
CSS でフォントを細くする方法: [font-weight: lighter;] などの font-weight 属性を使用できます。 font-weight 属性はフォントの太さを設定するために使用され、属性値の light は文字が細いことを表します。
この記事の動作環境:windows10系、css3、Acer S40-51。
詳細な紹介:
CSS では、font-weight 属性を通じてフォントの太さを設定できます。
(学習ビデオ共有: html ビデオ チュートリアル)
属性値:
normal デフォルト値。標準文字を定義します。
bold 太字を定義します。
bolder 太字の文字を定義します。
軽くすると、より細かい文字が定義されます。
html例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.lighter {
font-weight: lighter;
}
.normal {
font-weight: normal;
}
.bold {
font-weight: bold;
}
.bolder {
font-weight: bolder;
}
</style>
</head>
<body>
<p class="lighter">字体粗细:lighter</p>
<p class="normal">字体粗细:normal</p>
<p class="bold">字体粗细:bold</p>
<p class="bolder">字体粗细:bolder</p>
</body>
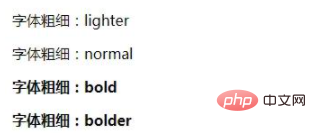
</html>実行結果:

関連する推奨事項:html チュートリアル
以上がCSSでフォントを細くする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。