
CSS を使用して画像を背景にする方法: 最初に HTML サンプル ファイルを作成し、次にいくつかの p タグを本文に追加し、最後に CSS のbackground 属性を使用して画像を背景として設定します。

このチュートリアルの動作環境: Windows 7 システム、css3 バージョン、DELL G3 コンピューター。
推奨: css ビデオ チュートリアル
CSS で background 属性を使用して、画像を背景として設定できます。background は、1 つのステートメントですべての背景属性を設定できます。
設定できるプロパティは、background-color、background-position、background-size、background-repeat、background-origin、background-clip、background-attachment、background-image です。
各値をスペースで区切ります。順序は問いません。背景: #FF0000 URL (smiley.gif); など、これらの値の一部のみが許可される可能性があります。
例:
<html>
<head>
<style type="text/css">
body
{
background: #ff0000 url(img/1.jpg) ;
}
</style>
</head>
<body>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
</body>
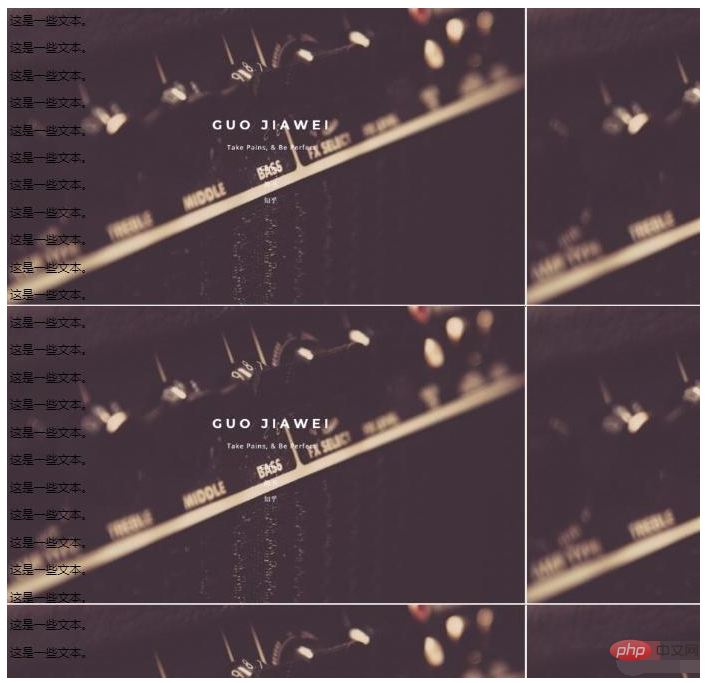
</html>効果は次のとおりです:

以上がCSSを使って画像を背景にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




