トークン値の取得方法
トークン値を取得する方法: 1. アプレットは [wx.login()] を呼び出して一時的なログイン認証コードを取得し、それを開発者サーバーに返します; 2. 開発者サーバーはコードを交換します。ユーザーの一意の識別 openid とセッション キー [session_key]。

この記事の動作環境: Windows 7 システム、WeChat バージョン 3.1.2、Dell G3 コンピューター。
トークン値を取得するメソッド:
1. アプレットは wx.login() を呼び出して一時的なログイン資格情報コードを取得し、戻り値を返します。それを開発者サーバーに転送します。
2. 開発者サーバーは、ユーザーの一意の識別子 openid とセッション キー session_key のコードを交換します。
開発者サーバーは、ユーザー ID に基づいてカスタム ログイン状態を生成できます。これは、後続のビジネス ロジックでの後続のフロントエンドおよびバックエンドの対話中にユーザーの ID を識別するために使用できます。
// 登录
wx.login({
success: res => {
// 发送 res.code 到后台换取 openId, sessionKey, unionId
// console.log(res)
if (res.code) {
//发起网络请求
wx.request({
url: 'url',
method: 'POST',
data: {
// x: '',
// y: ''
code: res.code //将code发给后台拿token
},
header: {
'content-type': 'application/json' // 默认值
},
success: function(res) {
// 存token
console.log('token=' + res.data.data.token)
that.globalData.token = res.data.data.token; //拿到后将token存入全局变量 以便其他页面使用
}
})
} else {
console.log('获取用户登录态失败!' + res.errMsg)
}
}
})ログイン資格情報の検証
一時ログイン資格情報検証インターフェイスは HTTPS インターフェイスであり、開発者サーバーは一時ログイン資格情報コードを使用して session_key や openid などを取得します。
実際、私たちがしなければならないことは、コード値をバックエンドに送信することです。バックエンドは、対応するインターフェイスをリクエストした後、トークン値を返すことができます。他のページでもデータをリクエストするためにトークンが必要となるため、トークンを取得したら、ページが直接取得できるようにグローバル変数に保存する必要があります (getApp() .globalData.token)。
関連する無料学習の推奨事項:
以上がトークン値の取得方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7566
7566
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 105
105
 ログイントークンが無効な場合の対処方法
Sep 14, 2023 am 11:33 AM
ログイントークンが無効な場合の対処方法
Sep 14, 2023 am 11:33 AM
無効なログイン トークンの解決策には、トークンの有効期限が切れているかどうかの確認、トークンが正しいかどうかの確認、トークンが改ざんされているかどうかの確認、トークンがユーザーと一致するかどうかの確認、キャッシュまたは Cookie のクリア、ネットワーク接続とサーバーのステータスの確認が含まれます。 、再度ログインするか、新しいトークンをリクエストしてください。テクニカル サポートや開発者などにお問い合わせください。詳細な紹介: 1. トークンの有効期限が切れていないか確認する 通常、ログイントークンには有効期限が設定されており、有効期限を過ぎると無効となります。
 ログイントークンが無効な場合の解決方法
Sep 14, 2023 am 10:57 AM
ログイントークンが無効な場合の解決方法
Sep 14, 2023 am 10:57 AM
無効なログイン トークンの問題は、ネットワーク接続の確認、トークンの有効期間の確認、キャッシュと Cookie のクリア、ログイン ステータスの確認、アプリケーション開発者への連絡、アカウントのセキュリティの強化によって解決できます。詳細な導入: 1. ネットワーク接続を確認し、ネットワークに再接続するか、ネットワーク環境を変更します。 2. トークンの有効期間を確認し、新しいトークンを取得するか、アプリケーションの開発者に問い合わせます。 3. キャッシュと Cookie をクリアし、ブラウザをクリアします。キャッシュと Cookie を削除してから、アプリケーションに再度ログインします; 4. ログイン状態を確認します。
 Redis にユーザー トークンを保存する際の問題を解決する方法
May 31, 2023 am 08:06 AM
Redis にユーザー トークンを保存する際の問題を解決する方法
May 31, 2023 am 08:06 AM
Redis はユーザー トークンを保存します。電子商取引と同様のシステムを設計する場合、共通の要件は、各ページにログイン ユーザー情報を保持する必要があることです。一般的な解決策としては、Cookie を使用して保存する方法と、JWT を使用して保存する方法の 2 つがありますが、システムで Redis キャッシュが使用されている場合は、Redis にユーザー トークンをキャッシュする 3 番目の解決策もあります。ログイン時にトークンを生成して Redis に保存 //トークン オブジェクトを生成して Redis に保存 redisTemplate.opsForHash().put("token","user",user)
 Vue3+Vite がデュアル トークンを使用して無意味なリフレッシュを実現する方法
May 10, 2023 pm 01:10 PM
Vue3+Vite がデュアル トークンを使用して無意味なリフレッシュを実現する方法
May 10, 2023 pm 01:10 PM
1. トークンログイン認証 jwt: JSONWebToken。これは、要求された ID 情報と ID 権限を確認するために通常使用される認証プロトコルです。 3 つの部分で構成されます: Header、Hayload、Signatureheader: つまり、このトークンを説明する基本情報であるヘッダー情報です。json 形式 {"alg":"HS256", //署名アルゴリズムを示します。デフォルトは HMACSHA256 ( HS256 として記述されます) "type":"JWT"//トークンのタイプを示します。JWT トークンは一律に JWT}pa として記述されます
 C++ 構文エラーを解決する方法: 「':' トークンの前に主式が必要です」
Aug 26, 2023 pm 04:06 PM
C++ 構文エラーを解決する方法: 「':' トークンの前に主式が必要です」
Aug 26, 2023 pm 04:06 PM
C++ 構文エラーを解決する方法: 'expectedprimary-expressionbefore':'token'?構文エラーは、C++ プログラミングにおける一般的な問題です。一般的なエラーの 1 つは、「expectedprimary-expressionbefore':'token」エラー メッセージです。このエラーは通常、条件式と三項演算子を使用したときに発生します。この記事では、このエラーの原因を紹介します
 トークンってどういう意味ですか?
Feb 29, 2024 am 10:19 AM
トークンってどういう意味ですか?
Feb 29, 2024 am 10:19 AM
トークンとは仮想通貨の一種で、ユーザーの権限を表したり、取引情報を記録したり、仮想通貨を支払うために使用されるデジタル通貨です。トークンは、特定のネットワーク上で取引を行うために使用でき、特定の仮想通貨を売買するために使用でき、特定のサービスの支払いにも使用できます。
 Andrew Ng の ChatGPT クラスが話題になりました: AI は単語を逆から書くことをやめましたが、世界全体を理解しました
Jun 03, 2023 pm 09:27 PM
Andrew Ng の ChatGPT クラスが話題になりました: AI は単語を逆から書くことをやめましたが、世界全体を理解しました
Jun 03, 2023 pm 09:27 PM
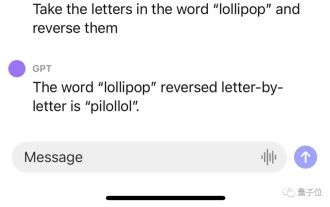
意外なことに、ChatGPT は今でも愚かな間違いをするのでしょうか?マスター Ng Enda は最新のクラスで次のように指摘しました。ChatGPT は単語を反転させません。たとえば、lollipop という単語を逆にすると、出力は pilollol となり、完全に混乱を招きます。ああ、これは確かにちょっと衝撃的ですね。そのため、授業を聞いたネチズンが Reddit に投稿すると、すぐに多くの見物人が集まり、投稿の閲覧回数はすぐに 6,000 回に達しました。これは偶然のバグではなく、ChatGPT が実際にこのタスクを完了できないことがネチズンによってわかり、私たちの個人的なテストの結果も同じでした。 △ChatGPT (GPT-3.5) や、Bard、Bing、Wen Xinyiyan などの多くの製品の実際のテストは動作しません。 △実技吟遊詩人△実技ウェンシンイヤン
 vueでのトークンの使用法は何ですか
Jan 29, 2023 am 10:31 AM
vueでのトークンの使用法は何ですか
Jan 29, 2023 am 10:31 AM
Vueにおけるトークンとは、クライアントリクエストに対するトークンとしてサーバー側で生成される文字列のことで、その利用方法は以下の通りです: 1. ローカルストレージの操作方法をカプセル化する; 2. ストレージをカプセル化した後、それを使用してマウントしますグローバルコンポーネント; 3. "request.js" に "token" を配置します; 4. ルーターの下の "index.vue" にルーティングガードを設定します。




