1. 遅いネットワークと遅いデバイスをシミュレートする
私たちは都市部のインターネット速度に慣れているため、それが利点になっているかもしれませんが、インターネット速度がどの場所でも同じであるという意味ではありません。中国の一部の国では、インターネットの速度がまだ残念なほど遅いため、私たちが作る製品では、インターネットの速度が遅いという状況を考慮する必要がある場合があります。
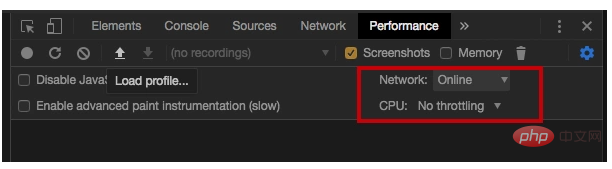
Google Chrome の パフォーマンス タブを開き、右上隅にある歯車アイコンをクリックして、Newwork と CPU 条件のシミュレーションを表示します。 。

2. カラー セレクター
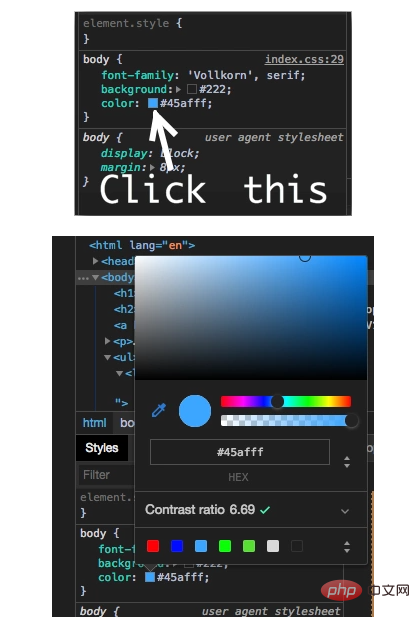
色を表す小さな四角をクリックすると、カラー セレクターがポップアップ表示されます。

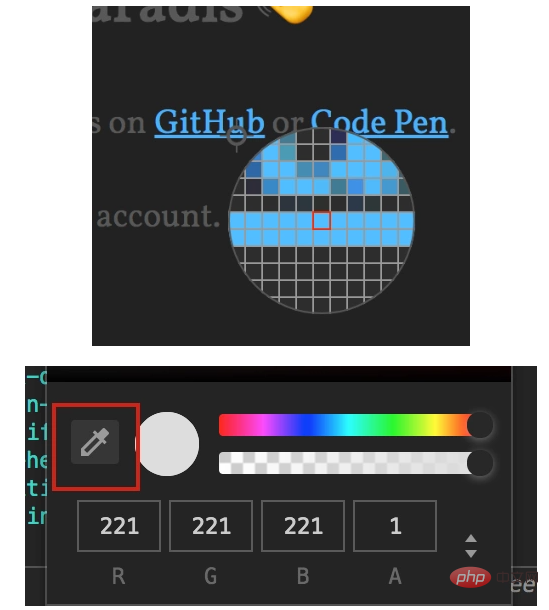
カラー ピッカーが有効になっている場合、Web ページ上にカーソルを置き、カラー ピッカーを使用してそのピクセルの色を取得できます。

#カラー ピッカーをポップアップする小さな四角形にもショートカット キーがあります。Shift を押したままクリックして、カラー形式を変更します。
3. 監査
監査 (audit)、この機能は常に存在していましたが、Chrome 60 以降、地球を揺るがす変化が起こりました: Google オープンの導入ソース 別のプロジェクト: LightHouse。
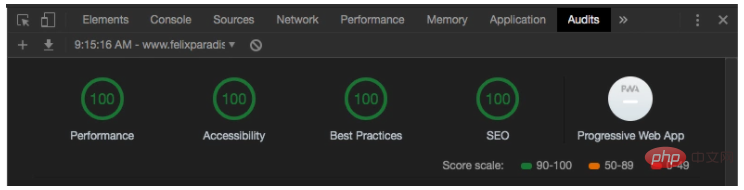
監査主に 5 つの側面から Web ページを評価し、最終的にレポートを生成します:
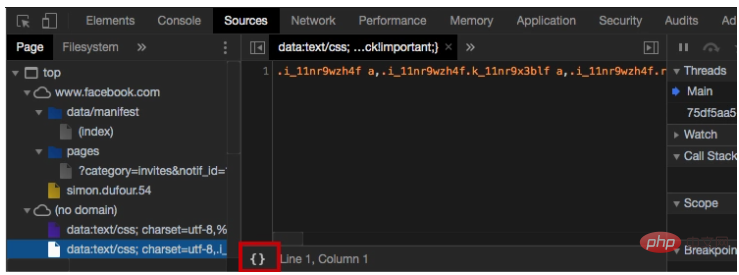
4.Pretty Print (読みやすいコードを表示)

多くの Web サイトで Javascript コードが圧縮されていることは承知していますが、これは開発者や学習者にとって非常に読みにくいものです。Google では、圧縮ファイルをより見やすく表示できる機能を提供しています。
Pretty Print 機能を使用するには、下の波括弧 #{} アイコンをクリックします。

# 5. 高速です。ファイル スイッチャー
ファイル名がわかっている場合は、[ソース] タブを開く必要はありません。 cmd/ctrl p を押して、検索したいファイル名を入力して Enter を押すだけでOKです。
6. レスポンシブ モード
私たちはデスクトップとモバイル デバイスの両方で Web サイトを開発していますが、通常は初期のデスクトップ エクスペリエンスを好みます。しかし、これは、モバイル デバイスを使用してインターネットにアクセスするユーザーがますます増加する傾向とは別のものです。 Web サイトのユーザー エクスペリエンスを向上させるには、モバイル デバイス上で Web サイトがどのように動作するかを正確に知る必要があります。 Chrome テストに役立つモバイル シミュレーター機能が開発者ツールキットに追加されました。

ほとんどの人にとって、ほとんどの人にとって必要なのは、さまざまな画面サイズと方向で Web サイトを閲覧することだけです。

Icomo
7. スクリーンショット
1, F12
2, [ctrl Shift p]
3. 「capture」と入力します
4. 次のいずれかを選択します
- ##フルサイズのスクリーンショットをキャプチャ「【Web ページ全体】
- ノードのスクリーンショットをキャプチャ」 【 Node Web ページ】
- 「スクリーンショットのキャプチャ」【現在の画面】

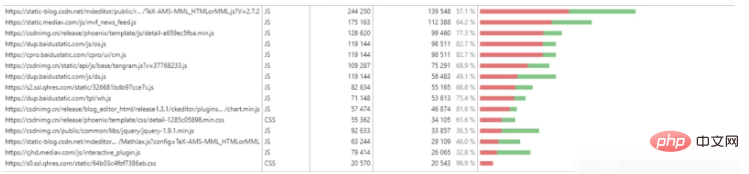
上の図に示すように、右端はロードした css および js ファイルの数を示しています。赤い領域は実行されたコードを示し、シアンの領域はロードされたが実行されていないコードを示します。ページ内で使用されていないjsコードやcssコードを発見し、必要なコードだけをユーザーに提供することでページのパフォーマンスを向上させることができます。これは、分割できるスクリプトを特定したり、重要ではないスクリプトを遅延してロードしたりする場合に役立ちます。
10. 新機能をリアルタイムでフォローアップします
Chrome の開発ツールは常に更新され、DevTools の最新情報に関する更新ビデオがリリースされます。新しい機能により、Google の便利な機能の一部をリアルタイムで知ることができます。
コードをデプロイした後に発生する可能性のあるバグをリアルタイムで知ることは不可能です。これらのバグを後で解決するために、ログのデバッグに多くの時間を費やしました。便利な BUG をみんなに勧める監視ツール Fundebug (https://www.fundebug.com/?utm_source=xiaozhi)。


























