ミニプログラムをモーメントに共有する方法

良いニュース:
2020 年 7 月 7 日、ミニ プログラムはモーメントへの共有のサポートを開始しました (Android スマートフォンでのみ利用可能)。
(学習ビデオ共有: プログラミング入門)
テスト モデル: Xiaomi 9 miui12 20.7.2 WeChat バージョン 7.0.16
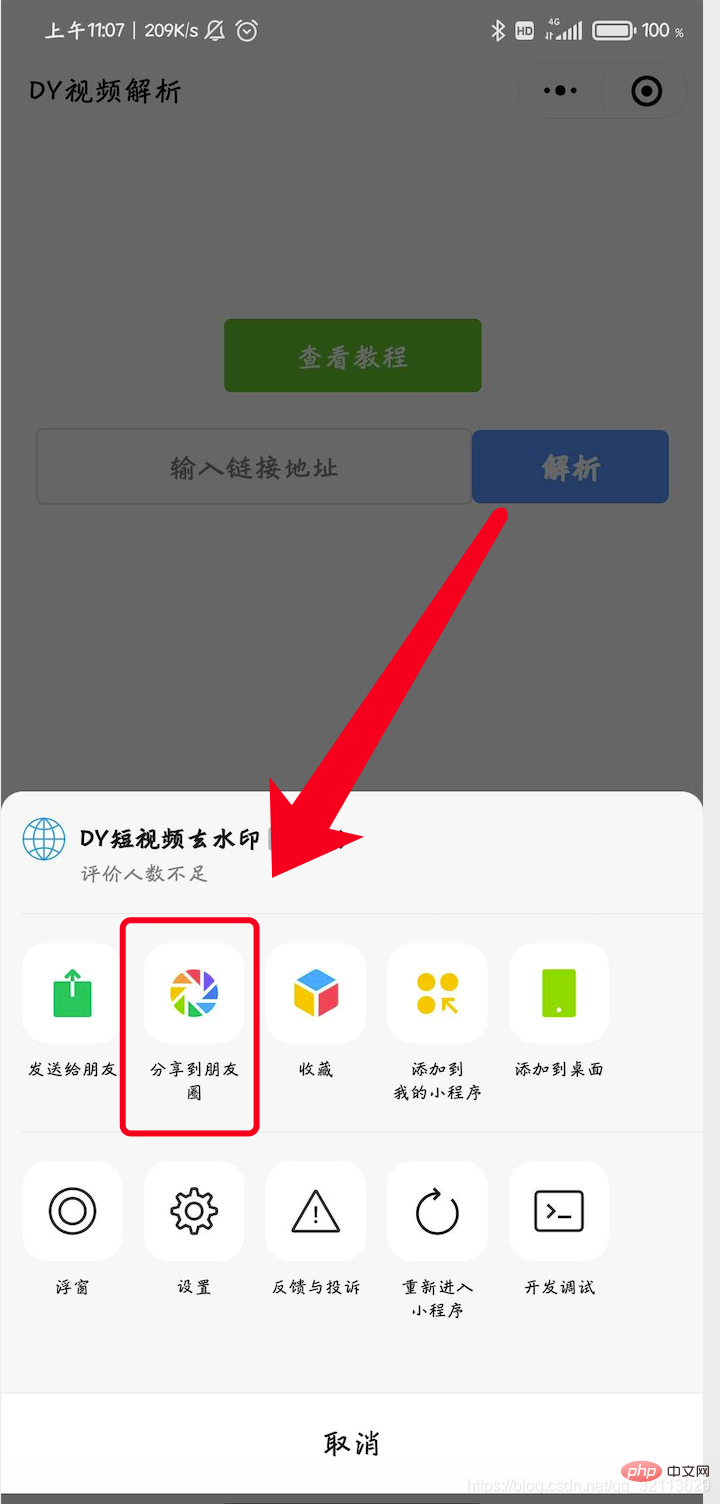
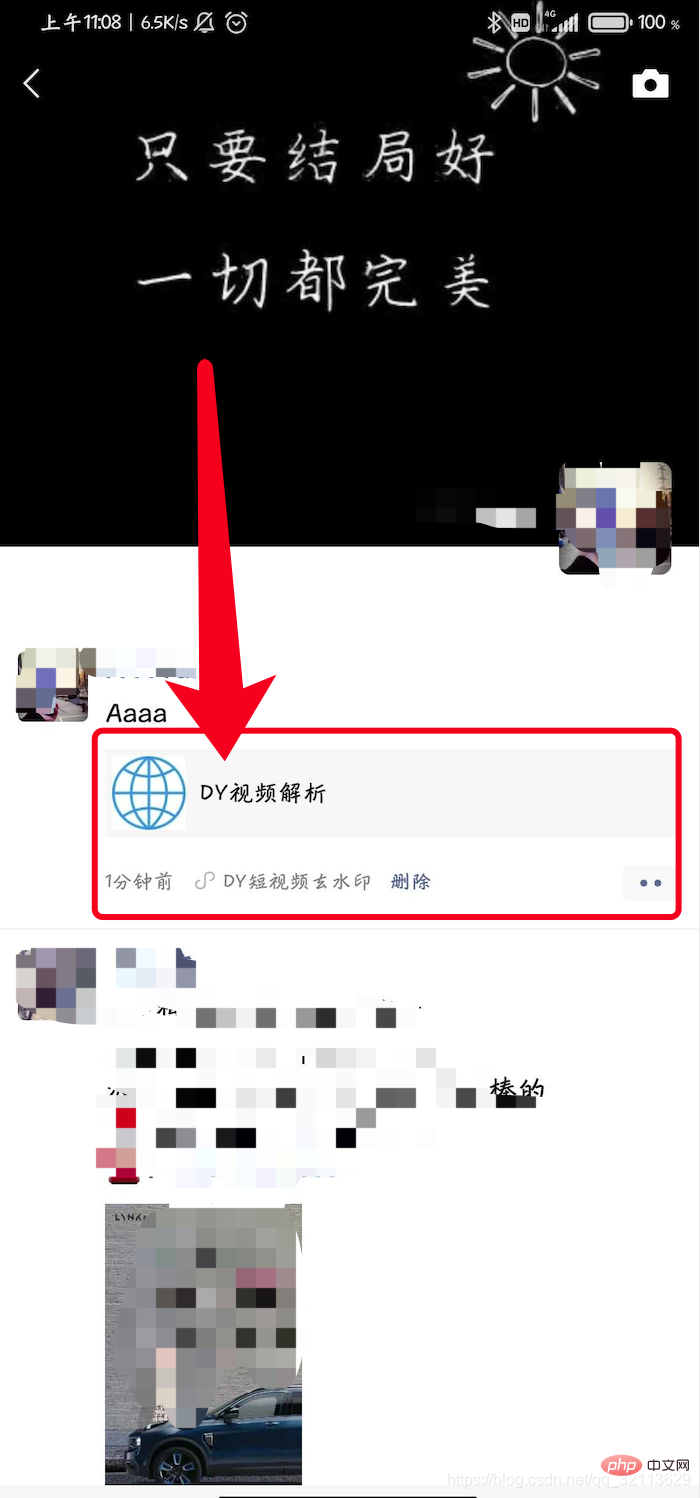
体験アドレス:QRコードをスキャンしてミニプログラムに参加してください----右上隅の3つの点をクリックしてください
技術公式アカウント

見てくださいまずはケースから


WeChat 開発ドキュメント:
https://developers.weixin.qq.com/ miniprogram/dev/framework/open-ability /share-timeline.html
https://developers.weixin.qq.com/miniprogram/dev/reference/api/Page.html#onShareTimeline
https://developers.weixin .qq.com/miniprogram/dev/api/share/wx.showShareMenu.html
コード
//index.js
//获取应用实例
const app = getApp()
Page({
data: {
},
onLoad: function () {
wx.showShareMenu({
menus: ['shareAppMessage', 'shareTimeline'],
success(res) {
console.log(res)
},
fail(e) {
console.log(e)
}
})
},
onShareAppMessage(){
},
onShareTimeline(){
}
})私のWeChat LJT-917
関連する推奨事項: ミニプログラム開発チュートリアル
以上がミニプログラムをモーメントに共有する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1663
1663
 14
14
 1420
1420
 52
52
 1313
1313
 25
25
 1266
1266
 29
29
 1239
1239
 24
24
 WeChat モーメントで 3 日間の表示を設定する方法
Apr 07, 2024 pm 05:33 PM
WeChat モーメントで 3 日間の表示を設定する方法
Apr 07, 2024 pm 05:33 PM
1. WeChat アプリを開き、[Me] インターフェースで [設定] をクリックし、[友達の権限] をクリックします。 2. [モーメント]オプションを見つけて、[友達にモーメントの範囲の表示を許可する]を選択します。 3. ポップアップウィンドウで [過去 3 日間] を選択し、過去 3 日間のモーメント記録のみを表示するように設定します。
 WeChat モーメントを 3 日間のみ表示するように設定する方法
Feb 05, 2024 pm 03:09 PM
WeChat モーメントを 3 日間のみ表示するように設定する方法
Feb 05, 2024 pm 03:09 PM
WeChat モーメントの表示時間は自由に設定できるため、WeChat がモーメントを 3 日間だけ表示するように設定できる方法に興味があるユーザーもいます。それでは、WeChat モーメントを 3 日間だけ表示するように設定する方法を見てみましょう。 1. まず WeChat ソフトウェアを開き、ホームページに入り、右下の [マイ] をクリックします; 2. 次に、マイページに移動し、[設定] をクリックします; 3. 設定ページで [友達の許可] をクリックします; 4 . Enter フレンドサークル許可ページの[フレンドサークル]をクリック; 5. フレンドサークル許可ページの[フレンドにフレンドサークルの範囲の表示を許可する]をクリック; 6. 最後に、ポップアップの[過去 3 日間]をクリックします。ダイアログボックスを開きます。
 WeChat モーメントに投稿できるビデオの最大長はどれくらいですか?
Apr 17, 2024 pm 01:53 PM
WeChat モーメントに投稿できるビデオの最大長はどれくらいですか?
Apr 17, 2024 pm 01:53 PM
1. 現在、WeChat モーメントでサポートされているビデオの最大再生時間は 30 秒です。 2. より長いビデオを公開したい場合、ユーザーは WeChat のビデオ アカウント機能を使用できます。 3. ビデオ アカウントを使用すると、ユーザーは 60 秒のビデオを公開でき、ソーシャル メディア コンテンツを共有するためのより充実した方法がユーザーに提供されます。
 WeChat モーメントを更新できません
Mar 07, 2024 pm 05:06 PM
WeChat モーメントを更新できません
Mar 07, 2024 pm 05:06 PM
WeChat モーメントを更新できない理由: 1. ネットワークの問題、2. WeChat サーバーの問題、3. WeChat バージョンの問題、4. 携帯電話システムの問題、5. アカウント権限設定、6. キャッシュとストレージの問題、7. サードパーティアプリケーションの干渉、8. アカウントの異常または制限、9. 地域または事業者の制限、10. ソフトウェアの競合、11. 不正な操作、12. 過度のサーバーアクセス。
 WeChat モーメントの 2 つの短い線と 1 つの点
Apr 07, 2024 pm 05:44 PM
WeChat モーメントの 2 つの短い線と 1 つの点
Apr 07, 2024 pm 05:44 PM
1. ユーザーは相手からアクセス権を付与されているが、相手の更新を表示する権限がない可能性があります。 2. 相手がモーメントに投稿をしていないか、非表示にしている可能性もあります。 3. 相手が過去3日以内や半年以内の更新内容のみを表示する場合もあり、この期間内に更新がない場合は表示されません。 4. この状況は、ユーザーが友達から削除されたり、相手によってブラックリストに追加された場合にも発生します。
 WeChat モーメントで訪問者を確認できますか?
May 06, 2024 pm 01:30 PM
WeChat モーメントで訪問者を確認できますか?
May 06, 2024 pm 01:30 PM
1. WeChat は、プライバシー保護に配慮したソーシャル プラットフォームです。ユーザーは、自分の友人サークルや個人のホームページに誰がアクセスしたかを知ることができません。 2. この設計は、ユーザーのプライバシーを保護し、嫌がらせや覗き見の可能性を回避することを目的としています。 3. ユーザーは自分の友人サークル内の「いいね!」とコメントの記録のみを参照できるため、個人情報の機密性がさらに確保されます。
 WeChat モーメントに長い動画を投稿する方法
Apr 17, 2024 pm 01:13 PM
WeChat モーメントに長い動画を投稿する方法
Apr 17, 2024 pm 01:13 PM
1. まず、公開したい長編動画の[収集]をクリックし、[自分]インターフェースで[収集]を選択します。 2. コレクション内のビデオを見つけ、クリックして再生インターフェイスに入り、右上隅にある [3 つの点] ボタンをクリックします。 3. ポップアップメニューで[モーメントに共有]を選択し、編集画面にテキストを入力し、[公開]をクリックします。
 WeChat モーメントでパーソナライズされた広告をオフにする詳細な手順
Mar 25, 2024 pm 12:00 PM
WeChat モーメントでパーソナライズされた広告をオフにする詳細な手順
Mar 25, 2024 pm 12:00 PM
1. [WeChat 設定] - [プライバシー] をクリックします (または、[設定] - [WeChat について] をクリックします)。 2. 下部にある WeChat の「プライバシー保護ガイドライン」を選択します。 3. 「WeChatプライバシー保護ガイドライン」の[情報の使用方法]を見つけて開きます。 4. [情報の使用方法] ページに入ったら、[広告について] を選択し、Tencent プライバシー保護プラットフォームを開きます。 5. Tencent プライバシー保護プラットフォームで、[表示される広告の管理方法] の [管理] オプションを選択して、Tencent 広告管理インターフェイスに入ります。 6. Tencent の広告管理インターフェースでは、ユーザーはパーソナライズされたサービス設定の [お客様の情報に基づいて広告を表示する] を含む 4 つの項目をオフにすることができます。 7. ユーザーは操作を続行する前に、[ログイン] をクリックして WeChat または QQ アカウントを選択する必要があり、同時に有効期間は 6 か月のみに設定されています。必要




