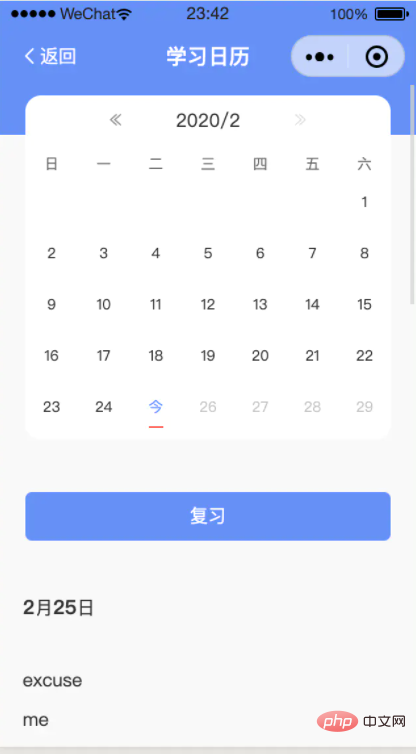
カレンダーサインインアプレットの実装

プログラミング入門)

今月の 7*5 リストを取得します
let getMothList = (year, month) => {
var star = new Date(Date.UTC(year, month - 1, 1)).getDay()
let mn = getMothNum(year)[month - 1]
var res = []
var row = []
new Array(35)
.fill('')
.map((_, i) => i - star + 1)
.map(e =>
(e > 0 && e <= mn)
? ({
date: `${year}/${month}/${e}`,
number: e
})
: (null)
)
.forEach((item, i) => {
row.push(JSON.parse(JSON.stringify(item)))
if((i + 1) % 7 == 0){
res.push(row)
row = []
}
})
return res
}var getMaxY = y => Boolean( y % 4 ==0 && y % 100 != 0 || y % 400==0 ) var getAugNum = n => getMaxY(n) ? 29 : 28 // --获取年对应的月份 var getMothNum = y => ([ 31, getAugNum(y), 31, 30, 31, 30, 31,31, 30, 31, 30, 31 ])
var mothZh = ['一','二','三','四','五','六','七','八','九','十','十一','十二'].map(e => e + '月')
up(e){
var data = e.currentTarget.dataset
if(data.data == '上'){
if(this.data.dateM > 1){
var dateM = this.data.dateM
var dateY = this.data.dateY
this.setDate(dateY, dateM - 1)
}else{
var dateY = this.data.dateY
this.setDate(dateY - 1, 12)
}
}
},
down(e){
var data = e.currentTarget.dataset
if(data.data == '下'){
if(this.data.dateM < 12){
var dateM = this.data.dateM
var dateY = this.data.dateY
this.setDate(dateY, dateM + 1)
}else{
var dateY = this.data.dateY
this.setDate(dateY + 1, 1)
}
}
},
setDate(dateY, dateM){
var date_list = getMothList(dateY, dateM)
.map(e => !e ? e : e.map(day => {
var cat_date = this.data.cat_date
return !day ? day : {
...day,
className: this.data.chckin_list.indexOf(day.date) != -1 ? 'checkin' : '',
sign: day.date == [cat_date.y, cat_date.m, cat_date.d].join('/'),
maxToday: +(Date.UTC(day.date.split('/')[0], day.date.split('/')[1] - 1, +(day.date.split('/')[2])))
> Date.UTC(new Date().getFullYear(), new Date().getMonth(), new Date().getDate()),
}
}))
this.setData(({
dateY,
dateM,
date_list,
}))
// 获取月和修改的时候,获取签到列表
this.setSign(dateY, dateM)
// console.log(date_list)
},<view class="week">
<view class="flex" wx:for="{{date_list}}" wx:key="index" wx:for-item="row">
<view
class="day {{day.maxToday ? 'maxToday' : ''}}"
wx:for="{{row}}" wx:for-index="row_idx" wx:for-item="day" wx:key="row_idx"
bind:tap="tapDay"
data-day="{{day.date}}"
>
<block wx:if="{{day}}">
<text class="block to_day_block {{day.sign ? 'select_date' : ''}}" wx:if="{{toDay == day.date}}">今</text>
<text class="block {{day.sign ? 'select_date' : ''}}" wx:else>{{day.number}}</text>
</block>
<view wx:if="{{day.className}}" class="{{day.className}}">已签</view>
</view>
</view>
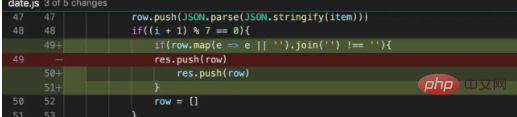
</view>変更された部分はダイナミックです積み込みライン。 
#まず先ほどの35を6*7に変更します。もう一行追加されたからです。次に、空き領域があるかどうかを確認し、削除します。 
row.map(e => e || '').join('') !== ''
小さなプログラム開発チュートリアル
以上がカレンダーサインインアプレットの実装の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7333
7333
 9
9
 1627
1627
 14
14
 1351
1351
 46
46
 1262
1262
 25
25
 1209
1209
 29
29
 win11の二画面カレンダーがセカンドモニターに存在しない場合はどうすればよいですか?
Jun 12, 2024 pm 05:47 PM
win11の二画面カレンダーがセカンドモニターに存在しない場合はどうすればよいですか?
Jun 12, 2024 pm 05:47 PM
Windows 11 で毎日の仕事やルーチンを整理するための重要なツールは、タスク バーの時刻と日付の表示です。この機能は通常、画面の右下隅にあり、時刻と日付に即座にアクセスできます。この領域をクリックするとカレンダーが表示され、別のアプリを開かなくても今後の予定や日付を簡単に確認できます。ただし、複数のモニターを使用している場合は、この機能で問題が発生する可能性があります。具体的には、接続されているすべてのモニターのタスクバーに時計と日付が表示されますが、2 番目のモニターで日付と時刻をクリックしてカレンダーを表示する機能は利用できません。現時点では、この機能はメイン ディスプレイでのみ機能します。Windows 10 とは異なり、任意のディスプレイをクリックすると機能します。
 Win10のカレンダーには週番号が表示される
Jan 04, 2024 am 08:41 AM
Win10のカレンダーには週番号が表示される
Jan 04, 2024 am 08:41 AM
多くのユーザーは、Win10 カレンダー ツールを使用して現在の日数を確認したいと考えていますが、カレンダーにはこの機能が自動的に表示されません。実際には、簡単な設定を行うだけで、今年の累積週数が表示されます ~ Win10 カレンダー表示週 デジタル設定チュートリアル: 1. デスクトップの左下隅にある検索にカレンダーと入力し、アプリケーションを開きます。 2. 開いたカレンダー アプリケーションで、左下隅の「歯車」アイコンをクリックすると、右側に設定がポップアップ表示されます。「カレンダー設定」をクリックします。 3. 開いたカレンダー設定で続行し、「週番号」を見つけます。そして週を変更します。数値オプションを「年の最初の日」に調整するだけです。 4. 上記の設定が完了したら、「週」をクリックすると、今年の週番号の統計が表示されます。
 Win10 でカレンダー イベントのポップアップ リマインダーが表示されない場合はどうすればよいですか? Win10 でカレンダー イベントのリマインダーが表示されなくなった場合はどうすればよいですか?
Jun 09, 2024 pm 02:52 PM
Win10 でカレンダー イベントのポップアップ リマインダーが表示されない場合はどうすればよいですか? Win10 でカレンダー イベントのリマインダーが表示されなくなった場合はどうすればよいですか?
Jun 09, 2024 pm 02:52 PM
カレンダーは、ユーザーがスケジュールを記録したり、リマインダーを設定したりするのに役立ちますが、多くのユーザーは、Windows 10 でカレンダー イベントのリマインダーが表示されない場合はどうすればよいかを尋ねています。ユーザーはまず Windows の更新ステータスを確認するか、Windows App Store のキャッシュをクリアして操作を実行できます。このサイトでは、Win10 カレンダーのイベントリマインダーが表示されない問題の分析をユーザーに丁寧に紹介します。カレンダーイベントを追加するには、システムメニューの「カレンダー」プログラムをクリックします。カレンダー内の日付をマウスの左ボタンでクリックします。編集画面でイベント名とリマインダー時刻を入力し、「保存」ボタンをクリックするとイベントが追加されます。 Win10のカレンダーイベントリマインダーが表示されない問題を解決する
 Outlook カレンダーが同期していません。
Mar 26, 2024 am 09:36 AM
Outlook カレンダーが同期していません。
Mar 26, 2024 am 09:36 AM
Outlook カレンダーが Google カレンダー、Teams、iPhone、Android、Zoom、Office アカウントなどと同期できない場合は、次の手順に従って問題を解決してください。カレンダー アプリは、Google カレンダー、iPhone、Android、Microsoft Office 365 などの他のカレンダー サービスと接続でき、自動的に同期できるので非常に便利です。しかし、OutlookCalendar がサードパーティの予定表と同期できない場合はどうすればよいでしょうか? 考えられる理由としては、同期に間違った予定表を選択した、予定表が表示されない、バックグラウンド アプリケーションの干渉、古い Outlook アプリケーションまたは予定表アプリケーションなどが考えられます。 Outlook カレンダーが同期しない場合の暫定的な修正
 生理不順のない購入局:カレンダーと誕生日シリーズの周辺機器が新登場!
Feb 29, 2024 pm 12:00 PM
生理不順のない購入局:カレンダーと誕生日シリーズの周辺機器が新登場!
Feb 29, 2024 pm 12:00 PM
「失われた購買オフィスは 2 月 28 日午前 11 時に更新されることが確認されています。プレイヤーは淘宝網にアクセスして購買オフィスを検索し、購入するストア カテゴリを選択できます。今回は MBCC 誕生日パーティー シリーズと 2024 卓上カレンダー周辺機器をお届けします。」ぜひ、今回は商品詳細をご覧ください。生理不順のない購入局:カレンダーと誕生日シリーズの周辺機器が新登場!遺失物調達室に新たな出来事が! - 先行販売時間: 2024年2月28日 11:00 - 2024年3月13日 23:59 購入アドレス: 淘宝網検索[予期せぬ紛失購入局] [ストア]カテゴリを選択して購入ストアに入り、周辺機器の紹介: 新しい周辺機器今回発売されるのはMBCCバースデーパーティーシリーズと2024年卓上カレンダー周辺機器です 詳細は長い画像をクリックしてください。購買オフィスが新しい周辺機器を導入 - MBCC の学生
 Python を使用して WeChat アプレットを開発する
Jun 17, 2023 pm 06:34 PM
Python を使用して WeChat アプレットを開発する
Jun 17, 2023 pm 06:34 PM
モバイル インターネット技術とスマートフォンの普及により、WeChat は人々の生活に欠かせないアプリケーションになりました。 WeChat ミニ プログラムを使用すると、アプリケーションをダウンロードしてインストールすることなく、ミニ プログラムを直接使用して、いくつかの簡単なニーズを解決できます。この記事では、Python を使用して WeChat アプレットを開発する方法を紹介します。 1. 準備 Python を使用して WeChat アプレットを開発する前に、関連する Python ライブラリをインストールする必要があります。ここでは、wxpy と itchat の 2 つのライブラリを使用することをお勧めします。 wxpy は WeChat マシンです
 win10で右下のカレンダーが開けません
Dec 26, 2023 pm 05:07 PM
win10で右下のカレンダーが開けません
Dec 26, 2023 pm 05:07 PM
win0 システムを使用している友人の中には、win10 カレンダーが開けないという状況に遭遇した人もいます。これは単なるコンピュータの通常の不具合です。win10 システムのプライバシー設定で解決できます。今日、編集者が詳細な解決策を提供しました。以下、見てみましょう。 win10の右下でカレンダーが開けない問題の解決策 1. win10システムで「スタート」をクリック → 上のプログラムリストボタンをクリック → ピンイン(中国語) Rを検索 → カレンダー 2. 初めて使用する場合, 新しいイベントが開かない場合があります (マウスを傾けると紺色が選択されなくなります), プライバシーに設定できます。デスクトップの左上隅にある 3 本のバーのアイコンをクリックすると、下部に設定メニューが表示されます; 3. ポップアップ インターフェイスで [プライバシー] をクリックします; 4. 以前に設定を使用したことがある場合は、左
 win11の時間が常に不正確である問題を解決するにはどうすればよいですか? Win11 時間調整チュートリアルは、不正確な時間の問題をすぐに解決します
Apr 19, 2024 am 09:31 AM
win11の時間が常に不正確である問題を解決するにはどうすればよいですか? Win11 時間調整チュートリアルは、不正確な時間の問題をすぐに解決します
Apr 19, 2024 am 09:31 AM
Windows 11 コンピューターで間違った時間が表示されると、多くの問題が発生し、インターネットに接続できなくなる可能性があります。実際、システムが間違った日付と時刻を表示すると、一部のアプリケーションを開いたり実行したりすることを拒否します。では、この問題をどうやって解決すればいいのでしょうか?以下を見てみましょう!方法 1: 1. まず、下のタスク バーの空白スペースを右クリックし、[タスク バーの設定] を選択します。 2. タスク バーの設定で右側にある taskbarcorneroverflow3 を見つけて、その上にある時計または時計を見つけて、オンにすることを選択します。方法 2: 1. キーボード ショートカット win+r を押して「ファイル名を指定して実行」を呼び出し、「regedit」と入力して Enter キーを押して確認します。 2. レジストリ エディタを開き、その中で HKEY を見つけます。




