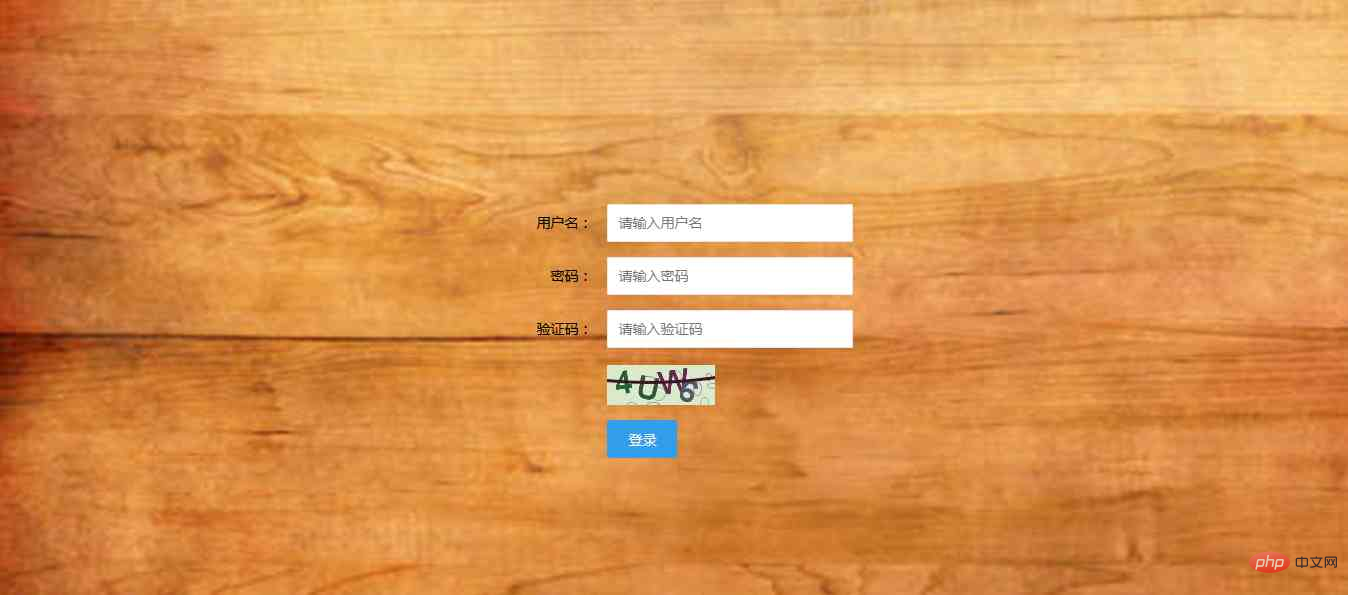
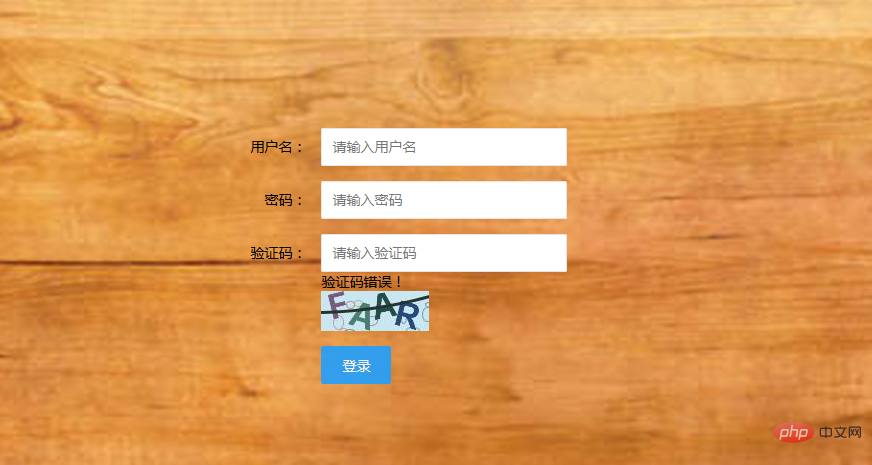
Layuiログインインターフェース美化効果表示

完全なコードを以下に示します:
(学習ビデオ共有: プログラミング入門)
1. フロント- end html
login.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, initial-scale=1, maximum-scale=1">
<title>登录</title>
<link rel="stylesheet" href="/static/css/layui.css">
<link rel="stylesheet" href="/static/css/login.css">
</head>
<body>
<p class="clear box layui-main login">
<form class="layui-form layui-form-pane1" action="ulogin" method="post">
<p class="layui-form-item">
<label class="layui-form-label">用户名:</label>
<p class="layui-input-block">
<input type="text" name="user.name" lay-verify="uname" required
placeholder="请输入用户名" autocomplete="off" class="layui-input">${UnameErrMsg?if_exists}
</p>
</p>
<p class="layui-form-item">
<label class="layui-form-label">密码:</label>
<p class="layui-input-block">
<input type="password" name="user.pwd" lay-verify="" required
placeholder="请输入密码" autocomplete="off" class="layui-input">${PwdErrMsg?if_exists}
</p>
</p>
<p class="layui-form-item">
<label class="layui-form-label">验证码:</label>
<p class="layui-input-block">
<input type="text" name="yzm" lay-verify="" required
placeholder="请输入验证码" autocomplete="off" class="layui-input">${yzmErrMsg?if_exists}<br>
<a href="/login.html"><img src="/static/imghw/default1.png" data-src="/yzm" class="lazy" alt="验证码" ></a>
</p>
</p>
<p class="layui-form-item">
<label class="layui-form-label"></label>
<button class="layui-btn layui-btn-normal btn-center" type="submit">登录</button>
</p>
</form>
</p>
<script src="/static/js/layui.js"></script>
</body>
</html>ログイン インターフェイス スタイル
@CHARSET "UTF-8";
body{
background-image:url(/static/images/login-bg.png);
}
.login {
padding-top: 15%;
width: 26%;
}
.btn-center{
text-center:center;
margin:0 auto;
}2. 書き込みコントローラー
ログイン メソッドと ulogin メソッド
コントローラ パッケージ IndexController クラス
#package cn.pangpython.controller;
import com.jfinal.aop.Before;
import com.jfinal.core.Controller;
import com.jfinal.ext.kit.SessionIdKit;
import cn.pangpython.model.User;
import cn.pangpython.utils.DateUtils;
import cn.pangpython.utils.MD5;
import cn.pangpython.validate.RegistValidator;
import cn.pangpython.validate.UserLoginValidator;
/**
* @author pangPython
* 主页控制器
*/
public class IndexController extends Controller {
public void index(){
renderText("index");
}
//渲染注册页面
public void regpage(){
render("regist.html");
}
//处理注册
@Before(RegistValidator.class)
public void regist(){
String pwd = getPara("user.pwd");
String confirm = getPara("reg.confirm");
//验证码验证
boolean result = validateCaptcha("reg.yzm");
if(!result){
setAttr("yzmErrMsg", "验证码错误!");
render("regist.html");
return;
}
//确认密码验证
if(!pwd.equals(confirm)){
setAttr("confirmErrMsg", "请正确填写确认密码!");
render("regist.html");
return;
}
String uname = getPara("user.name");
User user = getModel(User.class);
String reg_time = DateUtils.dateToUnixTimestamp(DateUtils.getNowTime())+"";
//使用用户注册日期作为md5密码加密的盐值,可节省一个salt数据库字段
pwd = MD5.GetMD5Code(pwd+reg_time);
//给user实体类填充数据
user.setName(uname);
user.setPwd(pwd);
user.setRegTime(reg_time);
//使用jfinal的保存操作
user.save();
renderText("注册成功!");
}
public void login(){
render("login.html");
}
@Before(UserLoginValidator.class)
public void ulogin(){
// 验证码结果
boolean result = validateCaptcha("yzm");
if (!result) {
setAttr("yzmErrMsg", "验证码错误!");
render("login.html");
return;
}
String uname = getPara("user.name");
String sql = "select * from user where name = ? limit 1";
User user = User.dao.findFirst(sql, uname);
if (user != null) {
String pwd = MD5.GetMD5Code(getPara("user.pwd") + user.getRegTime());
if (user.getPwd().equals(pwd)) {
// 生成唯一标识
String sessionId = SessionIdKit.me().generate(getRequest());
// 设置服务器端session
setSessionAttr(sessionId, user);
// 设置用户端cookie
setCookie("cuser", sessionId, 60000);
//redirect("/user");
renderText("登录成功!");
} else {
// 密码不正确
setAttr("UnameErrMsg", "用户名或密码不正确!");
render("login.html");
}
} else {
// 用户名不存在
setAttr("UnameErrMsg", "用户名不存在!");
render("login.html");
}
}
}3 にログイン バリデータを書き込みます。バリデータ パッケージの下にログイン バリデータ
UserLoginValidator を記述します。JFinal の Validator を継承します
import com.jfinal.core.Controller;
import com.jfinal.validate.Validator;
public class UserLoginValidator extends Validator {
@Override
protected void handleError(Controller controller) {
controller.keepPara();
}
@Override
protected void validate(Controller arg0) {
validateRequired("user.name", "UnameErrMsg", "请输入用户名!");
validateRequired("user.pwd", "PwdErrMsg", "请输入密码!");
validateRequired("yzm", "yzmErrMsg", "请输入验证码!");
}
}Effect display:


以上がLayuiログインインターフェース美化効果表示の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 win10 でユーザーが切り替えられない場合はどうすればよいですか? win10 のログイン インターフェイスにユーザー切り替えオプションがない場合はどうすればよいですか?
Jun 25, 2024 pm 05:21 PM
win10 でユーザーが切り替えられない場合はどうすればよいですか? win10 のログイン インターフェイスにユーザー切り替えオプションがない場合はどうすればよいですか?
Jun 25, 2024 pm 05:21 PM
Windows 10 ユーザーが遭遇する可能性のある問題は、ログイン インターフェイスにユーザー切り替えオプションが見つからないことです。では、win10 ログイン インターフェイスにユーザー切り替えオプションがない場合はどうすればよいでしょうか。このサイトでは、win10 ログイン インターフェイスでユーザー オプションを切り替えられない問題について詳しく説明します。 win10 ログイン インターフェイスでユーザー オプションを切り替える問題の詳細な解決策: ユーザー アカウント設定を確認します: まず、コンピューター上に複数のユーザー アカウントがあり、それらのアカウントが有効になっていることを確認します。次の手順に従って、アカウントを確認して有効にすることができます: a. Win+I キーを押して [設定] を開き、[アカウント] を選択します。 b. 左側のナビゲーション バーで [家族とその他] または &ld を選択します。
 win11ログインインターフェースの無限ループ問題を解決する
Jan 29, 2024 pm 12:57 PM
win11ログインインターフェースの無限ループ問題を解決する
Jan 29, 2024 pm 12:57 PM
多くのユーザーは、コンピュータの起動時にログイン インターフェイスで無限ループに遭遇する可能性があります。つまり、システムに正常に入ることができません。最近、win11 システムを使用している一部のユーザーもこの問題に遭遇しました。この号では、編集者が 2 つの解決策を紹介します。手順に従ってシステムに正常に侵入し、無限ループに陥らないようにします。この win11 チュートリアルがより多くの人がこの問題を解決するのに役立つことを願っています。 win11 ログイン インターフェイスの無限ループを解決する方法 方法 1: 1. まず、電源ボタンを使用してコンピューターを再起動し、再起動によって解決できるかどうかを確認します。 2. 問題を解決できない場合は、コンピューターを連続 3 回以上再起動して詳細修復オプションを入力し、[トラブルシューティング] を選択します。 4. 次に、詳細オプションで「アップデートのアンインストール」を選択します。 5.「netshw」と入力します。
 Lauiuiでフォームデータを取得する方法
Apr 04, 2024 am 03:39 AM
Lauiuiでフォームデータを取得する方法
Apr 04, 2024 am 03:39 AM
layui は、フォームのすべてのフィールド データを直接取得する、単一のフォーム要素の値を取得する、formAPI.getVal() メソッドを使用して指定されたフィールド値を取得する、フォーム データをシリアル化するなど、フォーム データを取得するためのさまざまなメソッドを提供します。これを AJAX リクエスト パラメータとして使用し、フォーム送信イベントをリッスンしてデータを取得します。
 Lauiuiログインページでジャンプを設定する方法
Apr 04, 2024 am 03:12 AM
Lauiuiログインページでジャンプを設定する方法
Apr 04, 2024 am 03:12 AM
Layui ログインページジャンプ設定手順: ジャンプコードの追加: ログインフォーム送信ボタンクリックイベントに判定を追加し、ログイン成功後、window.location.href 経由で指定ページにジャンプします。フォーム構成を変更します。lay-filter="login" のフォーム要素に非表示の入力フィールドを追加します。名前は「redirect」、値はターゲット ページ アドレスです。
 Lauiui が自己適応を実現する方法
Apr 26, 2024 am 03:00 AM
Lauiui が自己適応を実現する方法
Apr 26, 2024 am 03:00 AM
アダプティブ レイアウトは、layui フレームワークのレスポンシブ レイアウト機能を使用して実現できます。手順には以下が含まれます:layui フレームワークを参照する。アダプティブ レイアウト コンテナを定義し、layui-container クラスを設定します。レスポンシブ ブレークポイント (xs/sm/md/lg) を使用して、特定のブレークポイントの下にある要素を非表示にします。グリッド システム (layui-col-) を使用して要素の幅を指定します。オフセット (layui-offset-) によって間隔を作成します。応答性の高いユーティリティ (layui-invisible/show/block/inline) を使用して、要素の可視性とその表示方法を制御します。
 lauiとvueの違いは何ですか?
Apr 04, 2024 am 03:54 AM
lauiとvueの違いは何ですか?
Apr 04, 2024 am 03:54 AM
Lauiui と Vue の違いは主に機能と懸念事項に反映されます。 Layui は UI 要素の迅速な開発に重点を置き、ページ構築を簡素化するプレハブ コンポーネントを提供します。Vue は、データ バインディング、コンポーネント開発、および状態管理に重点を置いたフルスタック フレームワークで、複雑なアプリケーションの構築により適しています。 Layui は学習が簡単で、ページをすばやく作成するのに適しています。Vue は学習曲線が急ですが、スケーラブルで保守が簡単なアプリケーションの構築に役立ちます。プロジェクトのニーズと開発者のスキル レベルに応じて、適切なフレームワークを選択できます。
 win11がログインインターフェイスでスタックする
Jan 07, 2024 am 09:29 AM
win11がログインインターフェイスでスタックする
Jan 07, 2024 am 09:29 AM
win11のアップデート後、一部のユーザーが何らかの問題に遭遇することがありますが、これはwin11のバグであり正常です、ログイン画面が固まったり、グルグル回ってログインできなくなったりすることもあります。それ。 win11 がログイン インターフェイスでスタックします: 1. 再起動によって問題の解決を試みることができます。これは、再起動によってほとんどの問題が解決できるためです。 2. 再起動しても問題が解決しない場合は、コンピュータを 3 回続けて再起動し、詳細修復オプションを入力します。 3. 詳細な修復オプションを入力した後、「トラブルシューティング」をクリックします。 4. 次に、「詳細オプション」をクリックします。 5. 最後に、「アップデートのアンインストール」を選択して問題を解決します。詳細情報: ドライバーのロードに失敗しました
 レイウイの実行方法
Apr 04, 2024 am 03:42 AM
レイウイの実行方法
Apr 04, 2024 am 03:42 AM
layui を実行するには、次の手順を実行します: 1.layui スクリプトをインポートします; 2.layui を初期化します; 3.layui コンポーネントを使用します; 4.layui スタイルをインポートします (オプション); 5. スクリプトの互換性を確認し、その他の考慮事項に注意してください。これらの手順により、layui の機能を使用して Web アプリケーションを構築できます。






