HTMLで複数のスペースを入力する方法
HTML に複数のスペースを入力する方法: 1. 半角入力方法では、キーボードを使用して複数の「スペース」を入力します。全角スペースは空白の中国語文字として解釈され、必要な数だけスペースが入力されます。が表示されます。 2. 複数の HTML スペース文字 (「 」または「&ensp」または「&emsp」) を挿入します。
この記事の動作環境: Acer S40-51, CSS3&&HTML5&&HBuilder ## )
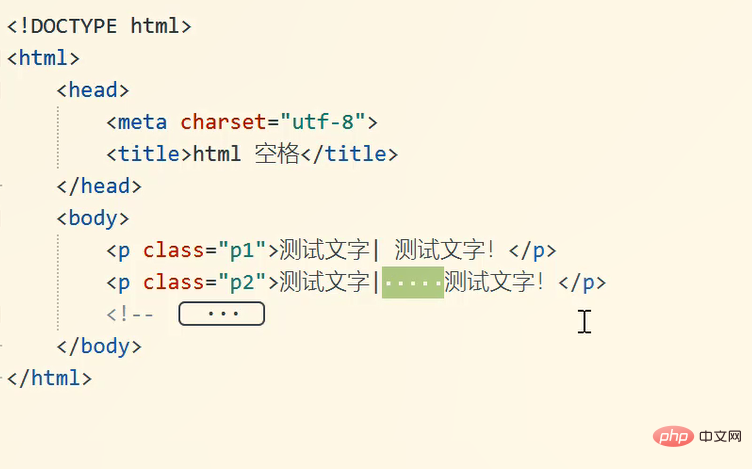
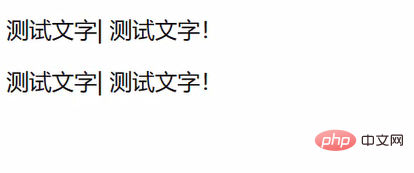
HTML ページでは、「スペース」キーを入力することでスペースを挿入できます。 例: p.p1 に 1 つのスペースを入力し、p.p2 に 5 つのスペースを入力します。注:このとき「スペース」は半角で入力してください。
#効果画像:
 では、HTML に複数のスペースを入力するにはどうすればよいでしょうか?
では、HTML に複数のスペースを入力するにはどうすればよいでしょうか?
方法 1: 全角状態で「スペース」キーを入力する
例:
レンダリング:

注: 全角スペースは漢字として解釈され、空白の漢字の形で表示され、実数として表示されます(数だけ表示されます)。
 方法 2: html のスペース文字を使用する
方法 2: html のスペース文字を使用する
文字: 連続した空白スペース。このスペースの幅はフォントの影響を受けます。
-
文字: 全角モードで「スペース」キーの半分 (漢字の幅の半分) を入力します。 -
文字: 全角モード (漢字 1 文字の幅) で「スペース」キーを入力します。 #例:

および
 文字が占める幅は基本的にフォントの影響を受けず、非常に堅牢です。
文字が占める幅は基本的にフォントの影響を受けず、非常に堅牢です。
プログラミング関連の知識について詳しくは、プログラミング入門をご覧ください。 !
以上がHTMLで複数のスペースを入力する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7557
7557
 15
15
 1384
1384
 52
52
 83
83
 11
11
 28
28
 96
96
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





