jsを使用して新浪微博ホームページのeffect_javascriptスキルを達成する
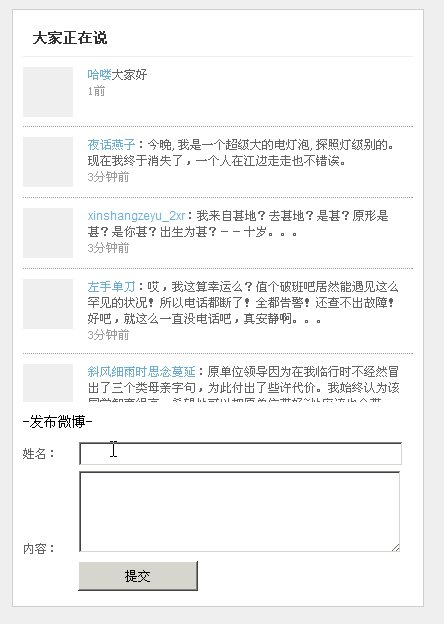
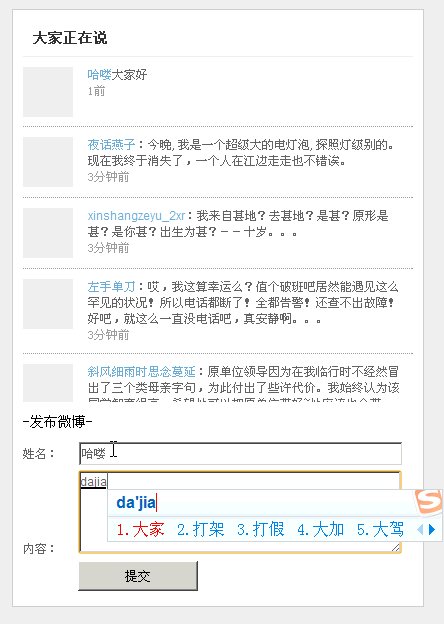
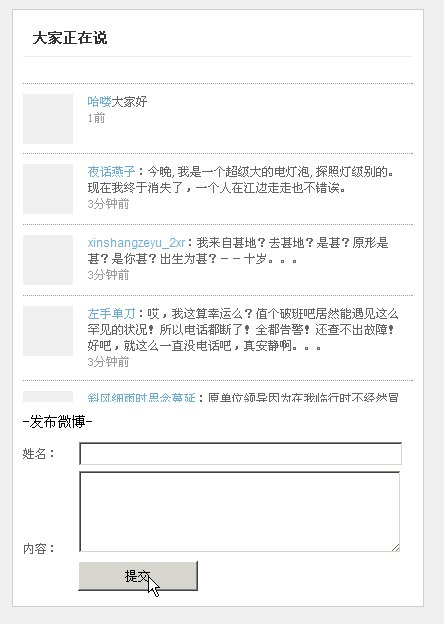
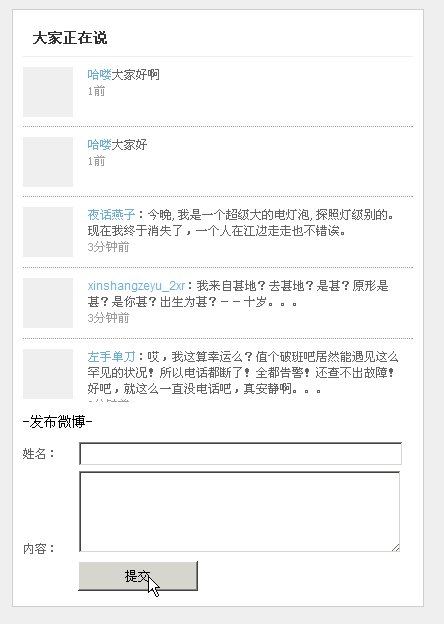
まずレンダリングを見てみましょう

CSS
* { padding: 0; margin: 0; }
li { list-style: none; }
body { background: #eee; }
#t_sina { width: 390px; padding: 10px; background: #fff; margin: 50px auto 0; font-size: 12px; border: 1px solid #ccc; }
#t_sina h2 { padding: 10px 0 10px 10px; border-bottom: 1px solid #ebebeb; color: #333; font-size: 14px; }
#content { width: 390px; height: 345px; overflow: hidden; }
#content ul { width: 390px; }
#content li { width: 390px; padding: 10px 0; overflow: hidden; border-bottom: 1px dotted #9f9f9f; }
#content .pic { float: left; width: 50px; height: 50px; }
#content .pic a { display: block; width: 50px; height: 50px; background: #eee; }
#content .pic a:hover { background: #00FFFF; }
#content p { float: right; width: 315px; margin-right: 10px; display: inline; line-height: 16px; color: #666; }
#content p a { color: #6eafd5; font-family: arial; text-decoration: none; }
#content p a:hover { text-decoration: underline; }
#content p span { color: #999; }
#t_sina dt { font-size: 14px; height: 40px; line-height: 40px; }
#t_sina dd { padding-bottom: 5px; color: #666; }
#t_sina .text { width: 320px; height: 20px; line-height: 20px; font-size: 12px; font-family: arial; color: #666; position: relative; left: 20px; }
#t_sina textarea { width: 320px; height: 80px; line-height: 20px; overflow: auto; font-size: 12px; font-family: arial; color: #666; position: relative; left: 20px; }
#t_sina .btn { position: relative; left: 55px; width: 120px; height: 30px; }
JS
<script type="text/javascript" src="ajax.js"></script> <script type="text/javascript" src="t_sina.js"></script>
HTML
<div id="t_sina">
<h2>大家正在说</h2>
<div id="content">
<ul>
<li>
<div class="pic"><a href="###"></a></div>
<p><a href="#">夜话燕子</a>:今晚,我是一个超级大的电灯泡,探照灯级别的。现在我终于消失了,一个人在江边走走也不错诶。<br /><span>3分钟前</span></p>
</li>
<li>
<div class="pic"><a href="###"></a></div>
<p><a href="#">xinshangzeyu_2xr</a>:我来自甚地?去甚地?是甚?原形是甚?是你甚?出生为甚?--十岁。。。<br /><span>3分钟前</span></p>
</li>
<li>
<div class="pic"><a href="###"></a></div>
<p><a href="#">左手单刀</a>:哎,我这算幸运么?值个破班吧居然能遇见这么罕见的状况!所以电话都断了!全都告警!还查不出故障!好吧,就这么一直没电话吧,真安静啊。。。<br /><span>3分钟前</span></p>
</li>
<li>
<div class="pic"><a href="###"></a></div>
<p><a href="#">斜风细雨时思念蔓延</a>:原单位领导因为在我临行时不经然冒出了三个类母亲字句,为此付出了些许代价。我始终认为该同学智商很高,希望他可以把原单位带好~他应该也会带好,只是希望随着时间的推移他会重用所应重用的人,莫被弄臣迷了双眼~3分钟前<br /><span>3分钟前</span></p>
</li>
<li>
<div class="pic"><a href="###"></a></div>
<p><a href="#">粘得不得了</a>:奖学金还不够塞牙缝。。我的和众人的<br /><span>3分钟前</span></p>
</li>
</ul>
</div>
<dl>
<dt>-发布微博-</dt>
<dd>姓名:<input id='btn_name' class="text" type="text" /></dd>
<dd>内容:<textarea id='btn_msg'></textarea></dd>
<dd><input class="btn" id="btn_submit" type="button" value="提交" /></dd>
</dl>
</div>
<ul id="tmp_container" style="height:0px; overflow:hidden;"></ul>

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7627
7627
 15
15
 1389
1389
 52
52
 89
89
 11
11
 31
31
 140
140
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
同じIDを持つ配列要素をJavaScriptの1つのオブジェクトにマージする方法は?データを処理するとき、私たちはしばしば同じIDを持つ必要性に遭遇します...
 Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違いの根本原因に関する詳細な議論。この記事では、Console.log関数の出力結果の違いをコードの一部で分析し、その背後にある理由を説明します。 �...
 Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
この記事の視差スクロールと要素のアニメーション効果の実現に関する議論では、Shiseidoの公式ウェブサイト(https://www.shisido.co.co.jp/sb/wonderland/)と同様の達成方法について説明します。
 JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptを学ぶことは難しくありませんが、挑戦的です。 1)変数、データ型、関数などの基本概念を理解します。2)非同期プログラミングをマスターし、イベントループを通じて実装します。 3)DOM操作を使用し、非同期リクエストを処理することを約束します。 4)一般的な間違いを避け、デバッグテクニックを使用します。 5)パフォーマンスを最適化し、ベストプラクティスに従ってください。
 フロントエンド開発でVSCodeと同様に、パネルドラッグアンドドロップ調整機能を実装する方法は?
Apr 04, 2025 pm 02:06 PM
フロントエンド開発でVSCodeと同様に、パネルドラッグアンドドロップ調整機能を実装する方法は?
Apr 04, 2025 pm 02:06 PM
フロントエンドのVSCodeと同様に、パネルドラッグアンドドロップ調整機能の実装を調べます。フロントエンド開発では、VSCODEと同様のVSCODEを実装する方法...




