CSS ルールは行間隔の設定方法を定義します
Jan 19, 2021 am 11:56 AM
css
行間隔
CSS ルールでは、Line-height 属性を使用して行間隔を設定できます。構文形式は「line-height: value」です。 line-height 属性は、行によって使用されるスペースの量、つまり行間の距離を設定できます。line-height 属性の値が大きいほど、行間隔が広くなります。

このチュートリアルの動作環境: Windows7 システム、css3&&html5 バージョン、Dell G3 コンピューター。
CSS では、line-height プロパティを使用して行間隔を設定できます。 line-height 属性の値が大きいほど、行間隔が広くなります。
(学習ビデオ共有: css ビデオ チュートリアル)
line-height 属性は、線によって使用されるスペースの量、つまり距離を設定するために使用されます。行間。
注: line-height 属性では負の値を使用できません。
属性値:
通常のデフォルト。適切な行間を設定します。
#数値 行間隔を設定するために現在のフォント サイズを乗算する数値を設定します。
#length 固定行間隔を設定します。
% % 現在のフォント サイズに基づく行間隔。
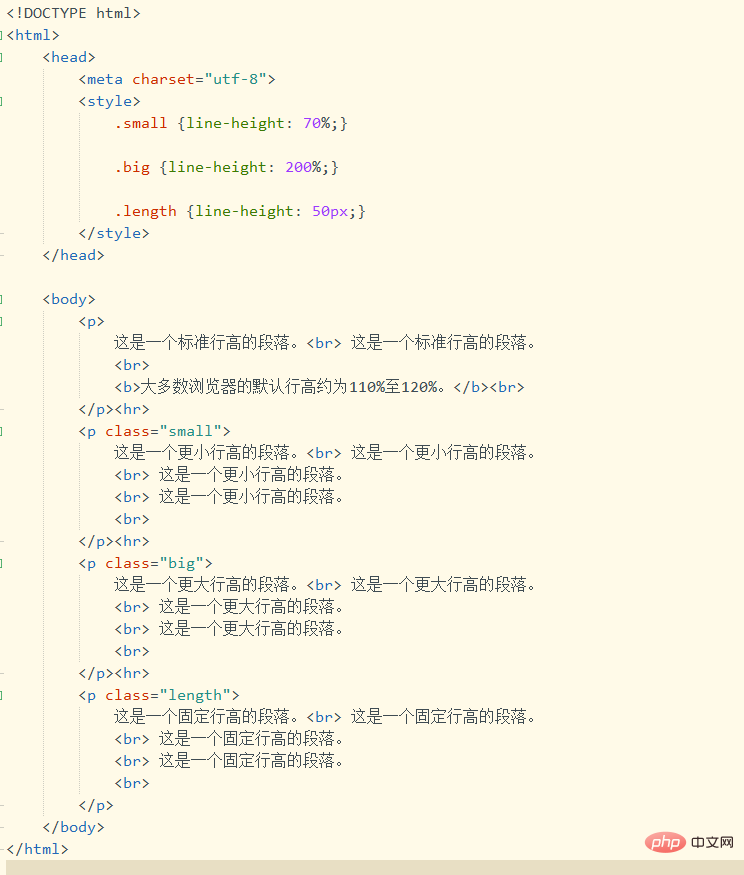
#例:
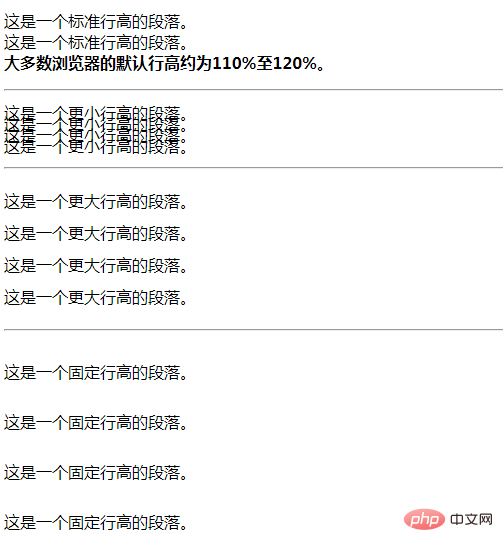
 ##効果:
##効果:
 プログラミング関連の知識について詳しくは、
プログラミング関連の知識について詳しくは、
以上がCSS ルールは行間隔の設定方法を定義しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
このウェブサイトの声明
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

人気の記事
スプリットフィクションを打ち負かすのにどれくらい時間がかかりますか?
3週間前
By DDD
レポ:チームメイトを復活させる方法
3週間前
By 尊渡假赌尊渡假赌尊渡假赌
ハローキティアイランドアドベンチャー:巨大な種を手に入れる方法
3週間前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.説明されたエネルギー結晶と彼らが何をするか(黄色のクリスタル)
1週間前
By 尊渡假赌尊渡假赌尊渡假赌

人気の記事
スプリットフィクションを打ち負かすのにどれくらい時間がかかりますか?
3週間前
By DDD
レポ:チームメイトを復活させる方法
3週間前
By 尊渡假赌尊渡假赌尊渡假赌
ハローキティアイランドアドベンチャー:巨大な種を手に入れる方法
3週間前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.説明されたエネルギー結晶と彼らが何をするか(黄色のクリスタル)
1週間前
By 尊渡假赌尊渡假赌尊渡假赌

ホットな記事タグ

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
Gmailメールのログイン入り口はどこですか?
 7281
7281
 9
9
 7281
7281
 9
9
Java チュートリアル
 1622
1622
 14
14
 1622
1622
 14
14
CakePHP チュートリアル
 1341
1341
 46
46
 1341
1341
 46
46
Laravel チュートリアル
 1258
1258
 25
25
 1258
1258
 25
25
PHP チュートリアル
 1205
1205
 29
29
 1205
1205
 29
29












