VSCode での Git の使用の概要
この記事では、VSCode で Git を使用する方法を紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

関連する推奨事項: 「vscode 基本チュートリアル 」
git の使用で最も便利なのは、次のように記述することです。会社、たとえば、大量のコードを作成した後、家に帰って vscode を開いて、[プル] をクリックするだけですべてを同期できます。とても便利ではないでしょうか? 。 。 。結局、以前は USB コピーを家に持ち帰るか、クラウド ディスクに保存してからダウンロードしていました。 。
ここで使用するのは国内のコードクラウドでホストされているコードであり、githubは英語を理解できません。 。
vscode には git 管理機能があるため、git に関する操作知識を少し学ぶだけで済みます。
ホームページから「msysgit」をダウンロードしてコンピュータにインストールする必要があります。そうしないと、vscode の git が機能しません。インストールが完了したら、主に Git Bash プログラムを使用して操作します
1 コードを Code Cloud に配置します
- Code Cloud に新しいウェアハウスを作成します 完了後、 Code Cloud にはコマンドがあります。上記のチュートリアルに従ってください。
- Code Cloud での使用チュートリアル:
-- user.name git config -- user.email -m git push -?git push -u origin master
ローカル操作の詳細な手順は次のとおりです:
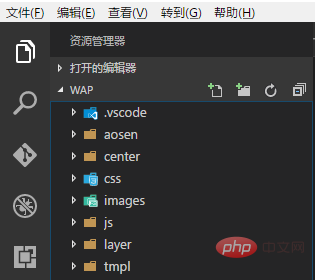
- 1. vs
# を使用してプロジェクト フォルダーを開きます。 
- #2. git の設定
Git Bash を開いて次のコマンドを入力します
まだグローバル構成を入力していない場合は、最初にグローバル構成を入力してください
Git 全局设置: git config --global user.name "ASxx" git config --global user.email "123456789@qq.com"
その後、コード クラウドへのコード送信の構成を開始します
cd d:/wamp/www/mall360/wap //首先指定到你的项目目录下
git init touch README.md git add README.md git commit -m "first commit"
通常の状況では、上記のコマンドを実行すると、ローカル フォルダーに隠し .git フォルダーが作成され、クラウドのウェアハウスに README.md ファイルが存在するはずです。
- 3. vscode のウェアハウスにコードを送信します
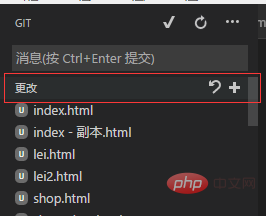
vscode に戻り、git ワークスペースを開くと、すべてのコードが表示されます。

番号をクリックして、すべてのファイルを一時ストレージ領域に送信します。
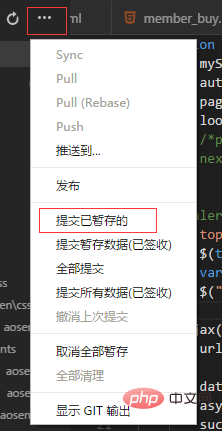
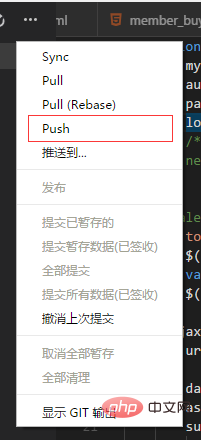
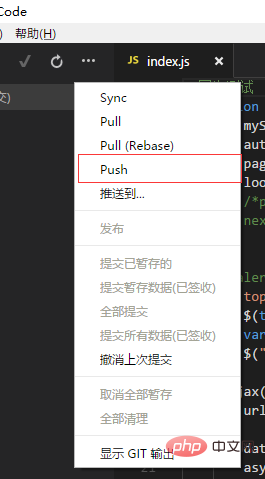
次に、メニューを開いて [--一時的に保存されたメッセージを送信] を選択します。

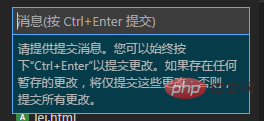
プロンプトに従ってメッセージ ボックスにメッセージを入力し、Ctrl キーを押します。入力して送信します

次に、一時的に保存されているすべてのコードをクラウドにプッシュします。

クリックすると、ポップ-アカウントのパスワードの入力を求めるポップアップが表示されるので、ホスティング プラットフォームのアカウントとパスワードを入力するだけです。 。 。
問題がなければ、プロジェクト全体がクラウドに送信されます。
vs でコードを更新するたびに、アカウントのパスワードを入力する必要があります。便宜上、GIT にパスワード アカウントを記憶させるように設定できます。
git config --global credential.helper store //在Git Bash输入这个命令就可以了
- 4. 同期コード
ここでは、コードを変更してクラウドに送信する方法について説明します。ローカル コードとクラウドの同期
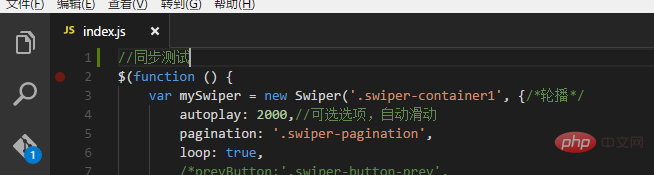
ファイルを開いてコメントを追加します

git アイコンにプロンプトがあることがわかります。 git ワークスペースを開くと表示されます。このファイル

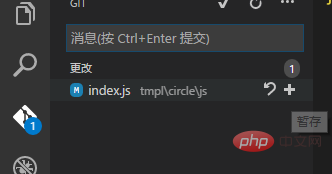
# を変更し、右側の番号をクリックして一時的に保存します。
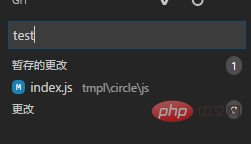
メッセージ ボックスにメッセージを入力し、Ctrl+Enter を押して一時保存を送信します。

次に、[プッシュ] をクリックして送信すると、コードが送信されます。クラウド。

コード クラウドを開くと確認できます。 。

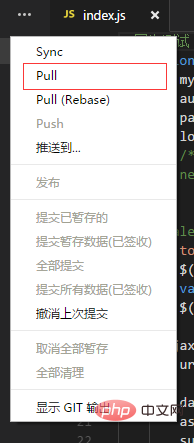
- pull use
たとえば、自宅でコードを変更してクラウドに送信する場合、必要なのは次のことだけです。会社に戻ったら vscode で開きます。メニューのプルをクリックするとプロジェクトを同期できます。

- 5. プロジェクトをローカルにクローンする
帰宅後コードを変更したいが、コンピューター上にファイルがない場合は変更しますか?下を向いてください
首先你电脑还是的有vscode 和 GIT,,然后用git把上面那些全局配置再执行一次,如下
git config --global user.name "ASxx"git config --global user.email "123456789@qq.com" git config --global credential.helper store
然后打开Git Bash输入以下命令
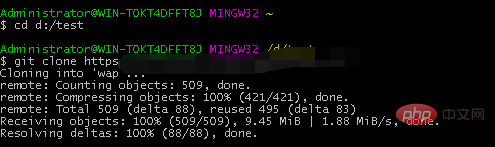
cd d:/test //指定存放的目录 git clone https://git.oschina.net/name/test.git //你的仓库地址

下载成功,然后就可以用vscode打开项目修改了,修改后提交的步骤还是和上面一样:暂存-提交暂存-push提交到云端就ok了。
更多编程相关知识,请访问:编程教学!!
以上がVSCode での Git の使用の概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7533
7533
 15
15
 1379
1379
 52
52
 82
82
 11
11
 21
21
 86
86
 使用されるVSCODEはどの言語ですか
Apr 15, 2025 pm 11:03 PM
使用されるVSCODEはどの言語ですか
Apr 15, 2025 pm 11:03 PM
Visual Studio Code(VSCODE)はMicrosoftによって開発され、電子フレームワークを使用して構築され、主にJavaScriptで記述されています。 JavaScript、Python、C、Java、HTML、CSSなどを含む幅広いプログラミング言語をサポートし、拡張を通じて他の言語のサポートを追加できます。
 vscodeを設定する方法
Apr 15, 2025 pm 10:45 PM
vscodeを設定する方法
Apr 15, 2025 pm 10:45 PM
VSCODEを有効にして設定するには、次の手順に従います。VSCODEをインストールして開始します。テーマ、フォント、スペース、コードフォーマットなどのカスタム設定。拡張機能をインストールして、プラグイン、テーマ、ツールなどの機能を強化します。プロジェクトを作成するか、既存のプロジェクトを開きます。 IntelliSenseを使用して、コードプロンプトと完了を取得します。コードをデバッグして、コードを介してブレークポイントを設定し、変数を確認します。バージョン制御システムを接続して変更を管理し、コードをコミットします。
 VSCODEで書かれている言語
Apr 15, 2025 pm 11:51 PM
VSCODEで書かれている言語
Apr 15, 2025 pm 11:51 PM
VSCODEは、TypeScriptとJavaScriptで記述されています。まず、そのコアコードベースは、JavaScriptを拡張し、タイプチェック機能を追加するオープンソースプログラミング言語であるTypeScriptで記述されています。第二に、VSCODEのいくつかの拡張機能とプラグインはJavaScriptで記述されています。この組み合わせにより、VSCODEは柔軟で拡張可能なコードエディターになります。
 VSCODE前の次のショートカットキー
Apr 15, 2025 pm 10:51 PM
VSCODE前の次のショートカットキー
Apr 15, 2025 pm 10:51 PM
VSコードワンステップ/次のステップショートカットキー使用法:ワンステップ(後方):Windows/Linux:Ctrl←; macOS:CMD←次のステップ(フォワード):Windows/Linux:Ctrl→; macOS:CMD→
 vscodeで中国モードを切り替える方法
Apr 15, 2025 pm 11:39 PM
vscodeで中国モードを切り替える方法
Apr 15, 2025 pm 11:39 PM
vs中国モードを切り替えるコード:設定インターフェイスを開き(Windows/Linux:Ctrl、MacOS:CMD、)[エディター:言語]設定を検索します。ドロップダウンメニューで[中国語]を選択します。
 vscode setting中国のチュートリアル
Apr 15, 2025 pm 11:45 PM
vscode setting中国のチュートリアル
Apr 15, 2025 pm 11:45 PM
VSコードは、ステップに従うことで完了することができる中国の設定をサポートしています。設定パネルを開き、「ロケール」を検索します。 「locale.language」を「zh-cn」(単純化された中国人)または「zh-tw」(伝統的な中国語)に設定します。設定を保存し、コードを再起動します。設定メニュー、ツールバー、コードプロンプト、およびドキュメントが中国語で表示されます。ファイルタグ形式、エントリの説明、診断プロセス言語など、他の言語設定もカスタマイズできます。
 VSCodeとPycharmの違いは何ですか
Apr 15, 2025 pm 11:54 PM
VSCodeとPycharmの違いは何ですか
Apr 15, 2025 pm 11:54 PM
VSコードとPycharmの主な違いは次のとおりです。1。拡張性:VSコードは非常にスケーラブルでリッチなプラグインマーケットがあり、Pycharmはデフォルトでより広い機能を持っています。 2。価格:VSコードは無料でオープンソースであり、Pycharmはプロのバージョンに対して支払われます。 3。ユーザーインターフェイス:VSコードはモダンでフレンドリーで、Pycharmはより複雑です。 4。コードナビゲーション:VSコードは小規模プロジェクトに適しており、Pycharmは大規模なプロジェクトにより適しています。 5。デバッグ:VSコードは基本であり、Pycharmはより強力です。 6。コードリファクタリング:VSコードは基本であり、Pycharmはより豊富です。 7。コード
 vscodeに複数のコメント行を入力する方法
Apr 15, 2025 pm 11:57 PM
vscodeに複数のコメント行を入力する方法
Apr 15, 2025 pm 11:57 PM
vsコードマルチラインコメントのメソッドは次のとおりです。1。ショートカットキー(Ctrl K CまたはCMD K C); 2。コメントシンボル( / /)を手動で追加します。 3。メニュー( "コメントブロック"); 4.拡張機能を使用します。 5。Recursiveコメント( /* /)およびブロックコメント({ /および /})。マルチラインのコメントは、コードの読みやすさと保守性を改善するのに役立ちますが、過剰使用を避ける必要があります。




