
CSS の overflow 属性を使用すると、完全に表示できない場合にテキスト行を非表示に設定できます。テキスト ボックス要素に「overflow:hidden;」スタイルを追加し、テキストの内容を設定するだけです。コンテンツが要素ボックスからオーバーフローし、オーバーフロー部分が表示されない場合にトリミングされます。

このチュートリアルの動作環境: Windows7 システム、css3&&html5 バージョン、Dell G3 コンピューター。
(学習ビデオ共有: css ビデオ チュートリアル)
css では、「overflow:hidden;」スタイルで設定できます。
コード:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
width: 200px;
border: 1px solid red;
white-space: nowrap;
}
.gdou {
background: pink;
text-overflow: ellipsis;
overflow: hidden;
}
</style>
</head>
<body>
<div>
这一行很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长的。
</div><br />
<div class='gdou'>
这一行很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长的。
</div>
</body>
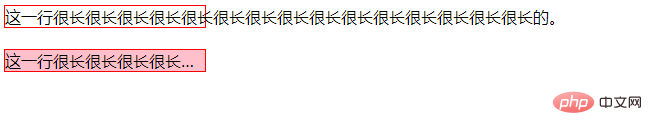
</html>レンダリング:

#説明: オーバーフロー属性
オーバーフロー プロパティは指定しますコンテンツが要素のボックスからオーバーフローした場合に何が起こるか。 この属性は、要素のコンテンツ領域をオーバーフローするコンテンツがどのように処理されるかを定義します。値がスクロールの場合、ユーザー エージェントは、必要かどうかに関係なく、スクロール メカニズムを提供します。したがって、すべてが要素ボックス内に収まる場合でも、スクロールバーが表示される可能性があります。 オーバーフロー属性の値が「非表示」に設定されている場合、コンテンツはトリミングされ、残りのコンテンツは表示されません。 プログラミング関連の知識について詳しくは、プログラミング ビデオをご覧ください。 !
以上がCSSで単語行の表示・非表示を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



