DOM をトラバースする方法

関連する推奨事項: 「JavaScript ビデオ チュートリアル 」
ドキュメント#の組み込みメソッドを使用できることはわかっています。 ID を渡す ## オブジェクト、HTML 要素にアクセスするためのクラス、タグ名、クエリ セレクター。 DOM は、ルートに document ノードがあり、その他の各ノード (要素、コメント、テキスト ノードを含む) が各ブランチのノードとなるノード ツリーで構成されます。 このチュートリアルでは、JS と DOM を操作する際に重要な HTML 用語をいくつか確認し、DOM ツリー、ノード、および最も一般的なノード タイプを識別する方法を紹介します。最後に、DOM を対話的に変更するための JS プログラムを作成します。
HTML 用語
まず、この HTML 要素を見てみましょう。
<a href="index.html">Home</a>
ここには、
index.html へのリンクであるアンカー要素があります。
- a
- はタグです
- は属性
- です属性値
- はテキスト
<!DOCTYPE html>
<html>
<head>
<title>Learning the DOM</title>
</head>
<body>
<h1 id="Document-nbsp-Object-nbsp-Model">Document Object Model</h1>
</body>
</html>JS を使用して要素にアクセスする最も簡単な方法は、
id 属性を使用し、a の に id を追加することです。 nav 値の上のタグ。 <div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><a id="nav" href="index.html">Home</a></pre><div class="contentsignin">ログイン後にコピー</div></div><div class="contentsignin">ログイン後にコピー</div></div>
タグは、getElementById() メソッドを通じて取得できます。コンソールに次のように入力します: <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>let navLink = document.getElementById(&#39;nav&#39;);</pre><div class="contentsignin">ログイン後にコピー</div></div> 出力:
href
属性を変更することで、リンクのアドレスを変更できます: <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>navLink.href = &#39;https://github.com/qq449245884/xiaozhi&#39;;</pre><div class="contentsignin">ログイン後にコピー</div></div>また、テキスト コンテンツを変更するには、
プロパティも渡します: <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>navLink.textContent = &#39;跳转取前端小智 Github&#39;;</pre><div class="contentsignin">ログイン後にコピー</div></div>次に、コンソールに
と直接入力して、a の更新されたコンテンツを確認します。 tag :<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><a id="nav" href="https://github.com/qq449245884/xiaozhi">跳转取前端小智 Github</a></pre><div class="contentsignin">ログイン後にコピー</div></div>この時点で、
メソッドを使用して要素にアクセスする方法、要素を変数に割り当てる方法、要素内の属性と値を変更する方法を理解する必要があります。 DOM ツリーとノード
DOM 内のすべての要素はノードとして定義されます。ノードには多くの種類がありますが、最も一般的に使用されるのは次の 3 つです。
#要素ノード- テキスト ノード
- コメント ノード
- #HTML 要素が DOM 内の項目である場合、その要素は 要素ノード
Text ノード であり、HTML コメントは Comment Section ポイントです。これら 3 つのノード タイプに加えて、document 自体も document ノードであり、他のすべてのノードのルートになります。 DOM は、ネストされたノードのツリー構造で構成されており、DOM ツリー
デモのために、nodes.html
ファイルを作成し、テキスト、コメント、要素ノードを追加します。<!DOCTYPE html>
<html>
<head>
<title>Learning About Nodes</title>
</head>
<body>
<h1 id="An-nbsp-element-nbsp-node">An element node</h1>
<!-- a comment node -->
A text node.
</body>
</html>head と body は兄弟ノードであり、html の子ノードです。 body には 3 つの子ノードが含まれており、これらはすべて兄弟ノードです。ノードのタイプによってネスト レベルは変更されません。 注: HTML で生成された DOM を使用する場合、HTML ソース コードのインデントにより、DevTools Elements
ノード タイプの識別nodeType
属性を通じてアクセスできます。MDN でさらに多くのノード タイプを表示できます。以下は、より一般的なノード タイプです。| 説明 | ||
|---|---|---|
| 要素ノード ( | や | |
| Element | または | Attr テキスト##COMMENT_NODE | 8
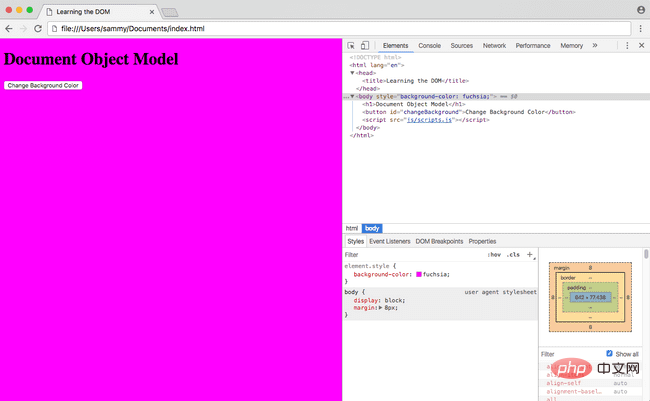
#<p>在 Developer Tools 的<code>Elements选项卡中,你可能会注意到,每当单击并突出显示DOM中的任何一行时,它旁边就会出现== $0的值。通过输入$0,这是访问开发人员工具中当选中元素的一种非常方便的方法。通过 F12 选中一个元素,如我们选中
在控制台中,使用 $0.nodeType; // 1 ログイン後にコピー 选择 除了 使用事件修改DOM到目前为止,我们只看到了如何在控制台中修改DOM,接着我们通过事件的方式来跟 Dom 玩玩。 回到 JS 中的事件是用户所做的动作。当用户将鼠标悬停在一个元素上,或单击一个元素,或按下键盘上的一个特定键时,这些都是事件类型。在这个特殊的例子中,我们希望我们的按钮侦听并准备在用户单击它时执行操作。我们可以通过向按钮添加一个事件监听器来做到这一点。 在 let button = document.getElementById('changeBackground')
button.addEventListener('click', () => {
document.body.style.backgroundColor = 'fuchsia'
})ログイン後にコピー 存该文件后,在浏览器中刷新
总结在本文中,我们了解了DOM 是如何构造成节点树的,节点树通常是HTML元素、文本或注释,我们创建了一个脚本,允许用户修改网站,而不必手动在开发人员控制台中输入代码。
更多编程相关知识,请访问:编程视频!! 以上がDOM をトラバースする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。 このウェブサイトの声明
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

ホットAIツール
Undresser.AI Undressリアルなヌード写真を作成する AI 搭載アプリ 
AI Clothes Remover写真から衣服を削除するオンライン AI ツール。 
Undress AI Tool脱衣画像を無料で 
Clothoff.ioAI衣類リムーバー 
AI Hentai GeneratorAIヘンタイを無料で生成します。 
人気の記事
R.E.P.O.説明されたエネルギー結晶と彼らが何をするか(黄色のクリスタル)
3週間前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最高のグラフィック設定
3週間前
By 尊渡假赌尊渡假赌尊渡假赌
アサシンのクリードシャドウズ:シーシェルリドルソリューション
2週間前
By DDD
R.E.P.O.誰も聞こえない場合はオーディオを修正する方法
3週間前
By 尊渡假赌尊渡假赌尊渡假赌
WWE 2K25:Myriseのすべてのロックを解除する方法
4週間前
By 尊渡假赌尊渡假赌尊渡假赌

ホットツール
メモ帳++7.3.1使いやすく無料のコードエディター 
SublimeText3 中国語版中国語版、とても使いやすい 
ゼンドスタジオ 13.0.1強力な PHP 統合開発環境 
ドリームウィーバー CS6ビジュアル Web 開発ツール 
SublimeText3 Mac版神レベルのコード編集ソフト(SublimeText3) 
ホットトピック
Gmailメールのログイン入り口はどこですか?
 7488
7488
 15
15
CakePHP チュートリアル
 1377
1377
 52
52
Steamのアカウント名の形式は何ですか
 77
77
 11
11
NYTの接続はヒントと回答です
 19
19
 40
40
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー  PHP と Vue: フロントエンド開発ツールの完璧な組み合わせ
Mar 16, 2024 pm 12:09 PM
PHP と Vue: フロントエンド開発ツールの完璧な組み合わせ
Mar 16, 2024 pm 12:09 PM
PHP と Vue: フロントエンド開発ツールの完璧な組み合わせ 今日のインターネットの急速な発展の時代において、フロントエンド開発はますます重要になっています。 Web サイトやアプリケーションのエクスペリエンスに対するユーザーの要求がますます高まっているため、フロントエンド開発者は、より効率的で柔軟なツールを使用して、応答性の高いインタラクティブなインターフェイスを作成する必要があります。フロントエンド開発の分野における 2 つの重要なテクノロジーである PHP と Vue.js は、組み合わせることで完璧なツールと見なされます。この記事では、PHP と Vue の組み合わせと、読者がこれら 2 つをよりよく理解し、適用できるようにするための詳細なコード例について説明します。  フロントエンドの面接官からよく聞かれる質問
Mar 19, 2024 pm 02:24 PM
フロントエンドの面接官からよく聞かれる質問
Mar 19, 2024 pm 02:24 PM
フロントエンド開発のインタビューでは、HTML/CSS の基本、JavaScript の基本、フレームワークとライブラリ、プロジェクトの経験、アルゴリズムとデータ構造、パフォーマンスの最適化、クロスドメイン リクエスト、フロントエンド エンジニアリング、デザインパターン、新しいテクノロジーとトレンド。面接官の質問は、候補者の技術スキル、プロジェクトの経験、業界のトレンドの理解を評価するように設計されています。したがって、候補者はこれらの分野で自分の能力と専門知識を証明するために十分な準備をしておく必要があります。  JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは  簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用  Django はフロントエンドですか、バックエンドですか?それをチェックしてください!
Jan 19, 2024 am 08:37 AM
Django はフロントエンドですか、バックエンドですか?それをチェックしてください!
Jan 19, 2024 am 08:37 AM
Django は、迅速な開発とクリーンなメソッドを重視した Python で書かれた Web アプリケーション フレームワークです。 Django は Web フレームワークですが、Django がフロントエンドなのかバックエンドなのかという質問に答えるには、フロントエンドとバックエンドの概念を深く理解する必要があります。フロントエンドはユーザーが直接対話するインターフェイスを指し、バックエンドはサーバー側プログラムを指し、HTTP プロトコルを通じてデータと対話します。フロントエンドとバックエンドが分離されている場合、フロントエンドとバックエンドのプログラムをそれぞれ独立して開発して、ビジネス ロジックとインタラクティブ効果、およびデータ交換を実装できます。  Go 言語のフロントエンド テクノロジーの探求: フロントエンド開発の新しいビジョン
Mar 28, 2024 pm 01:06 PM
Go 言語のフロントエンド テクノロジーの探求: フロントエンド開発の新しいビジョン
Mar 28, 2024 pm 01:06 PM
Go 言語は、高速で効率的なプログラミング言語として、バックエンド開発の分野で広く普及しています。ただし、Go 言語をフロントエンド開発と結びつける人はほとんどいません。実際、フロントエンド開発に Go 言語を使用すると、効率が向上するだけでなく、開発者に新たな視野をもたらすことができます。この記事では、フロントエンド開発に Go 言語を使用する可能性を探り、読者がこの分野をよりよく理解できるように具体的なコード例を示します。従来のフロントエンド開発では、ユーザー インターフェイスの構築に JavaScript、HTML、CSS がよく使用されます。  Golang とフロントエンド テクノロジーの組み合わせ: Golang がフロントエンド分野でどのような役割を果たすかを探る
Mar 19, 2024 pm 06:15 PM
Golang とフロントエンド テクノロジーの組み合わせ: Golang がフロントエンド分野でどのような役割を果たすかを探る
Mar 19, 2024 pm 06:15 PM
Golang とフロントエンド テクノロジーの組み合わせ: Golang がフロントエンド分野でどのような役割を果たしているかを調べるには、具体的なコード例が必要です。インターネットとモバイル アプリケーションの急速な発展に伴い、フロントエンド テクノロジーの重要性がますます高まっています。この分野では、強力なバックエンド プログラミング言語としての Golang も重要な役割を果たします。この記事では、Golang がどのようにフロントエンド テクノロジーと組み合わされるかを検討し、具体的なコード例を通じてフロントエンド分野での可能性を実証します。フロントエンド分野における Golang の役割は、効率的で簡潔かつ学びやすいものとしてです。 
|