
CSS で正方形の項目を含むリストを設定する方法: まず HTML サンプル ファイルを作成し、次に ul 順序なしリスト タグを使用し、「list-style-type」に「square」を指定して、List of で設定します。四角いアイテム。

このチュートリアルの動作環境: Windows 7 システム、HTML5&&CSS3 バージョン、DELL G3 コンピューター。
推奨: css ビデオ チュートリアル
css 正方形のアイテムを含むリストを設定するにはどうすればよいですか?
正方形の項目のリストを設定するには、ul 順序なしリスト タグを使用し、list-style-type を square として指定する必要があります。
例:
// css
ul.square {
list-style-type:square; /* 每一项前都是正方形 */
}
// html
<ul class="square">
<li>eight</li>
<li>glasses</li>
<li>of</li>
<li>water</li>
</ul>効果:

一般的に使用されるリスト スタイルの一部を次に示します: (推奨学習: CSS ビデオ チュートリアル)
<!DOCTYPE html>
<html >
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
ul.circle {
list-style-type:circle; /* 每一项前都是圆圈 */
}
ul.square {
list-style-type:square; /* 每一项前都是正方形 */
}
ol.upper-roman {
list-style-type:upper-roman; /* 每一项前面都是大写罗马数字 */
}
ol.lower-alpha {
list-style-type:lower-alpha; /* 每一项前都是小写字母 */
}
</style>
</head>
<body>
<ul class="circle">
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
<ul class="square">
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
<ol class="upper-roman">
<li>1</li>
<li>2</li>
<li>3</li>
</ol>
<ol class="lower-alpha">
<li>1</li>
<li>2</li>
<li>3</li>
</ol>
</body>
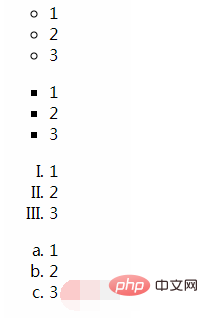
</html>効果:

以上がCSSで四角いアイテムを含むリストを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




