
CSS % 単位の特徴: 1. パーセンテージは、親要素のサイズを基準とした相対的な長さの単位です。 2. 「position:Absolute;」を持つ要素の場合、位置決めされた親要素を基準にしています。 ; 3. 「position:fixed;」の場合、要素は ViewPort を基準とします。

CSS % 単位の特徴は何ですか?
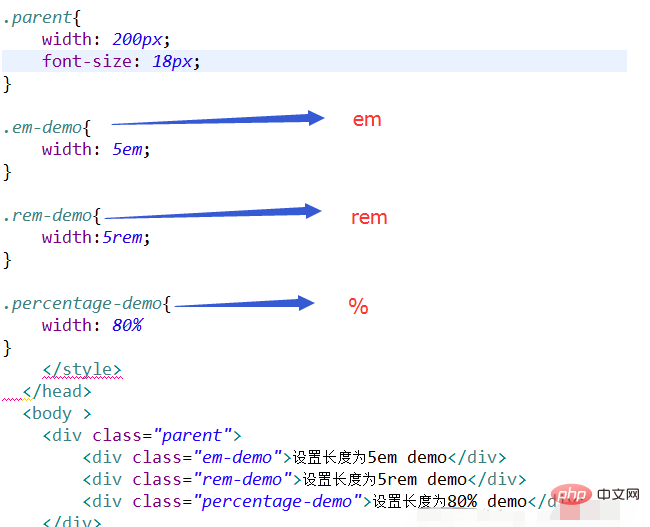
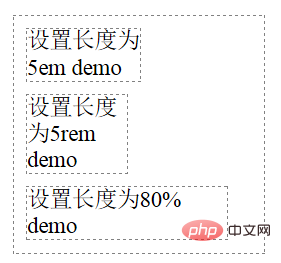
パーセントは、親要素のサイズに対する相対的な長さの単位です。 %の特徴 パーセンテージは親要素のサイズに相対的であり、em (現在の要素のフォント サイズに相対) や rem (フォント サイズに相対) とは異なります。ルート要素の)。 コード:

以上がCSS%単位の特徴の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



