
 <p>関連する推奨事項: 「JavaScript ビデオ チュートリアル 」
<p>ドキュメント オブジェクト モデル (DOM) は HTML を変換するモデルですまたは XML ドキュメントは、各ノードがドキュメントのオブジェクトであるツリー構造へのインターフェイスとして表示されます。 DOM には、ツリーをクエリしたり、構造やスタイルを変更したりするための一連のメソッドも用意されています。
<p>DOM では、ノードとよく似た用語 要素 (Element) も使用します。では、DOM ノードと要素の違いは何ですか?
<p>関連する推奨事項: 「JavaScript ビデオ チュートリアル 」
<p>ドキュメント オブジェクト モデル (DOM) は HTML を変換するモデルですまたは XML ドキュメントは、各ノードがドキュメントのオブジェクトであるツリー構造へのインターフェイスとして表示されます。 DOM には、ツリーをクエリしたり、構造やスタイルを変更したりするための一連のメソッドも用意されています。
<p>DOM では、ノードとよく似た用語 要素 (Element) も使用します。では、DOM ノードと要素の違いは何ですか?
<!DOCTYPE html>
<html>
<head>
<title>My Page</title>
</head>
<body>
<!-- Page Body -->
<h2>My Page</h2>
<p id="content">Thank you for visiting my web page!</p>
</body>
</html> <p>
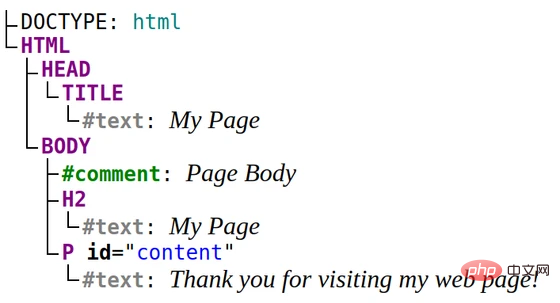
<p><html> はドキュメント ツリー内のノードです。これには、<head> と <body> という 2 つの子ノードがあります。 <p><body> 3 つの子ノードを持つノード: コメント ノード <!-- ページ本文 -->、タイトル< h2> ;、段落 <p>。 <body> ノードの親ノードは、<html> ノードです。 <p>HTML ドキュメント内のタグはノードを表しますが、興味深いことに、通常のテキストもノードです。段落ノード <p> には、テキスト ノード 「Web ページにアクセスしていただきありがとうございます!」 という 1 つの子ノードがあります。 Node.nodeType 属性にあります。 <p>Node.nodeType には、ノード タイプを表す次の値のいずれかを指定できます: Node.ELEMENT_NODE は要素を表しますノード、Node.TEXT_NODE はテキスト ノード、Node.DOCUMENT_NODE はドキュメント ノードなどを表します。 <p>たとえば、段落ノードを選択し、その nodeType 属性を表示してみましょう。 const paragraph = document.querySelector('p'); paragraph.nodeType === Node.ELEMENT_NODE; // => true
Node です。 DOCUMENT_NODE:document.nodeType === Node.DOCUMENT_NODE; // => true
element (Node.ELEMENT_NODE) のノードです。 。 <p>つまり、要素とは、HTML ドキュメント内でマークアップを使用して記述されたノードです。 <html>、<head>、<title>、<body>、<h2> ;、<p> はタグで表現されるため、すべて要素です。 <p>ドキュメント タイプ、コメント、テキスト ノードは、タグを使用して記述されていないため、要素ではありません。 <p>Node は、ノード HTMLElement## のコンストラクターです。 # は、JS DOM の要素のコンストラクターです。段落はノードと要素の両方であり、Node と HTMLElementconst paragraph = document.querySelector('p'); paragraph instanceof Node; // => true paragraph instanceof HTMLElement; // => true
) として評価されます: node.parentNode; // Node or null node.firstChild; // Node or null node.lastChild; // Node or null node.childNodes; // NodeList
): node.parentElement; // HTMLElement or null node.children; // HTMLCollection
とnode.children は両方とも子のリストを返すのに、なぜ両方のプロパティがあるのでしょうか?良い質問! テキストを含む次の段落要素について考えてみましょう: <p><p> <b>Thank you</b> for visiting my web page! </p>
プロパティと children プロパティを確認します。 const paragraph = document.querySelector('p'); paragraph.childNodes; // NodeList: [HTMLElement, Text] paragraph.children; // HTMLCollection: [HTMLElement]
このコレクションには 2 つのノードが含まれています: ありがとう、および 私の Web ページにアクセスしていただきました!テキストノード! ただし、<p>paragraph.children コレクションには Thank you という項目が 1 つだけ含まれています。
<p>paragraph.children には要素のみが含まれるため、テキスト ノードはここには含まれません。そのタイプは要素 () ではなくテキスト (Node.TEXT_NODE) であるためです。ノード.ELEMENT_NODE)。
<p>node.childNodes と node.children の両方があるため、アクセスする子のセット (すべての子ノードまたは要素である子のみ) を選択できます。
以上がDOM ノードと要素の違いは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。