

グリッド レイアウトを作成する簡単な方法が必要な場合があります。たとえば、気が変わるたびに CSS を変更することなく、5 列のグリッドをすばやく描画できます。この記事では、いくつかのユースケースを検討し、それらを実装および使用する方法について考えます。
これらの概念に入る前に、まず CSS 変数 (「カスタム プロパティ」とも呼ばれる) の基本を確認しましょう。
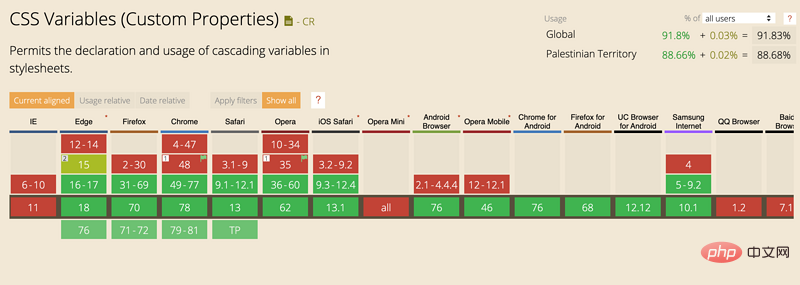
すべての主要なブラウザは CSS 変数をサポートしています。各ブラウザのサポートは次のとおりです:

CSS 変数を定義したい場合はグローバル変数であるため、:root 宣言に追加する必要があります (:root は と同等です)。変数がコンポーネントに固有の場合は、グループ内の宣言で定義できます。
以下の例では、square 要素の幅と高さに使用されるグローバル変数 --size を定義します。
:root {
--size: 50px;
}
.square {
width: var(--size);
height: var(--size);
}--size が定義されていない場合はどうすればよいですか? CSS は、渡された変数が無効な場合のデフォルト変数またはフォールバック変数の定義をサポートしています。以下の例では
var(--size, 10px) です。 --size が無効な場合、幅と高さの値は 10px になります。
.square {
width: var(--size, 10px);
height: var(--size, 10px);
}これに加えて、インライン CSS スタイルで CSS 変数を使用することもできます。たとえば、
HTML
<div class="elem" style="--background: red;"></div>
CSS
.elem {
background: var(--background);
}次に、上記の概念を使用して、いくつかの例を示します。

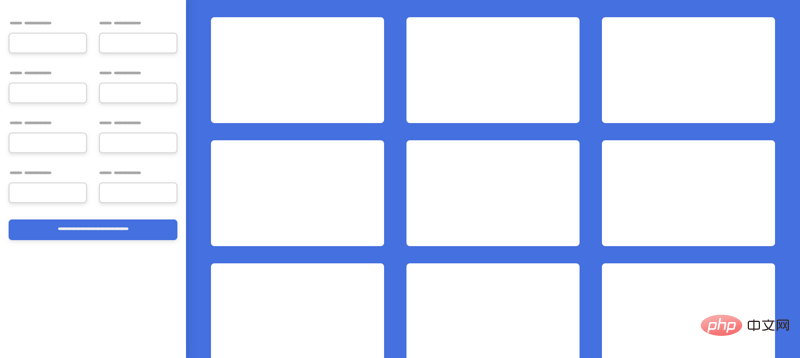
このデザインでは、CSS グリッドは次の目的で使用されます。以下:
サイド 列幅は固定されており、主な内容が変わります。サイドバーの幅が 240px であるとします。
1. サイドバーとメイン メニュー
Html
<div class="o-grid" style="max-width:90%">
<aside></aside>
<main></main>
</div>Html
.o-grid {
display: grid;
grid-template-columns: var(--columns);
}2. フォーム項目
##設計によれば、各行には 2 つの列があり、HTML 構造は次のとおりです:Html
<div class="o-grid" style="--columns: 1fr 1fr"> <div class="form-group"></div> <div class="form-group"></div> <div class="form-group"></div> <div class="form-group"></div> </div>
CSS
.o-grid {
display: grid;
grid-template-columns: var(--columns);
}3. 3 列レイアウト
以下の例では、-- を追加しました。 repeat-number: 3 および --gap: 8px をインライン CSS として使用します。これらの変数は o-grid クラスに追加され、グリッドの設定はこれらの変数に基づいて行われます。
HTML
<div class="o-grid" style="--repeat-number: 3; --gap: 8px;"> <div></div> <div></div> <div></div> </div>
CSS
.o-grid {
display: grid;
grid-template-columns: repeat(var(--repeat-number), 1fr);
grid-gap: var(--gap, 0);
}var(--gap, 0) を使用しました。ユーザーが --gap 変数を指定しない場合、デフォルト値は 0 。
minmax をよく使用しますが、複数のページで使用すると問題が発生します。

minmax を使用して、各グリッド項目の最小幅 250px を定義します。
CSS
.o-grid {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(250px, 1fr);
grid-gap: 16px;
}300px 必要な場合はどうすればよいでしょうか?次のようなバージョンを作成する必要がありますか?
.o-grid--2 {
grid-template-columns: repeat(auto-fit, minmax(350px, 1fr));
}.o-grid {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(var(--item-width), 1fr);
grid-gap: var(--gap);
}<!-- Example 1 -->
<div class="o-grid" style="--item-width: 250px;">
<div></div>
<div></div>
<div></div>
</div>
<!-- Example 2 -->
<div class="o-grid" style="--item-width: 350px;">
<div></div>
<div></div>
<div></div>
</div>
<!-- Example 3 -->
<div class="o-grid" style="--item-width: 150px;">
<div></div>
<div></div>
<div></div>
</div>サンプル ソース コード: https: //codepen.io/shadeed/pen/7d3e0d575a5cecb86233fc7d72fa90d4フレックスボックスの例この例には、著者名とタグを含む記事タイトルがあります。これらのページ上のレイアウト方法は動的に変化するため、これらのレイアウト方法を素早く切り替える方法が必要です。
HTML
<div class="article-header">
<h2>Article title</h2>
<div class="article-header__meta" style="--justify: space-between;">
<p>By Ahmad Shadeed</p>
<p>Published under: CSS, Design</p>
</div>
</div>CSS
.article-header__meta {
display: flex;
justify-content: var(--justify);
}input フィールドと 1 つのボタンを持つフォームがあるとします。

我的目的是通过使用内联CSS变量来控制按钮的宽度。 有时,按钮应占据其父控件的100%宽度。
html
<button class="c-button" style="max-width:90%">Submit</button>
css
.c-button {
/* Other styles */
width: var(--width, initial);
}
另一个有用的用途是当有重影按钮(轮廓按钮)时。 按钮的颜色可以是任何颜色,通过使用CSS变量,可以轻松更改颜色。
HTML
<button class="c-button c-button--ghost" style="max-width:90%">Save Edits</button> <button class="c-button c-button--ghost" style="--color: #ec2828;">Delete</button>
CSS
.c-button--ghost {
/* Other styles */
background: transparent;
color: var(--color, #000);
border-color: currentColor;
}
CSS 变量同样适合悬停效果。悬停时,按钮背景将变为纯色,并且字体颜色为白色。

事例源码:https://codepen.io/shadeed/pen/f8e6969d5145d4dcd81aacf7a037c995
每个角色的大小都不同,这非常适合用 CSS 变量来解决。假设有四个不同大小的用户头像。

在CSS中,定义了以下样式:
.c-avatar {
display: inline-block;
margin-right: 2rem;
width: calc(var(--size, 1) * 30px);
height: calc(var(--size, 1) * 30px);
object-fit: cover;
border-radius: 50%;
box-shadow: 0 3px 10px 0 rgba(#000, 0.2);
}通过使用Calc()函数,我可以传递一个--size 变量,它将乘以一个基本宽度值,在HTML中定义 --size变量:
<img class="c-avatar lazy" src="/static/imghw/default1.png" data-src="user.jpg" alt="" style="max-width:90%"> <img class="c-avatar lazy" src="/static/imghw/default1.png" data-src="user.jpg" alt="" style="max-width:90%"> <img class="c-avatar lazy" src="/static/imghw/default1.png" data-src="user.jpg" alt="" style="max-width:90%"> <img class="c-avatar lazy" src="/static/imghw/default1.png" data-src="user.jpg" alt="" style="max-width:90%">
事例源码:https://codepen.io/shadeed/pen/cdaac5ff667e1f7d9c8241655441f10d
英文原文地址:https://css-tricks.com/patterns-for-practical-css-custom-properties-use/
作者:Ahmad shaded
更多编程相关知识,请访问:编程入门!!
以上がCSS 変数を使用してスマート レイアウトの効率を向上させるためのヒントの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


