
CSS センタリング コードには次のものが含まれます: 1. "vertical-align:middle"; 2. "display:flex"; 3. 親要素に "display:table" を設定し、親要素に "display:table-cell" を設定します。子要素「CSSの垂直方向の中央揃えなどを実現できます。

このチュートリアルの動作環境: Windows 7 システム、HTML5&&CSS3 バージョン、DELL G3 コンピューター。
推奨事項: css ビデオ チュートリアル
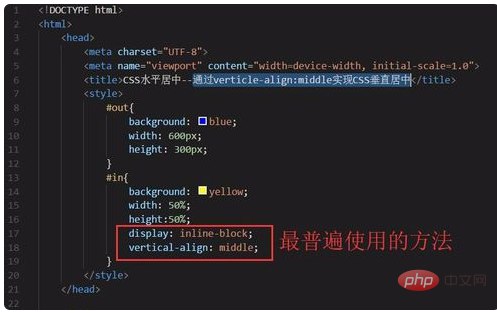
vertical-align:middle を使用して CSS の垂直方向の中央揃えを実装するのが最も一般的に使用される方法ですが、特別な注意が必要な点が 1 つあります。垂直方向が有効ですが、要素の表示が inline-block であることが前提となります。 inline-block はインライン要素とブロックレベル要素の両方の特性を持つことができるため、要素に幅と高さを持たせることができます。したがって、ボックス内でセンタリングを実現できます。

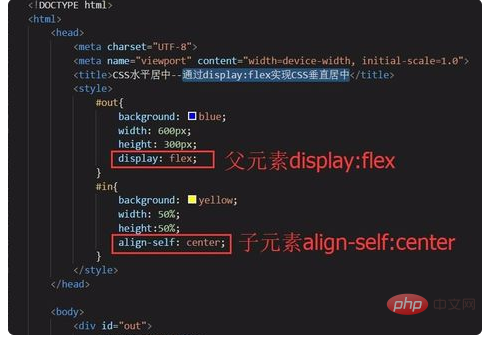
display:flex を通じて CSS の垂直センタリングを実現する方法は、親要素に display:flex; を与え、子要素に align を与えることです。 -self:center;
これは CSS の水平方向の中央揃えと同じ原理ですが、フレックス方向では異なり、1 つは行 (デフォルト値)、もう 1 つは列です。

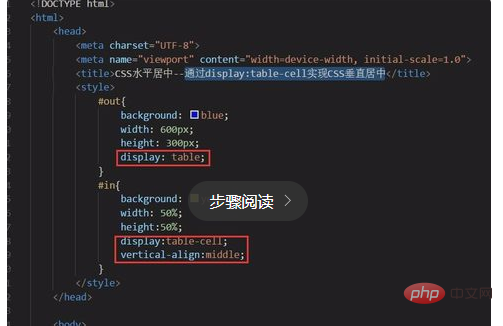
親要素の表示: table、子要素の表示: table-cell を指定して、CSS の垂直方向の中央揃えを実装します。テーブルは、一般的に使用される中央揃えモードでもあります。一部のスタイルは特定の効果を引き起こすため、このメソッドを頻繁に使用することはお勧めできません。

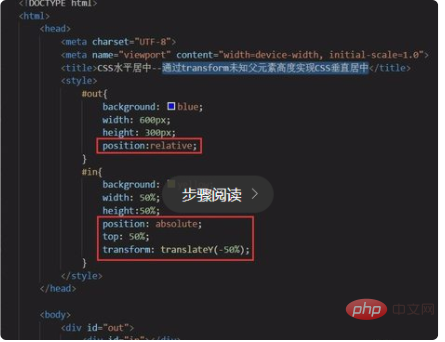
最初に親要素の位置: 相対を指定し、次に子要素の位置: 絶対を指定し、translateY を使用して垂直方向の中央に配置します。これは縦軸を中心にしていますが、CSS3 の新機能、translate を使用すると、縦軸上の要素のオフセットを変更できます。

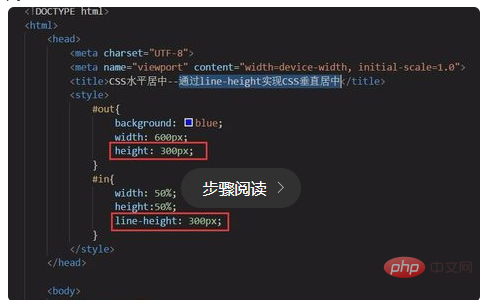
子要素の行の高さの値を親要素の高さと同じに設定します。このメソッドは、子要素が 1 行のテキストである場合に適しています。 。縦軸も中央にあります。

含まれる情報:
カスケード スタイル シート (正式な英語名: Cascading Style Sheets) は、次のことを表現するために使用される HTML (Standard Universal Markup Language) の一種です。アプリケーション) または XML (標準汎用マークアップ言語のサブセット)。 CSS は Web ページを静的に変更できるだけでなく、さまざまなスクリプト言語と連携して、Web ページのさまざまな要素を動的にフォーマットすることもできます。
以上がCSSのセンタリングコードとは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




