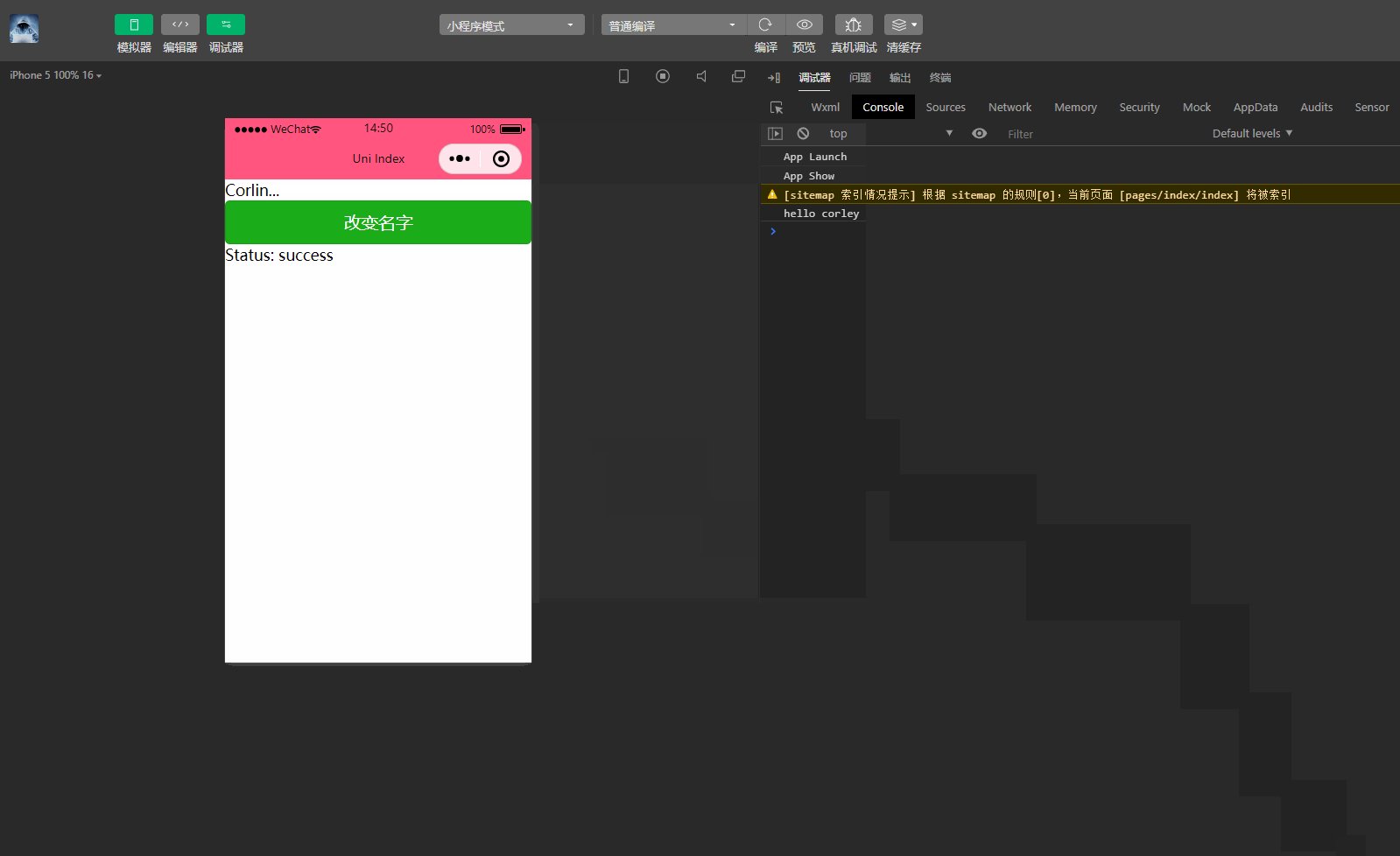
</style>ログイン後にコピー index.vue如下: <template>
<view class="">
<text>{{name}}</text>
<button type="primary" @click="changeName">改变名字</button>
<text>Status: {{status}}</text>
</view></template><script>
var _self;
import common from '../../common/constants.js'
export default {
data() {
return {
name: 'Corley',
status: 'failed'
}
},
onLoad() {
_self = this;
common.sayHi();
},
onShow() {
},
onHide() {
},
methods: {
changeName: function(){
_self.name = 'Corlin';
_self.status = getApp().globalData.info;
setTimeout(function(){
_self.name = 'Corlin...'
}, 2000);
}
},
}</script><style></style>ログイン後にコピー 显示: 可以看到,获取到了App.vue中定义的全局变量 除了前面3种方式,还可以通过Vuex实现,具体可参考https://ask.dcloud.net.cn/article/35021。 四、Class 与 Style 绑定 为节约性能,将 Class 与 Style 的表达式通过 compiler 硬编码到 uni-app 中,实现动态绑定class和style属性。 1.对象语法 可以传给 index.vue如下: <template>
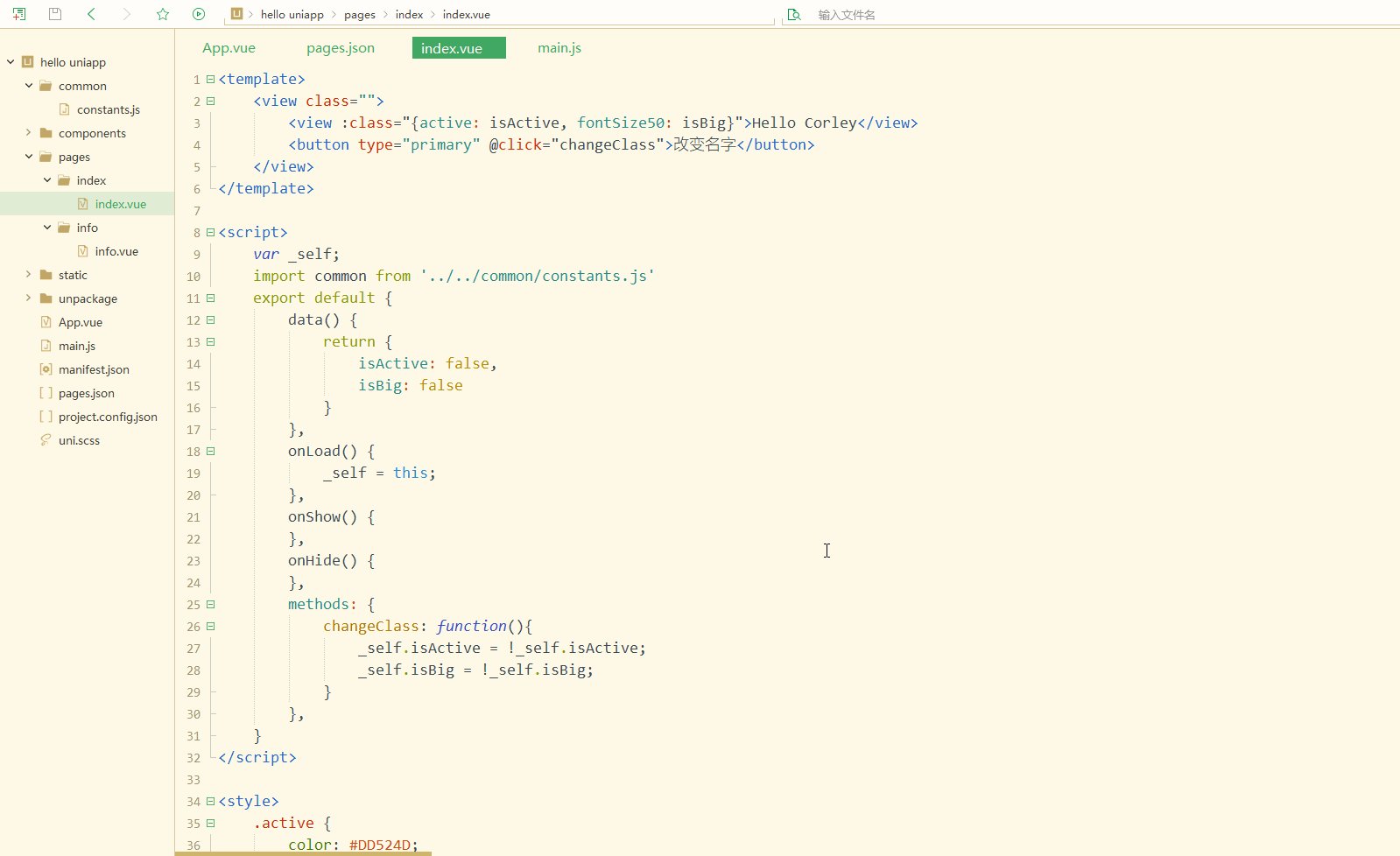
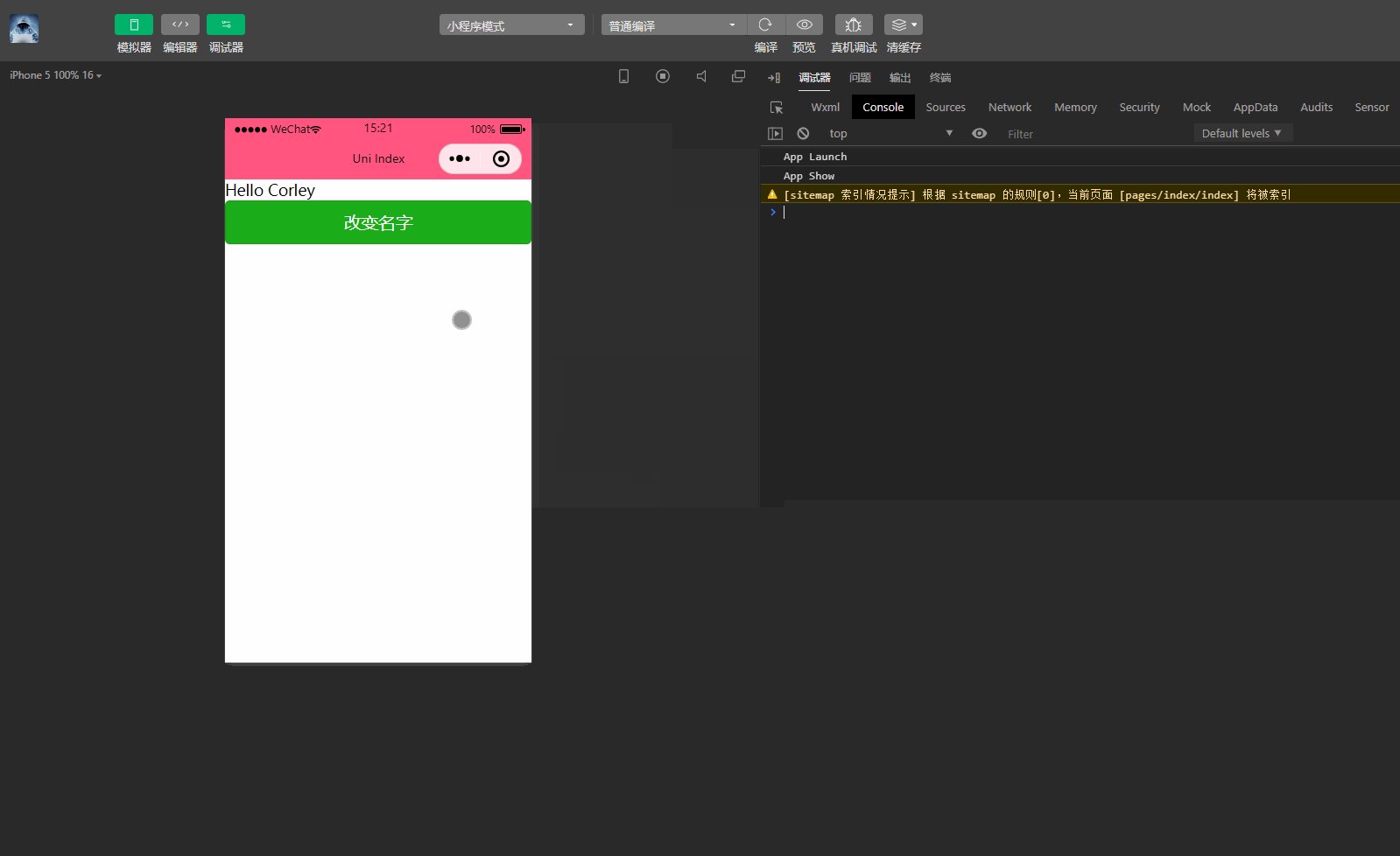
<view class="">
<view :class="{active: isActive, fontSize50: isBig}">Hello Corley</view>
<button type="primary" @click="changeClass">改变名字</button>
</view></template><script>
var _self;
import common from '../../common/constants.js'
export default {
data() {
return {
isActive: false,
isBig: false
}
},
onLoad() {
_self = this;
},
onShow() {
},
onHide() {
},
methods: {
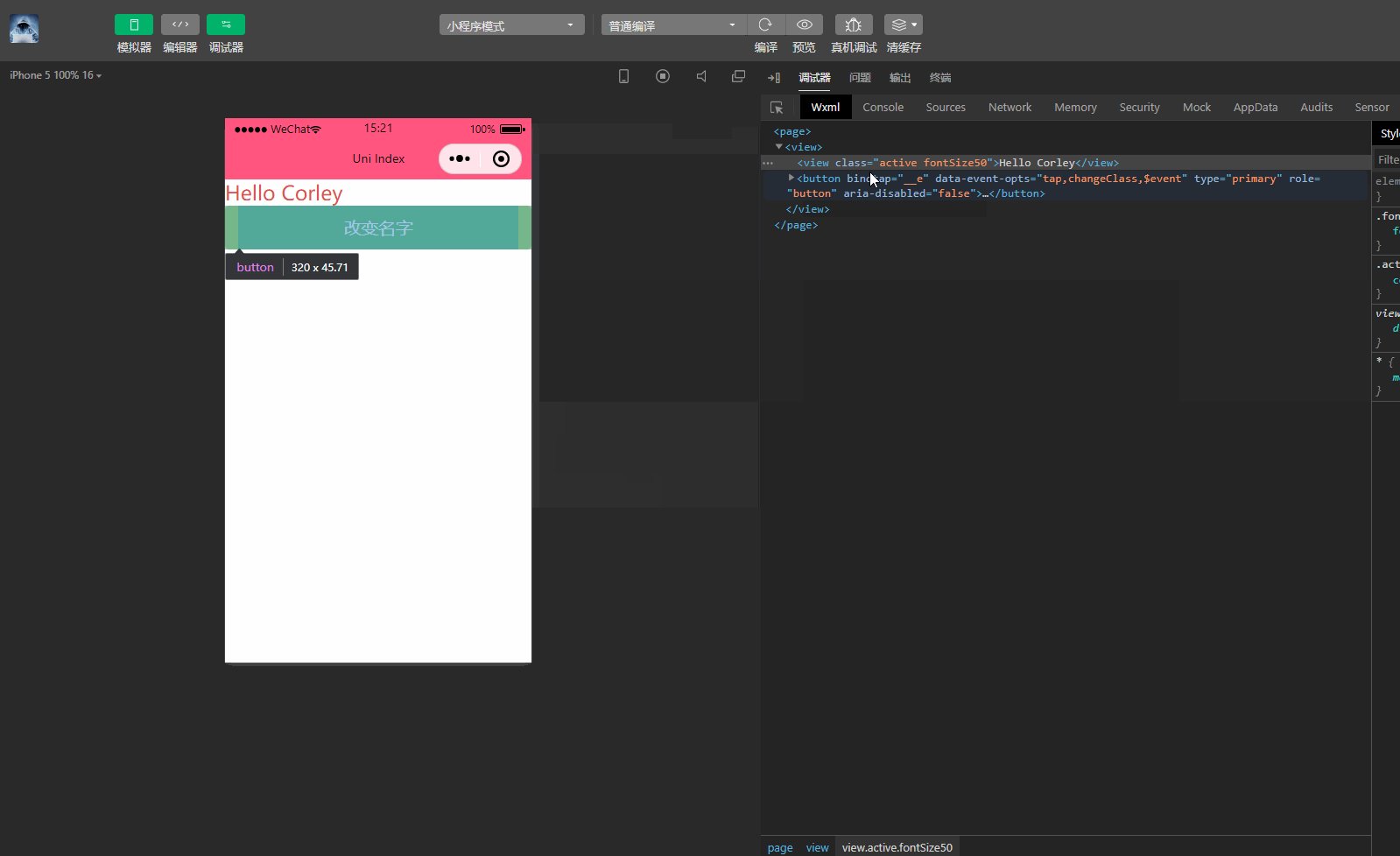
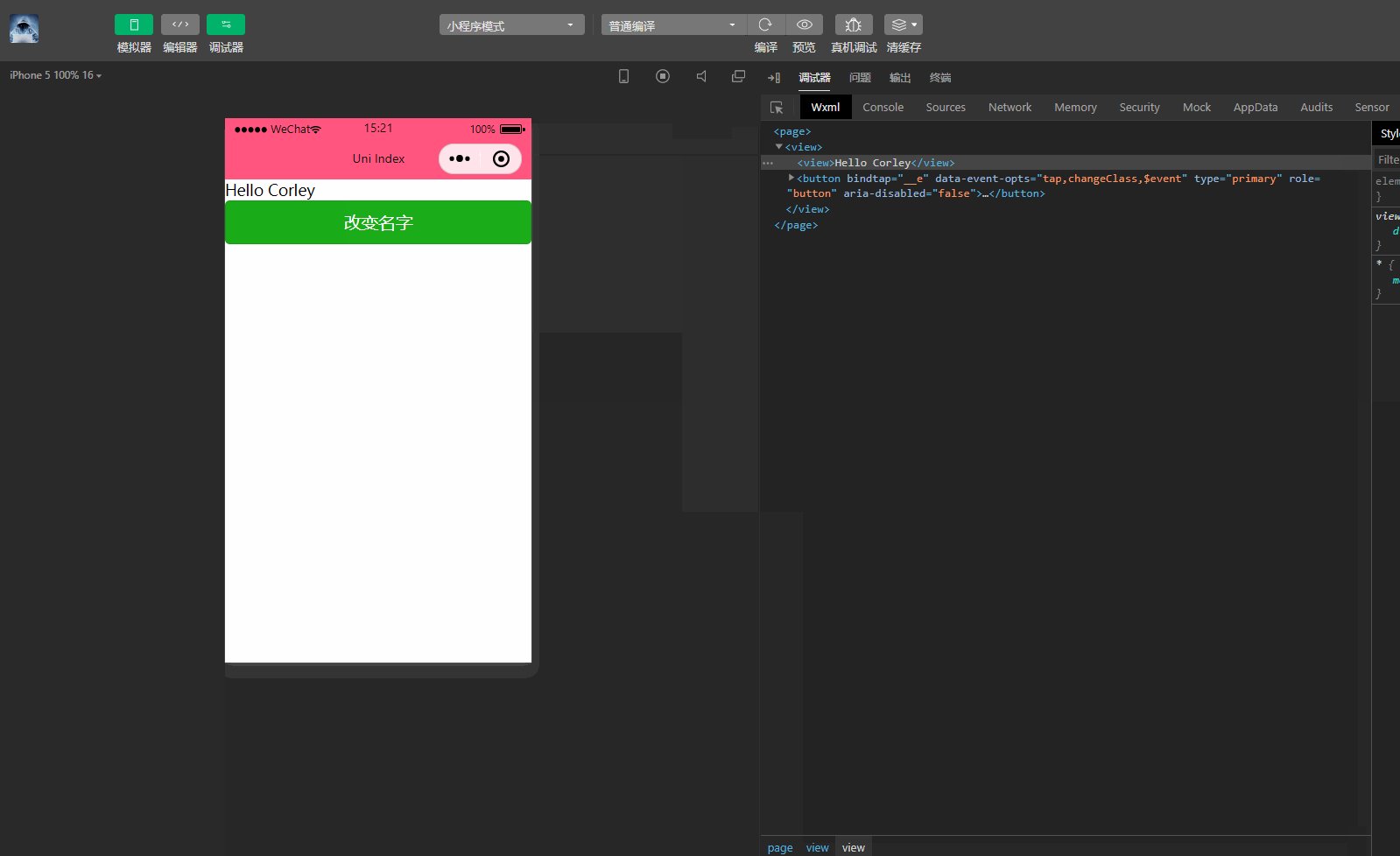
changeClass: function(){
_self.isActive = !_self.isActive;
_self.isBig = !_self.isBig;
}
},
}</script><style>
.active {
color: #DD524D;
}
.fontSize50 {
font-size: 50upx;
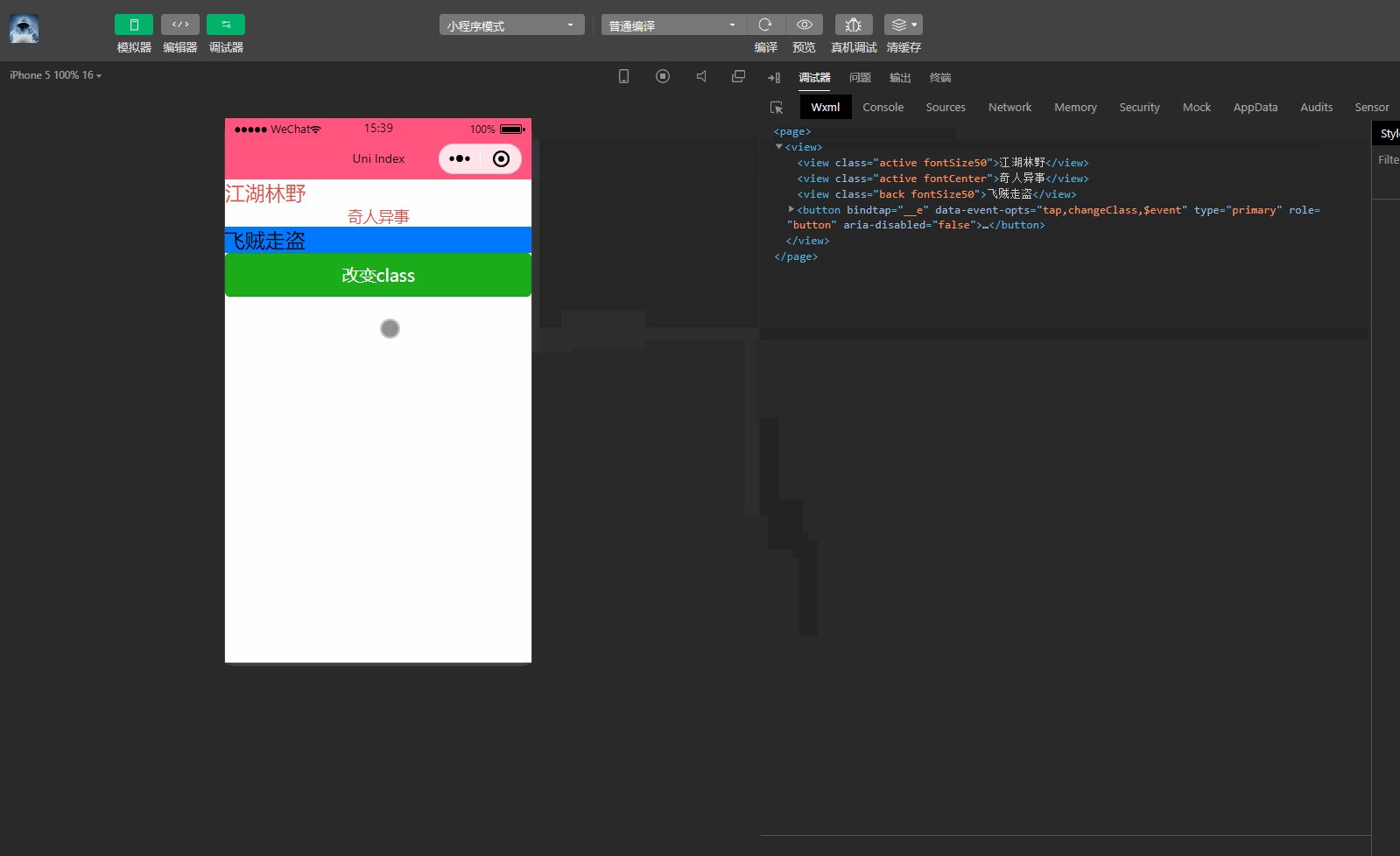
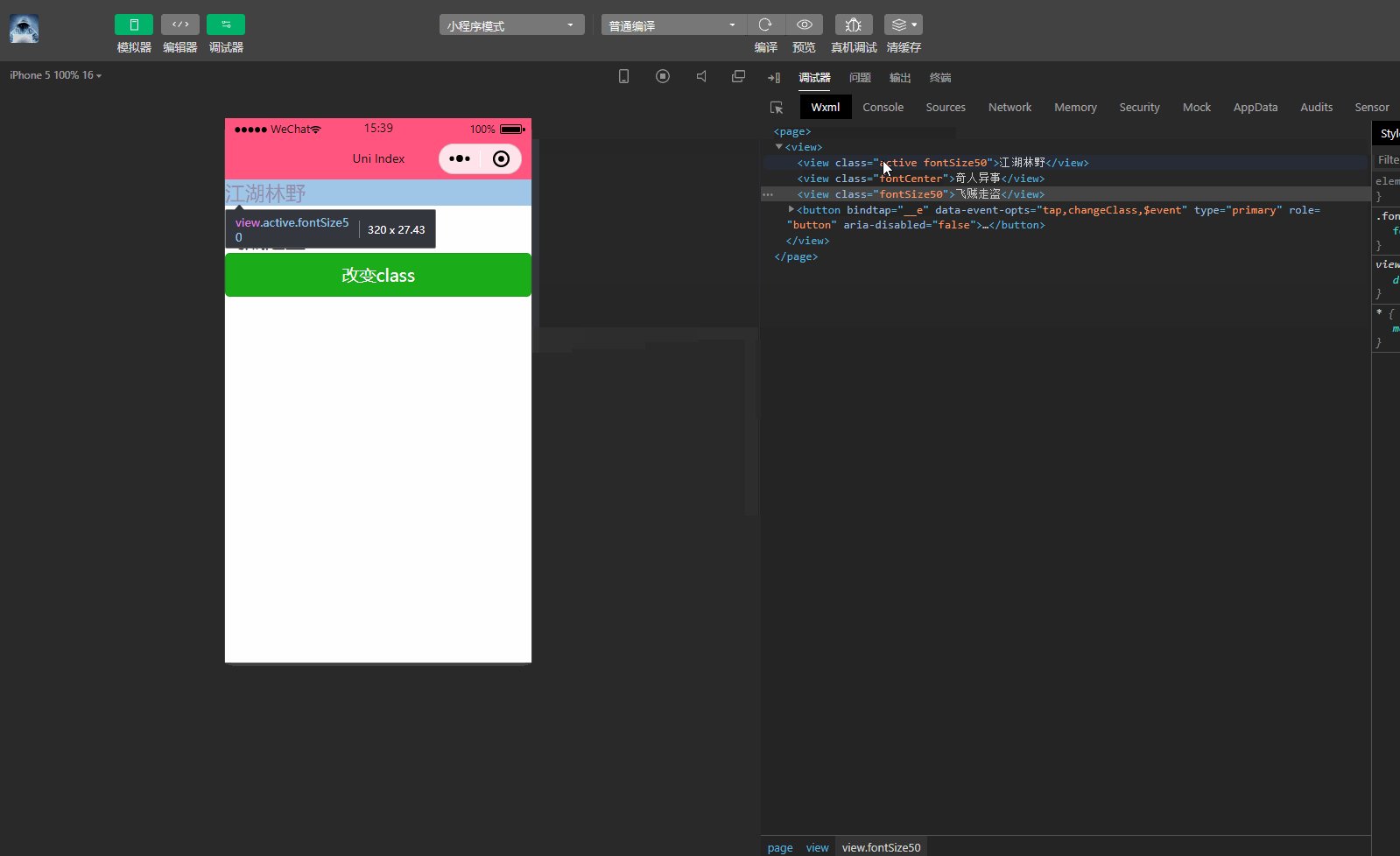
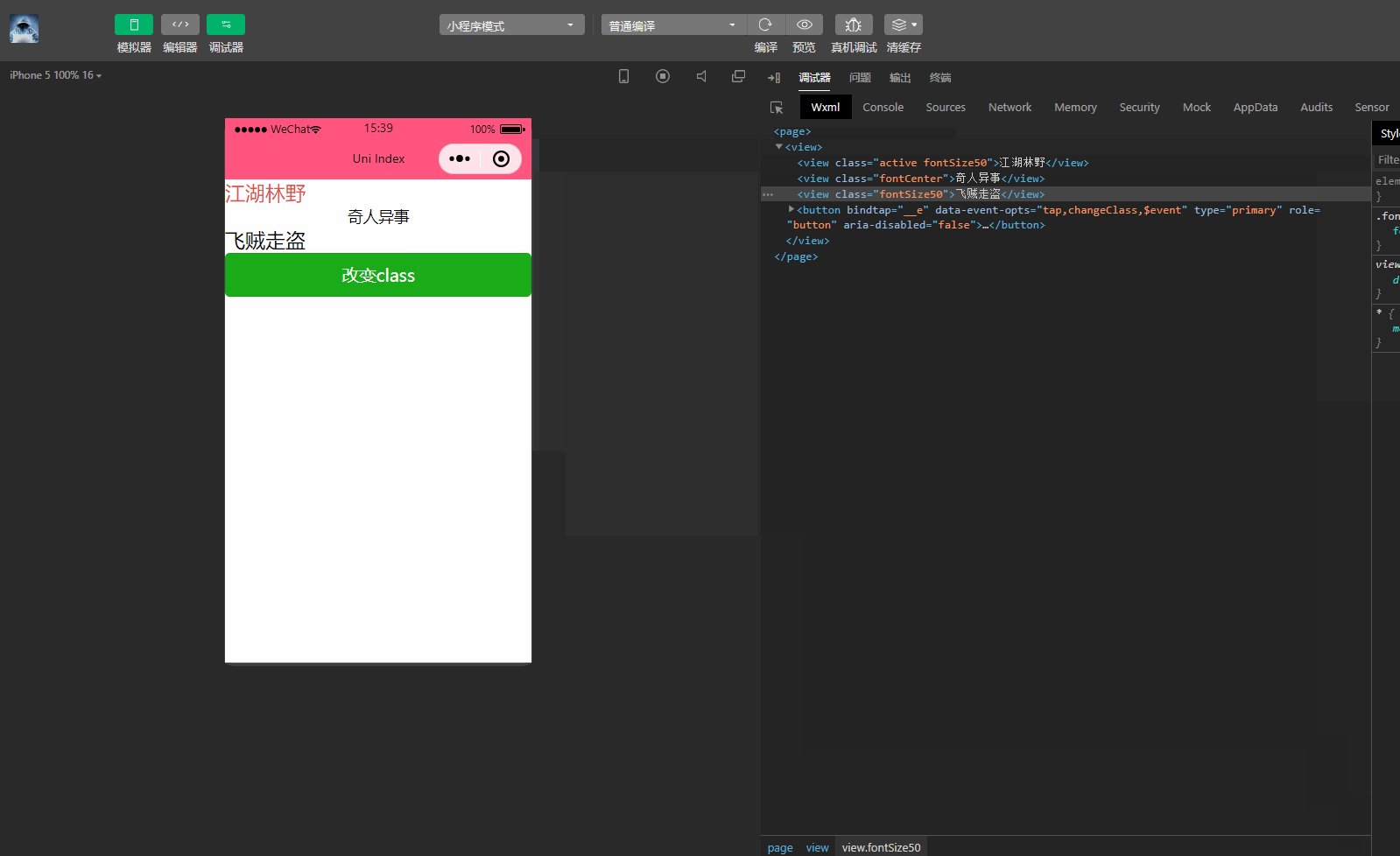
}</style>ログイン後にコピー 显示: 可以看到,通过对象实现了动态切换class属性。 2.数组语法 可以把一个数组传给 <template>
<view class="">
<view :class="['active', 'fontSize50']">江湖林野</view>
<view :class="[isActive?'active':'', fontCenter]">奇人异事</view>
<view :class="[{back: renderBack}, 'fontSize50']">飞贼走盗</view>
<button type="primary" @click="changeClass">改变class</button>
</view></template><script>
var _self;
import common from '../../common/constants.js'
export default {
data() {
return {
isActive: true,
isBig: false,
fontCenter: 'fontCenter',
back: 'back',
renderBack: true
}
},
onLoad() {
_self = this;
},
onShow() {
},
onHide() {
},
methods: {
changeClass: function(){
_self.isActive = !_self.isActive;
_self.isBig = !_self.isBig;
_self.renderBack = !_self.renderBack;
}
},
}</script><style>
.active {
color: #DD524D;
}
.fontSize50 {
font-size: 50upx;
}
.fontCenter{
text-align: center;
}
.back{
background-color: #007AFF;
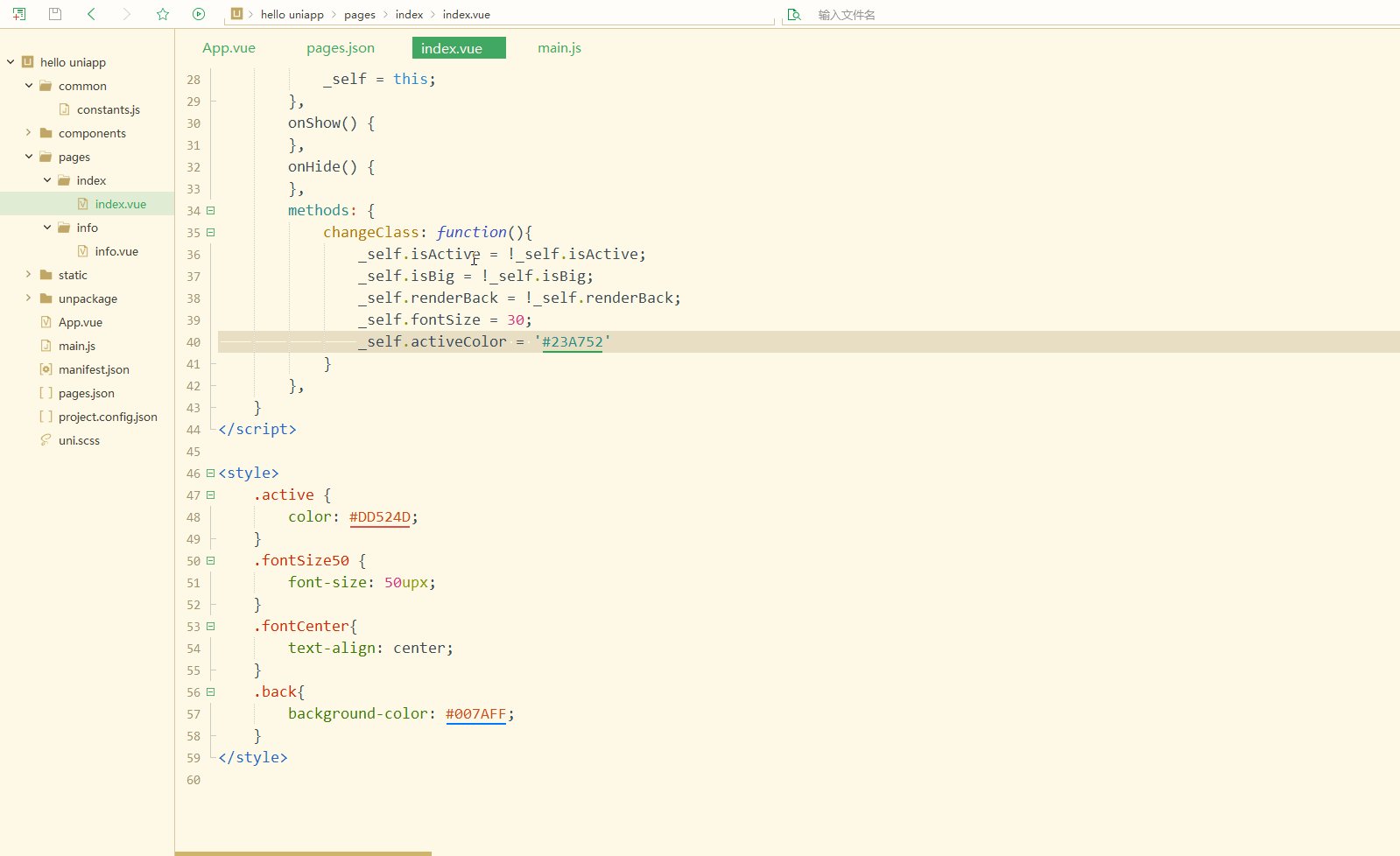
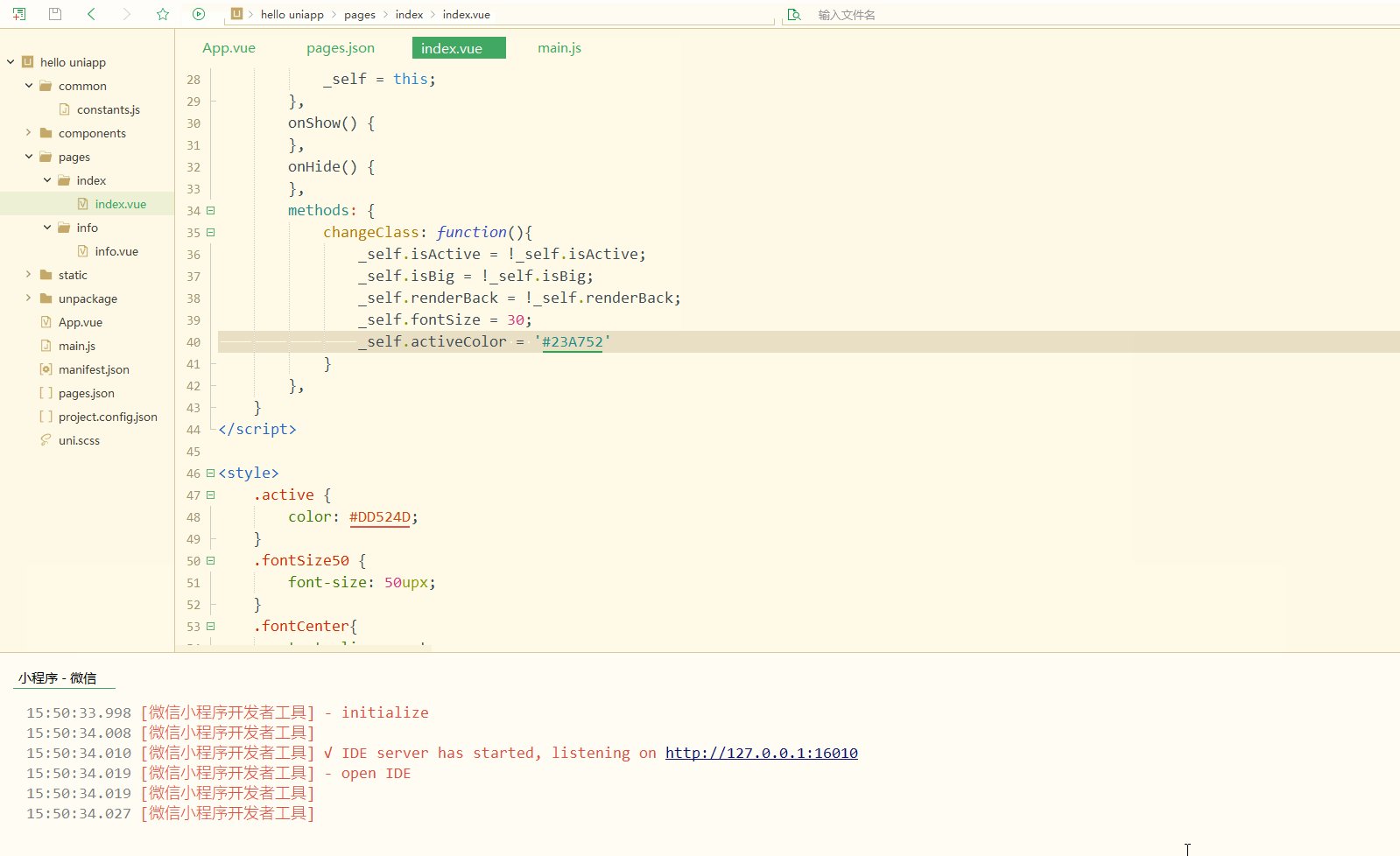
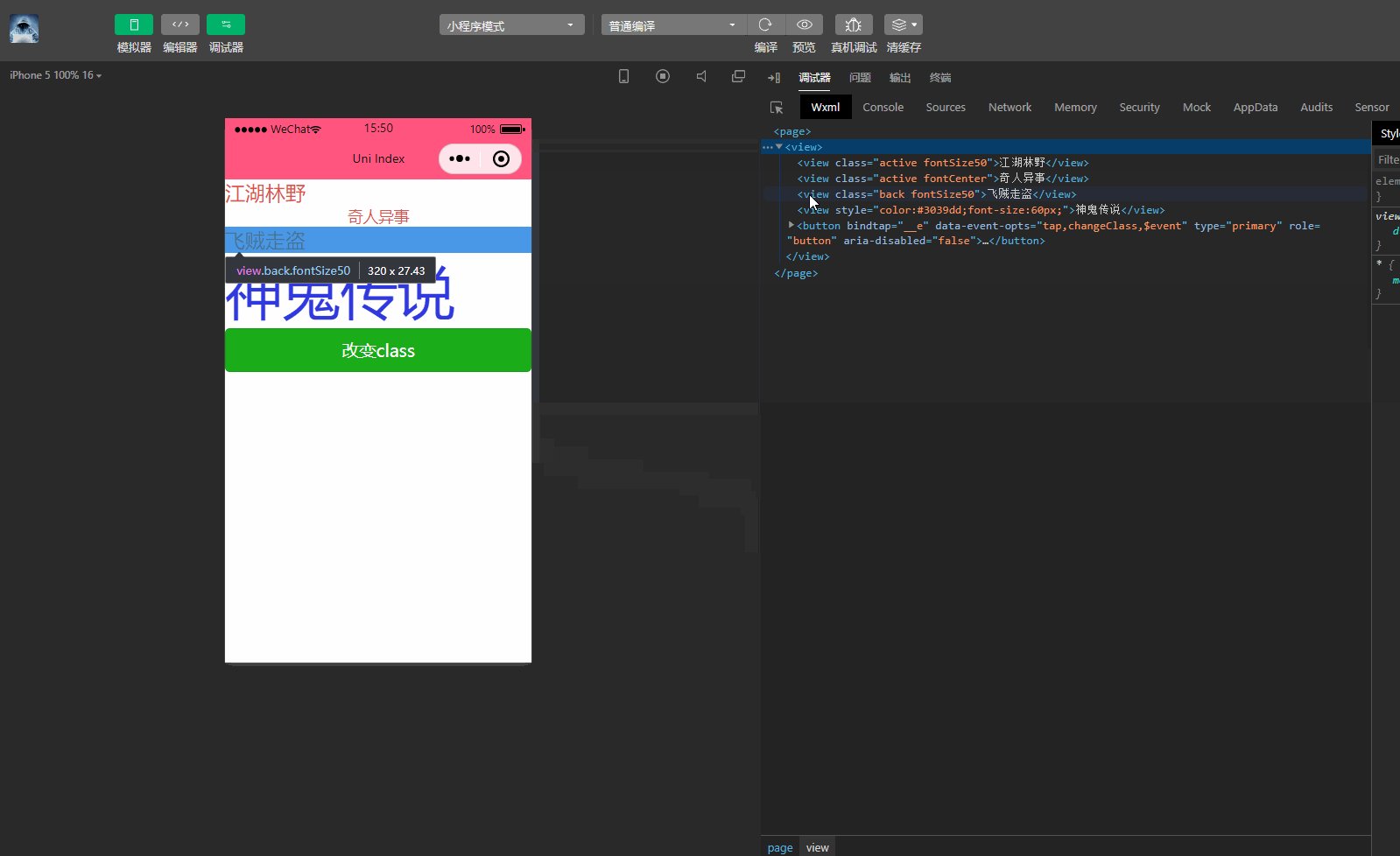
}</style>ログイン後にコピー 显示: 显然,实现了动态切换多个class。 style使用如下: <template>
<view class="">
<view :class="['active', 'fontSize50']">江湖林野</view>
<view :class="[isActive?'active':'', fontCenter]">奇人异事</view>
<view :class="[{back: renderBack}, 'fontSize50']">飞贼走盗</view>
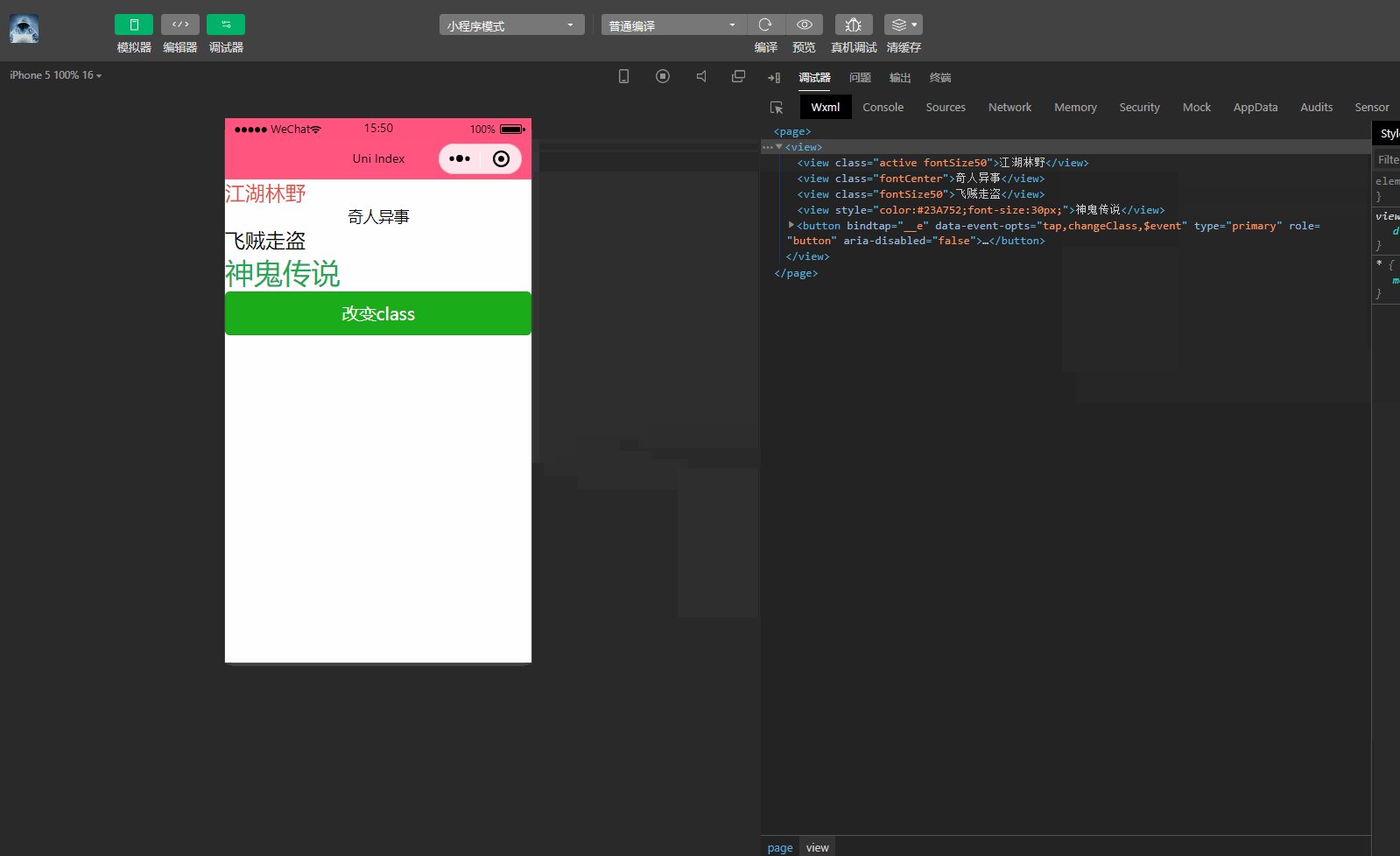
<view :style="[{ color: activeColor, fontSize: fontSize + 'px' }]">神鬼传说</view>
<button type="primary" @click="changeClass">改变class</button>
</view></template><script>
var _self;
import common from '../../common/constants.js'
export default {
data() {
return {
isActive: true,
isBig: false,
fontCenter: 'fontCenter',
back: 'back',
renderBack: true,
fontSize: 60,
activeColor: '#3039dd'
}
},
onLoad() {
_self = this;
},
onShow() {
},
onHide() {
},
methods: {
changeClass: function(){
_self.isActive = !_self.isActive;
_self.isBig = !_self.isBig;
_self.renderBack = !_self.renderBack;
_self.fontSize = 30;
_self.activeColor = '#23A752'
}
},
}</script><style>
.active {
color: #DD524D;
}
.fontSize50 {
font-size: 50upx;
}
.fontCenter{
text-align: center;
}
.back{
background-color: #007AFF;
}</style>ログイン後にコピー 显示: 可以看到,动态修改了行内样式。 总结 作为使用 Vue.js 开发前端应用的框架,uni-app中支持使用Vue语法,发布时也支持大部分甚至全部Vue的语法,在属性方法的使用、Class和Style的动态绑定等方面有很大的一致性,同时uni-app丰富了生命周期,增加了定义全局变量的方法,扩展了功能,有利于快速开发。 以上がユニアプリでの Vue の使い方を学ぶの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。 このウェブサイトの声明
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

ホットAIツール
Undresser.AI Undressリアルなヌード写真を作成する AI 搭載アプリ 
AI Clothes Remover写真から衣服を削除するオンライン AI ツール。 
Undress AI Tool脱衣画像を無料で 
Clothoff.ioAI衣類リムーバー 
AI Hentai GeneratorAIヘンタイを無料で生成します。 
人気の記事
R.E.P.O.説明されたエネルギー結晶と彼らが何をするか(黄色のクリスタル)
4週間前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最高のグラフィック設定
4週間前
By 尊渡假赌尊渡假赌尊渡假赌
アサシンのクリードシャドウズ:シーシェルリドルソリューション
2週間前
By DDD
R.E.P.O.誰も聞こえない場合はオーディオを修正する方法
4週間前
By 尊渡假赌尊渡假赌尊渡假赌
WWE 2K25:Myriseのすべてのロックを解除する方法
1 か月前
By 尊渡假赌尊渡假赌尊渡假赌

ホットツール
メモ帳++7.3.1使いやすく無料のコードエディター 
SublimeText3 中国語版中国語版、とても使いやすい 
ゼンドスタジオ 13.0.1強力な PHP 統合開発環境 
ドリームウィーバー CS6ビジュアル Web 開発ツール 
SublimeText3 Mac版神レベルのコード編集ソフト(SublimeText3) 
ホットトピック
Gmailメールのログイン入り口はどこですか?
 7514
7514
 15
15
CakePHP チュートリアル
 1378
1378
 52
52
Steamのアカウント名の形式は何ですか
 79
79
 11
11
NYTの接続はヒントと回答です
 19
19
 64
64
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。  VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。  vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。  VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。  Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
vue.jsには、前のページに戻る4つの方法があります。$ router.go(-1)$ router.back()outes&lt; router-link to =&quot;/&quot; Component Window.history.back()、およびメソッド選択はシーンに依存します。  Vueはマーキー/テキストスクロール効果を実現します
Apr 07, 2025 pm 10:51 PM
Vueはマーキー/テキストスクロール効果を実現します
Apr 07, 2025 pm 10:51 PM
CSSアニメーションまたはサードパーティライブラリを使用して、VUEでマーキー/テキストスクロール効果を実装します。この記事では、CSSアニメーションの使用方法を紹介します。スクロールテキストを作成し、テキストを&lt; div&gt;をラップします。 CSSアニメーションを定義し、オーバーフローを設定します:非表示、幅、アニメーション。キーフレームを定義し、アニメーションの開始と終了時にtranslatex()を設定します。期間、スクロール速度、方向などのアニメーションプロパティを調整します。  Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vue Devtoolsを使用してブラウザのコンソールでVueタブを表示することにより、Vueバージョンを照会できます。 NPMを使用して、「NPM List -G Vue」コマンドを実行します。 package.jsonファイルの「依存関係」オブジェクトでVueアイテムを見つけます。 Vue CLIプロジェクトの場合、「Vue -Version」コマンドを実行します。 &lt; script&gt;でバージョン情報を確認してくださいVueファイルを参照するHTMLファイルにタグを付けます。  Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
VUEマルチページ開発は、VUE.JSフレームワークを使用してアプリケーションを構築する方法です。アプリケーションは別々のページに分割されます。コードメンテナンス:アプリケーションを複数のページに分割すると、コードの管理とメンテナンスが容易になります。モジュール性:各ページは、簡単に再利用および交換するための別のモジュールとして使用できます。簡単なルーティング:ページ間のナビゲーションは、単純なルーティング構成を介して管理できます。 SEOの最適化:各ページには独自のURLがあり、SEOに役立ちます。 
|