VSCode の開発およびデバッグ環境を構築する (強力で実用的なプラグインの推奨)

関連する推奨事項: 「vscode チュートリアル 」
VSCode が改善され、より強力になるにつれて、一部の開発を VS に移行する時期が来ました。コード。
現在、VS2019 を使用して .NET Core アプリケーションを開発していますが、VS Code に VS 開発環境をコピーし、同時に VS Code に移行したいという考えを常に持っていました。
それでは、始めましょう。
まず、VS Code の最新バージョンをインストールします: https://code.visualstudio.com/。インストールが完了すると、アップグレードするように求められる場合があります。アップグレードするだけです。アップグレードされたバージョンの情報:
バージョン: 1.40.1 (システム セットアップ)
コミット: 8795a9889db74563ddd43eb0a897a2384129a619
日付: 2019-11-13T16:49:35.976Z
Electron: 6.1.2Chrome: 76.0.3809.146Node .js : 12.4 .0V8: 7.6.303.31-electron.0OS: Windows_NT x64 10.0.16299
次の操作はいくつかのステップに分かれています:
1. さまざまな強力な#をインストールします。 ## VSCodeプラグイン
2. .NET Core ソリューションとプロジェクトを作成します3. デバッグと実行それでは、始めましょう。1. さまざまな強力な VS Code プラグインをインストールします
1. Visual Studio Code の C# 拡張機能このプラグイン-in 最も重要な機能:- .NET Core 用の軽量開発ツール。
- 構文の強調表示、IntelliSense、定義に移動、すべての参照の検索などを含む優れた C# 編集サポート.
- .NET Core (CoreCLR) のデバッグ サポート。注: モノラル デバッグはサポートされていません。デスクトップ CLR デバッグのサポートは限定的です。
- Windows、macOS での project.json および csproj プロジェクトのサポート

C# 拡張機能
このプラグインの最も便利な機能は、次のことができることです。右クリックして新しい C# クラスと C# インターフェイスを作成し、ctor、prop などのさまざまなコード スニペットをサポートします。特定の機能については、プラグインの説明を参照できます。 # 3. C の自動使用
# 3. C の自動使用
#このプラグインは、参照を使用して自動的に追加します。
 4. vscode-solution-explorer
4. vscode-solution-explorer
このプラグインは、VS Code にソリューション タブを追加し、新しいソリューション、新しいプロジェクトをサポートし、参照を追加します。 Nuget パッケージ、このプラグインは非常に便利です。
Visual Studio ソリューション ファイル エクスプローラーを見つけることができるソリューション エクスプローラー パネルを追加します。
- 任意の .sln を読み込むことができます。バージョン
- #csproj、vcxproj、fsproj、および vbproj をサポート (vs2017 以前から)
- ドットネット コア プロジェクトをサポート
- プロジェクト フォルダーとファイルを作成、削除、名前変更、または移動できます。
- ソリューション、ソリューション フォルダー、およびプロジェクトを作成、削除、名前変更、または移動できます。
- プロジェクトの種類が CPS (ドットネット コア) の場合、パッケージと参照を追加または削除できます。
#5. コード ランナー (ハン ジュン先生によって作成され、高品質の製品である必要があります)  複数の言語のコード スニペットまたはコード ファイルを実行します:
複数の言語のコード スニペットまたはコード ファイルを実行します:
、カスタム コマンド
コードを選択して直接実行
6.vscode-icons
このプラグインを通じて、各ファイルとフォルダーに、より馴染みのあるアイコンを与えます
##7。 Visual Studio IntelliCode
VS Code Intelligent Tips は、コンテキストに基づいて、次に使用するコードを自動的に推奨します。背景は AI
8 に基づいています。 NuGet パッケージ マネージャー
Nuget パッケージ管理。Nuget パッケージをすばやくクエリ、検索、インストールします。しかし、午後に Nuget ソースをカスタマイズしようとしましたが、取得できませんでした。おそらく URL が間違っているためです。

9. Docker

10. Kubernetes

他の人も、GitHub や TFS と同様のソース コード管理を構成する必要があります。TFS には 2 つのプラグインがありますが、使いにくいので完成したら更新します。
2. .NET Core ソリューションとプロジェクトを作成する
この時点で、VS Code 環境の基本構成はほぼ完了しています。次の 2 つのステップは、モデル、ソリューションおよびプロジェクトの作成です。
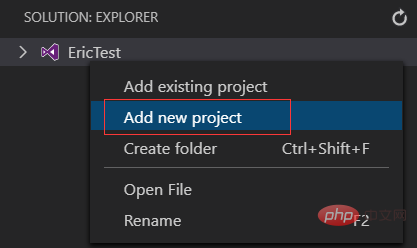
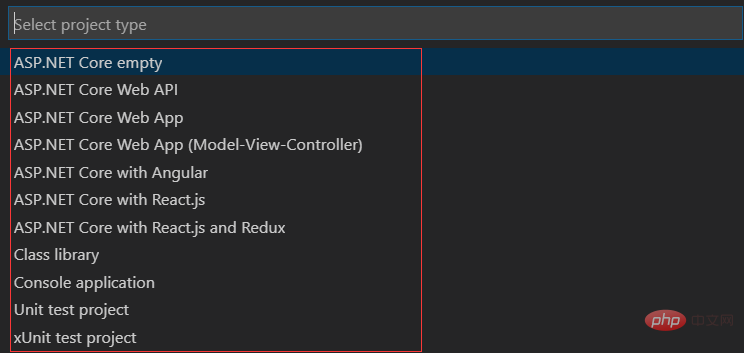
1. vscode-solution-explorer 経由





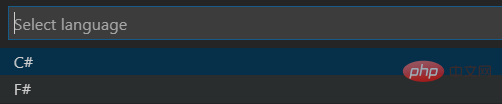
C

を選択し、入力を続けます。プロジェクト名: 例: TestWebApi

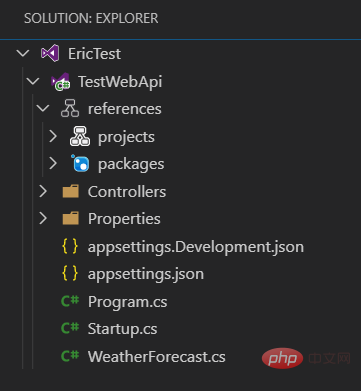
懐かしい感じがします。この時点でコーディングを開始できます。
上記は、vscode-solution-explorer による新しいソリューションとプロジェクトです。同時に、コマンドラインからも実行できます。
2. Dotnet CLI コマンド ラインを介して
新しい sln を作成します:
dotnet
新しい ASP.NET Core WebAPI project
dotnet "new" "webapi" "-lang" "C#" "-n" "TestWebApi" "-o" "TestWebApi"
TestWebApi プロジェクトをソリューション EricTest
dotnet "sln" "e:\Work\ServiceDependency\EricTest.sln" "add" "e:\Work\ServiceDependency\TestWebApi\TestWebApi.csproj"
3 に追加します。デバッグして実行します
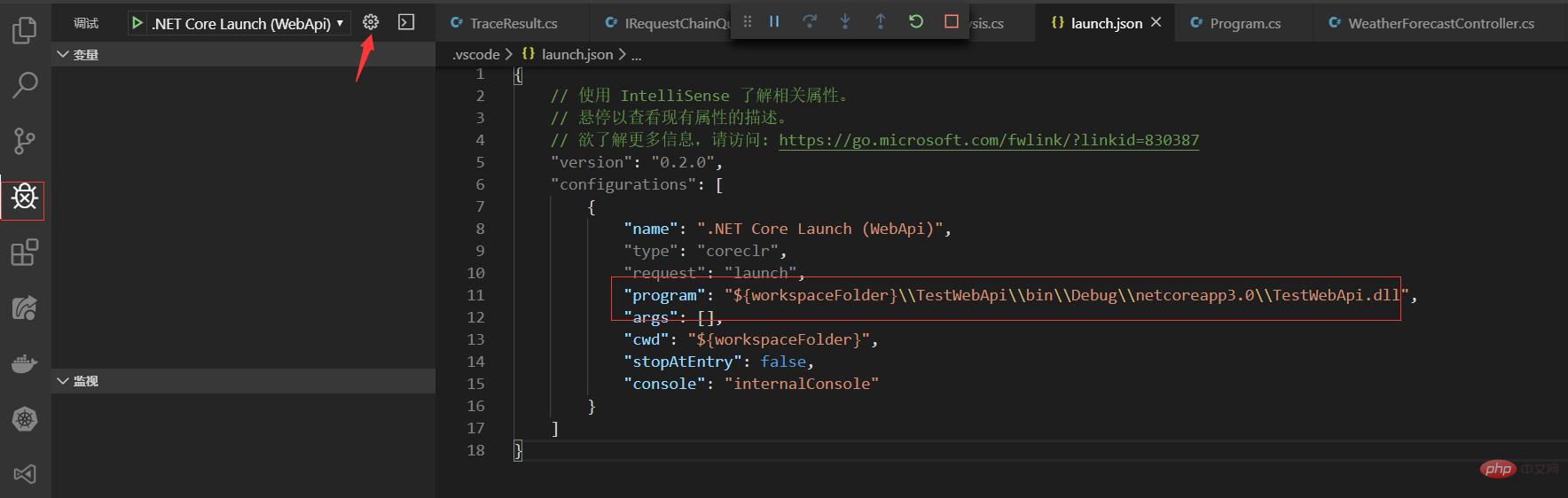
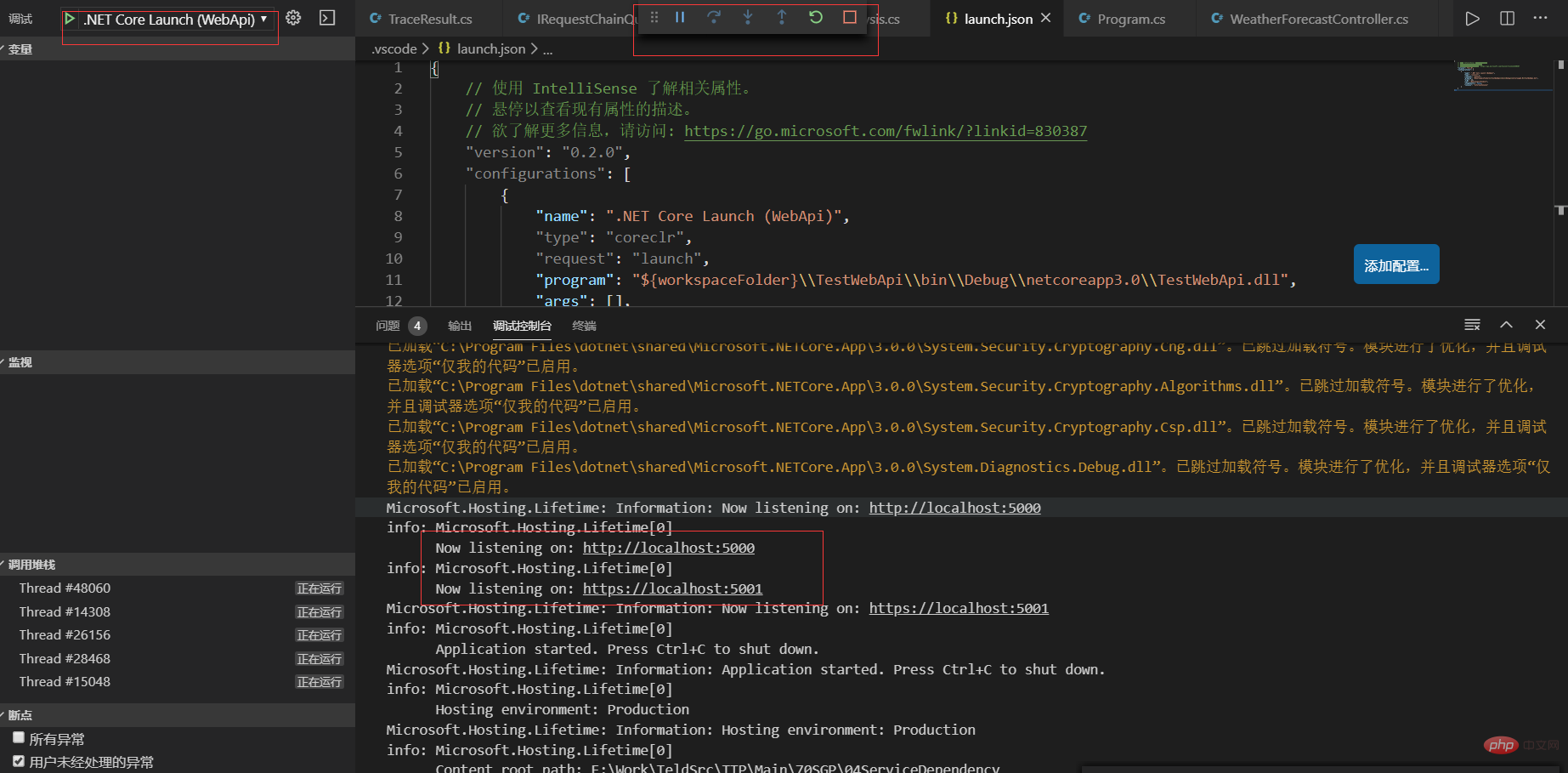
[デバッグ] タブ デバッグ対象のプログラムの設定に重点を置いて、デバッグ構成を追加します

#保存後、デバッグを開始します。

プログラムにブレークポイントを追加し、
URL を入力します: https://localhost:5001/WeatherForecast
これでデバッグの準備が整いました。
プログラミング関連の知識について詳しくは、プログラミング ビデオをご覧ください。 !
以上がVSCode の開発およびデバッグ環境を構築する (強力で実用的なプラグインの推奨)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7685
7685
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 vscodeのヘッダーファイルを定義する方法
Apr 15, 2025 pm 09:09 PM
vscodeのヘッダーファイルを定義する方法
Apr 15, 2025 pm 09:09 PM
ビジュアルスタジオコードを使用してヘッダーファイルを定義する方法は?ヘッダーファイルを作成し、.hまたは.hpp接尾辞名(クラス、関数、変数など)を使用してヘッダーファイルにシンボルを宣言し、#includeディレクティブを使用してプログラムをコンパイルして、ソースファイルにヘッダーファイルを含めます。ヘッダーファイルが含まれ、宣言された記号が利用可能になります。
 VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSコードシステムの要件:オペレーティングシステム:オペレーティングシステム:Windows 10以降、MACOS 10.12以上、Linux Distributionプロセッサ:最小1.6 GHz、推奨2.0 GHz以上のメモリ:最小512 MB、推奨4 GB以上のストレージスペース:最低250 MB以上:その他の要件を推奨:安定ネットワーク接続、XORG/WAYLAND(Linux)
 vscode中国の注釈が疑問符になるという問題を解決する方法
Apr 15, 2025 pm 11:36 PM
vscode中国の注釈が疑問符になるという問題を解決する方法
Apr 15, 2025 pm 11:36 PM
Visual Studioコードで中国のコメントが疑問符になるという問題を解決する方法:ファイルのエンコーディングを確認し、「BOMなしでUTF-8」であることを確認します。フォントを「歌のスタイル」や「Microsoft Yahei」などの漢字をサポートするフォントに変更します。フォントを再インストールします。 Unicodeサポートを有効にします。 VSCODEをアップグレードし、コンピューターを再起動し、ソースファイルを再作成します。
 vscodeの使用方法
Apr 15, 2025 pm 11:21 PM
vscodeの使用方法
Apr 15, 2025 pm 11:21 PM
Visual Studio Code(VSCODE)は、Microsoftが開発したクロスプラットフォーム、オープンソース、および無料のコードエディターです。軽量、スケーラビリティ、および幅広いプログラミング言語のサポートで知られています。 VSCODEをインストールするには、公式Webサイトにアクセスして、インストーラーをダウンロードして実行してください。 VSCODEを使用する場合、新しいプロジェクトを作成し、コードを編集し、コードをデバッグし、プロジェクトをナビゲートし、VSCODEを展開し、設定を管理できます。 VSCODEは、Windows、MacOS、Linuxで利用でき、複数のプログラミング言語をサポートし、マーケットプレイスを通じてさまざまな拡張機能を提供します。その利点には、軽量、スケーラビリティ、広範な言語サポート、豊富な機能とバージョンが含まれます
 VSCODE端子の共通コマンド
Apr 15, 2025 pm 10:06 PM
VSCODE端子の共通コマンド
Apr 15, 2025 pm 10:06 PM
VSコード端子の一般的なコマンドには、端子画面のクリア(クリア)、現在のディレクトリファイル(LS)のリスト、現在のワーキングディレクトリ(CD)、現在のワーキングディレクトリパス(PWD)の印刷、新しいディレクトリ(MKDIR)の作成、空のディレクトリ(RMDIR)の削除、新しいファイルの作成(RM)の削除(RM)、COPのコピー(RM)、 (MV)ファイルコンテンツの表示(CAT)ファイルコンテンツを表示してスクロール(より少ない)ファイルコンテンツを表示するだけです(その他)ファイルの最初の数行(ヘッド)を表示する
 vscode端子使用チュートリアル
Apr 15, 2025 pm 10:09 PM
vscode端子使用チュートリアル
Apr 15, 2025 pm 10:09 PM
VSCODEビルトインターミナルは、エディター内でコマンドとスクリプトを実行して開発プロセスを簡素化できるようにする開発ツールです。 VSCODE端子の使用方法:ショートカットキー(CTRL/CMD)で端子を開きます。コマンドを入力するか、スクリプトを実行します。 Hotkeys(Ctrl Lなどの端子をクリアするなど)を使用します。作業ディレクトリ(CDコマンドなど)を変更します。高度な機能には、デバッグモード、自動コードスニペット完了、およびインタラクティブコマンド履歴が含まれます。
 vscodeで中国モードを切り替える方法
Apr 15, 2025 pm 11:39 PM
vscodeで中国モードを切り替える方法
Apr 15, 2025 pm 11:39 PM
vs中国モードを切り替えるコード:設定インターフェイスを開き(Windows/Linux:Ctrl、MacOS:CMD、)[エディター:言語]設定を検索します。ドロップダウンメニューで[中国語]を選択します。
 VSCODE前の次のショートカットキー
Apr 15, 2025 pm 10:51 PM
VSCODE前の次のショートカットキー
Apr 15, 2025 pm 10:51 PM
VSコードワンステップ/次のステップショートカットキー使用法:ワンステップ(後方):Windows/Linux:Ctrl←; macOS:CMD←次のステップ(フォワード):Windows/Linux:Ctrl→; macOS:CMD→




