uni-appの実践的なコミュニティデートのご紹介:プロジェクトと環境構築

推奨 (無料): ユニアプリ開発チュートリアル
記事目次
- まえがき
- 1. プロジェクトの紹介
- 2. 環境設定とプロジェクトの作成
- 1. 開発環境構築
- #2. ユニアプリプロジェクトの作成
#3. マルチターミナルデバッグ環境構築- 1. Android 携帯電話のデバッグ構成
- #2. iOS 実デバイスのデバッグ構成 ##3. WeChat アプレットのデバッグ構成
- ##4. Alipay アプレットのデバッグ構成
- 概要
- まえがき
この記事では主にプロジェクトの概要と環境構築について紹介します。 uni-app Dating APPをベースに開発されたコミュニティ; 環境構築は主にHbuilderXに基づいており、プロジェクト作成後にテストと実行が可能; 同時にマルチプラットフォームに対応するために、 Android、iOS、WeChat アプレット、Alipay アプレットなどを含むマルチターミナル デバッグ環境を構築します。
1. プロジェクトの紹介uni-app に基づいています。 # ワンタイム開発、マルチターミナル公開、Android アプリ、iOS アプリ、WeChat アプレット、Alipay アプレットおよびその他のプラットフォームに同時に公開され、バックエンド インターフェイスは Python Django を使用して実装されます。
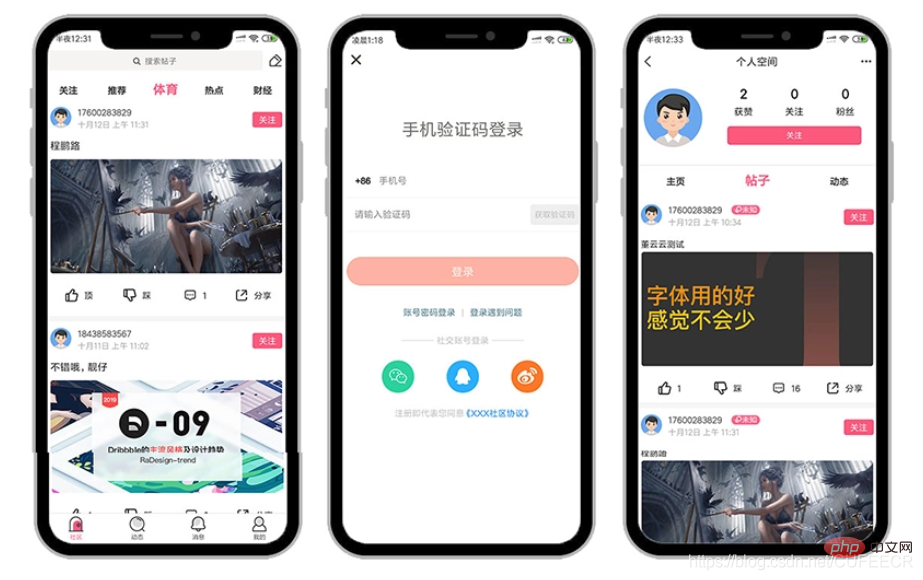
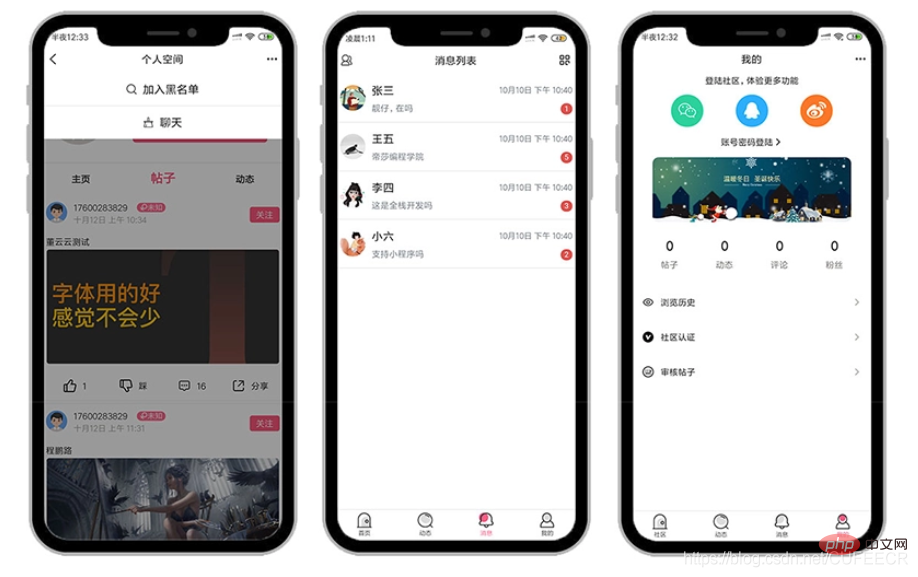
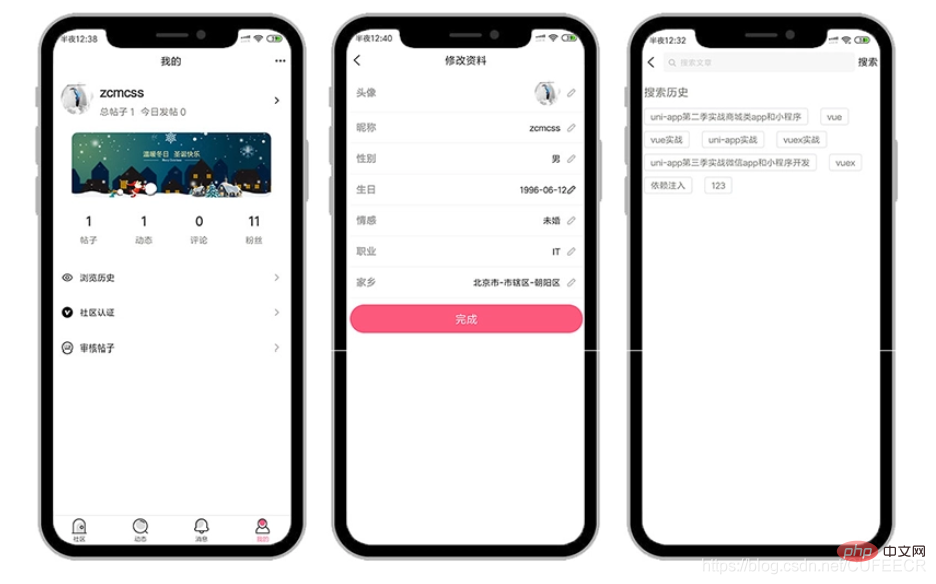
このプロジェクトには、投稿モジュール、トピック モジュール、検索モジュール、メンバーシップ モジュール、チャット モジュール、広告モジュールなどのモジュールが含まれており、最終的に豊富な機能と美しいインターフェイスを実現します。インターフェイスの一部は次のとおりです:  動的デモンストレーションの効果は次のとおりです:
動的デモンストレーションの効果は次のとおりです: 

uni-appコミュニティ コミュニティ デート APP 開発デモンストレーション
1. 開発環境セットアップコアこのプロジェクトのエディター ツールは HBuilderX で、公式 Web サイト https://www.dcloud.io/hbuilderx.html からダウンロードでき、必要なシステムとバージョンを選択してダウンロードするだけです。
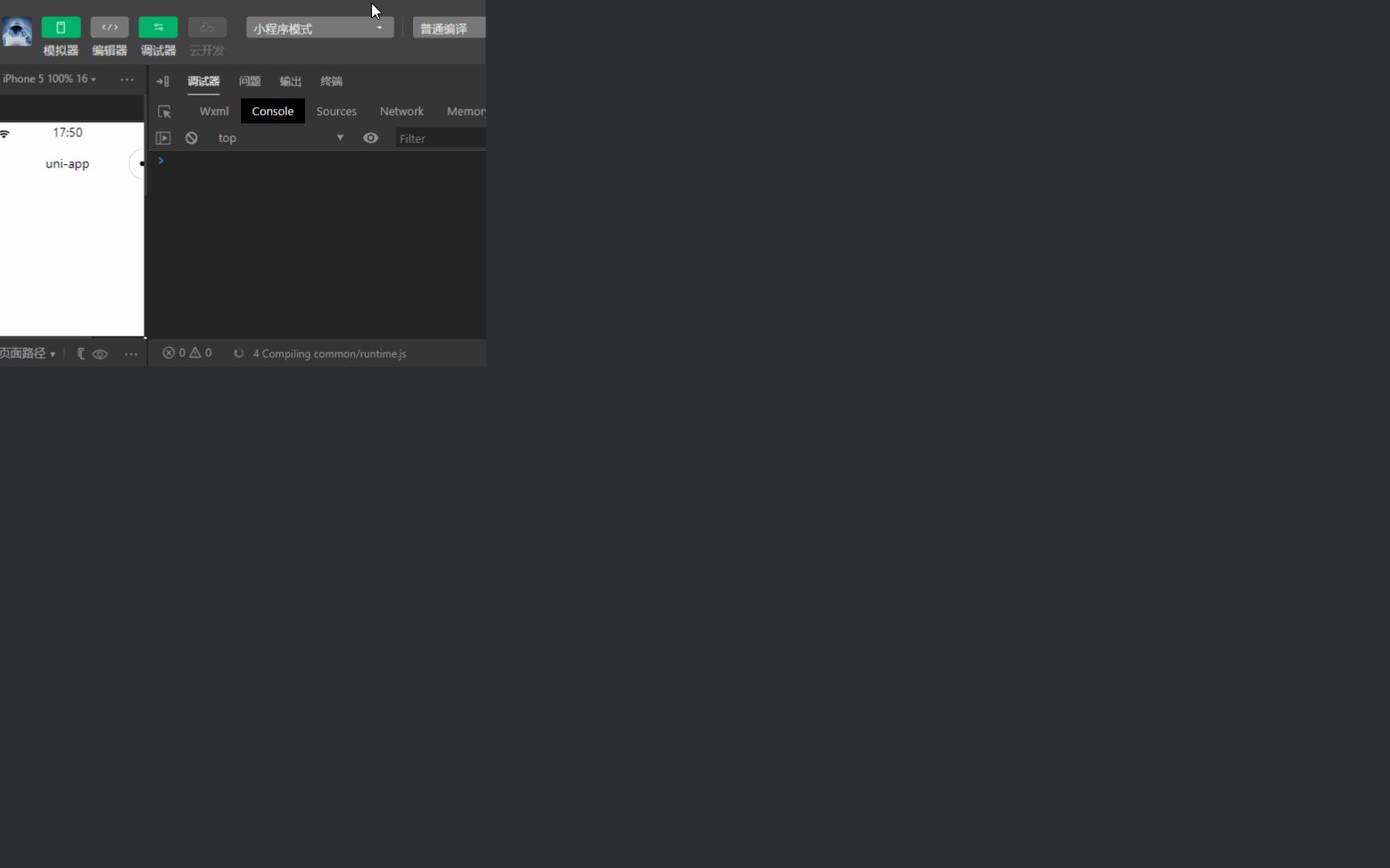
ダウンロード後、インストールディレクトリに解凍し、解凍したディレクトリ内のHBuilderX.exeをクリックしてご利用ください。開くと、インターフェイスは次のようになります:
開発をスピードアップするために、いくつかのプラグインをインストールできます。
をインストールして必要なプラグインのインストールを選択します。HBuilderX は、アプリの実機実行、ユニアプリ アプリのデバッグなど、いくつかの
コア プラグイン  をデフォルトでインストールしています。このようなプラグインは、プラグイン マーケットからのインストールをサポートしていません。
をデフォルトでインストールしています。このようなプラグインは、プラグイン マーケットからのインストールをサポートしていません。
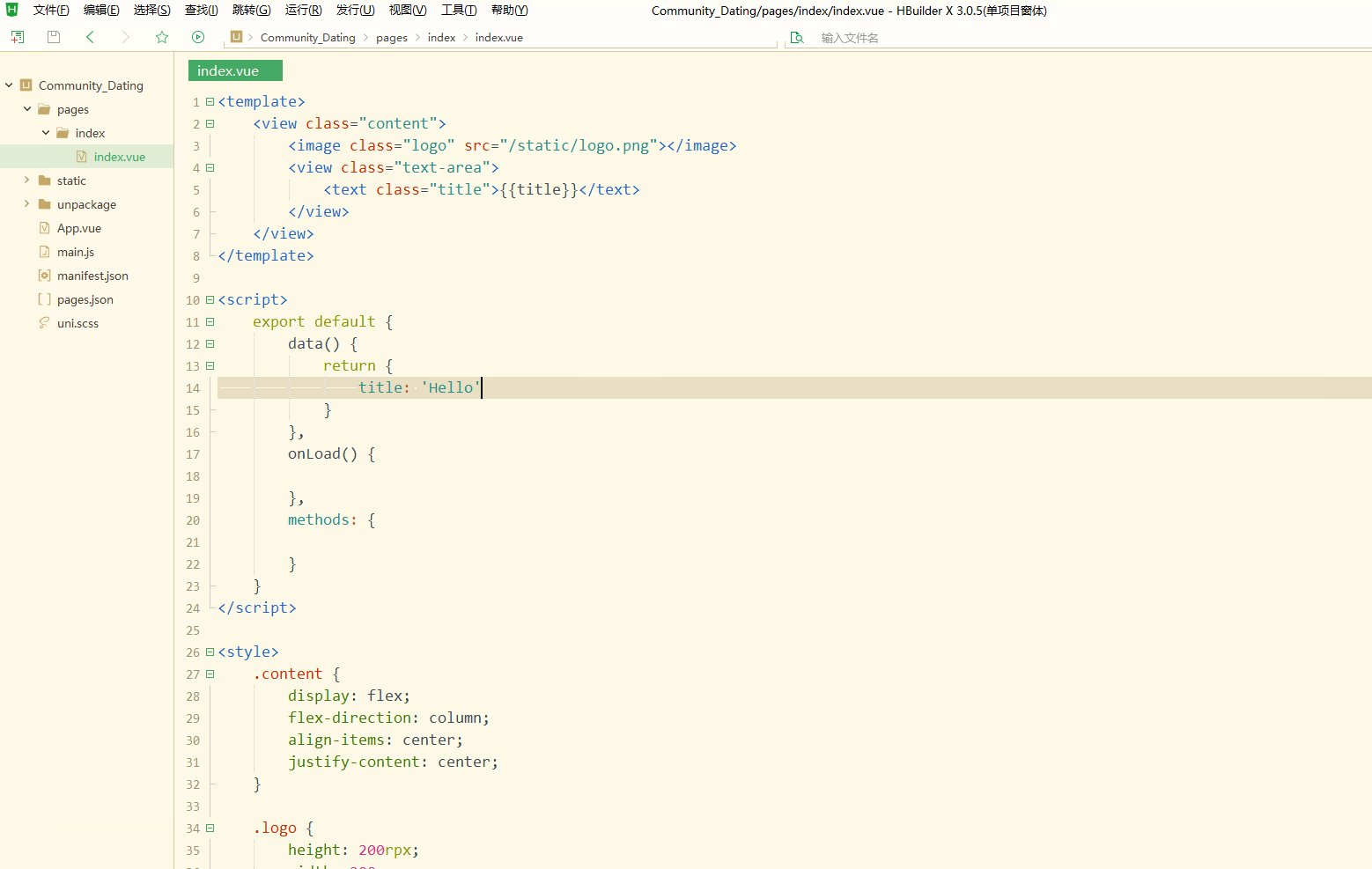
2. ユニアプリ プロジェクトの作成
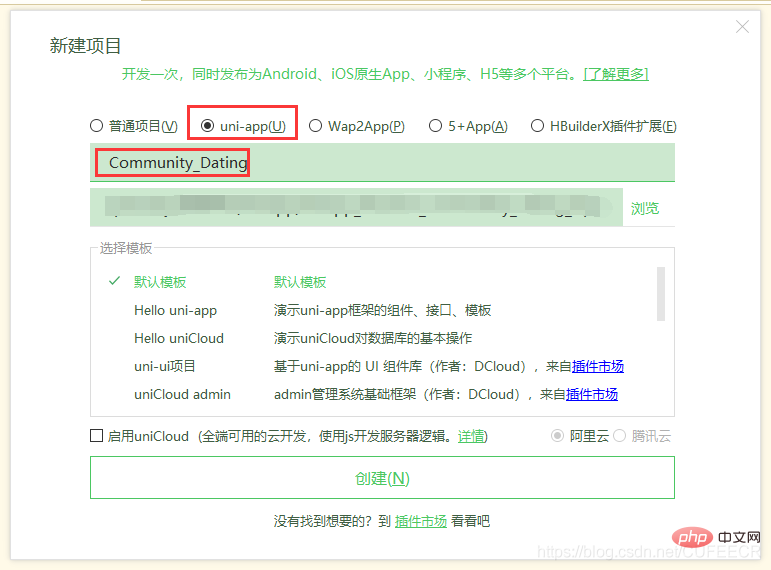
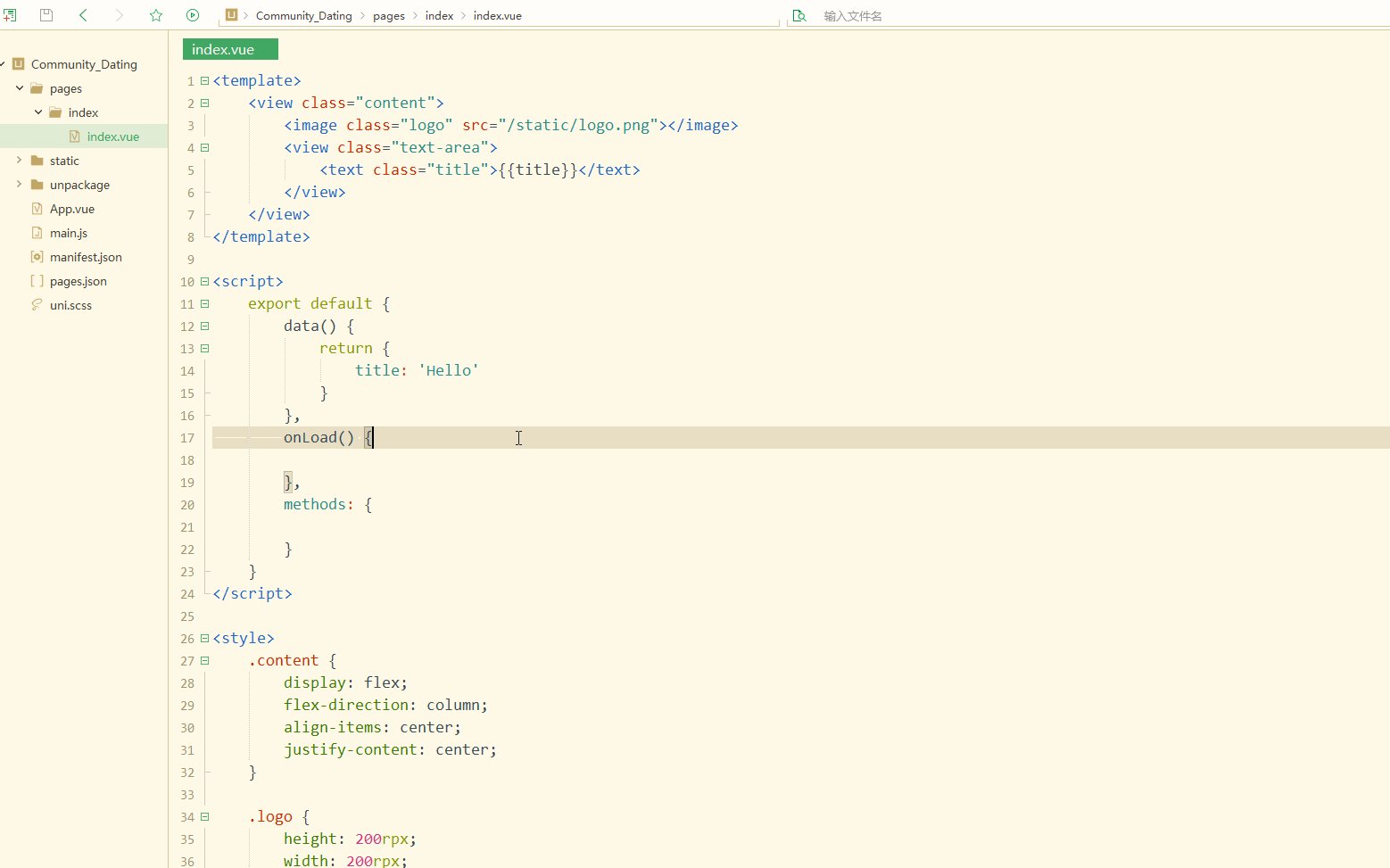
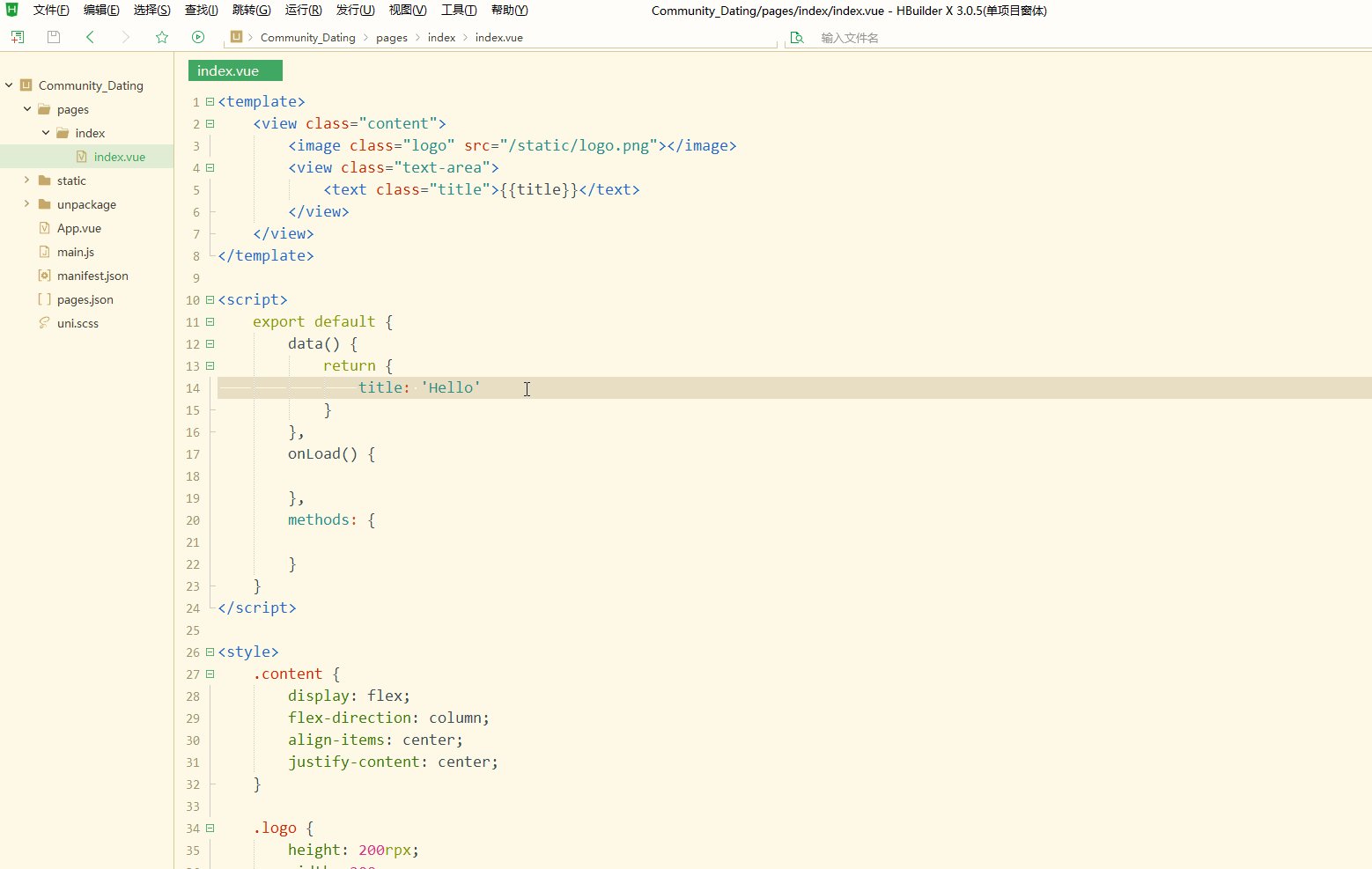
HBuilderX を使用して初期プロジェクトを作成し、次のように Community_Dating という名前のユニアプリを選択します。
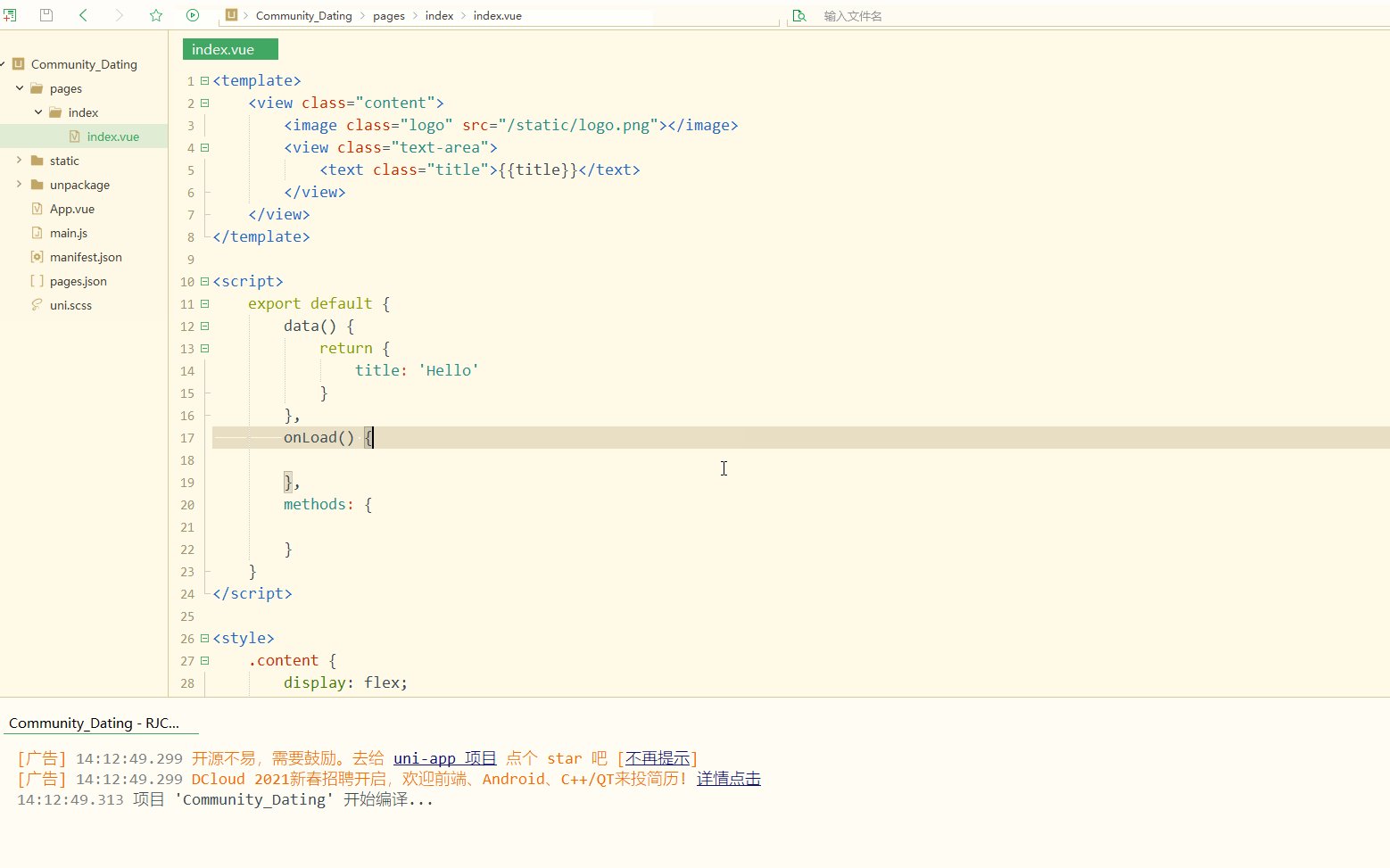
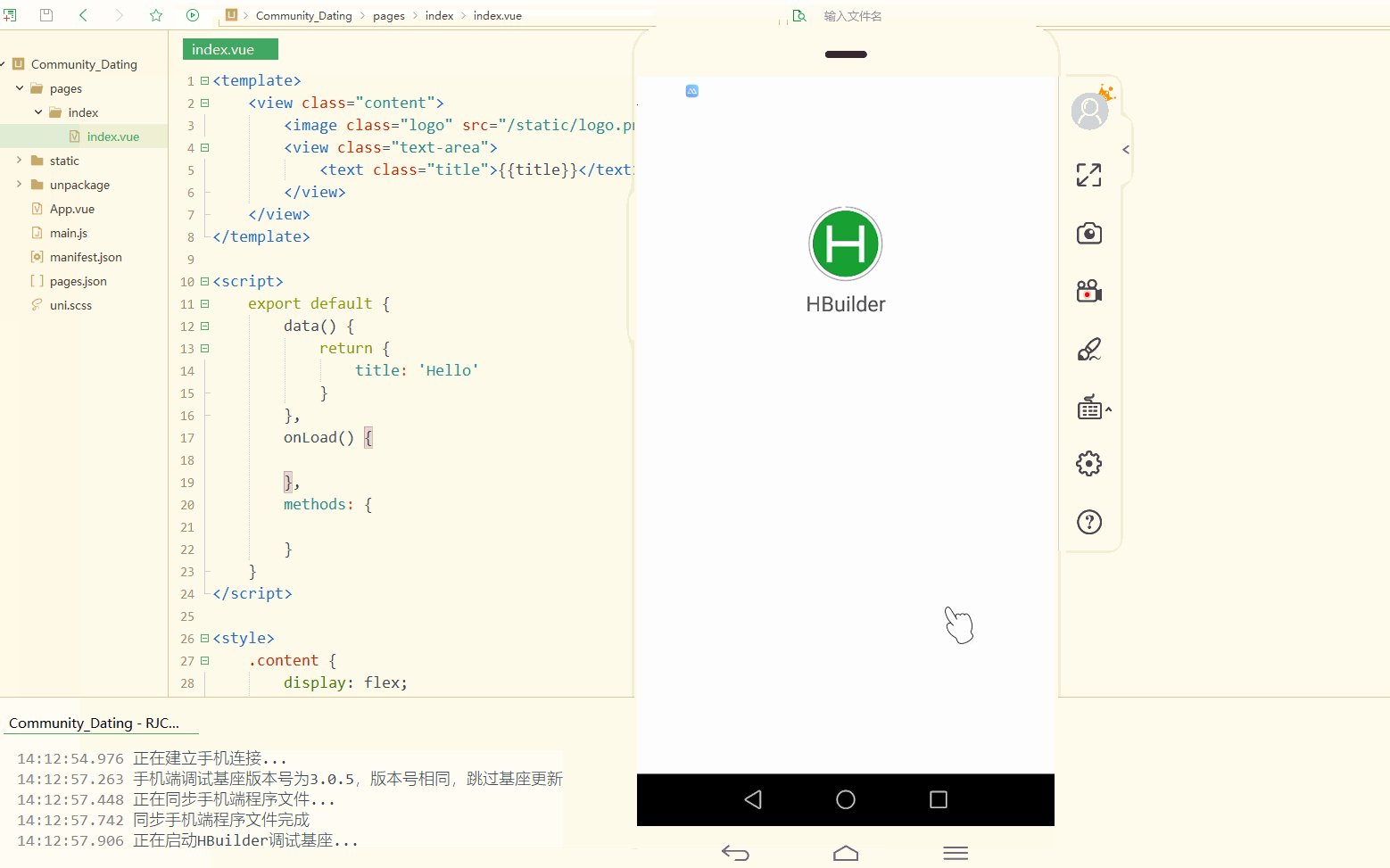
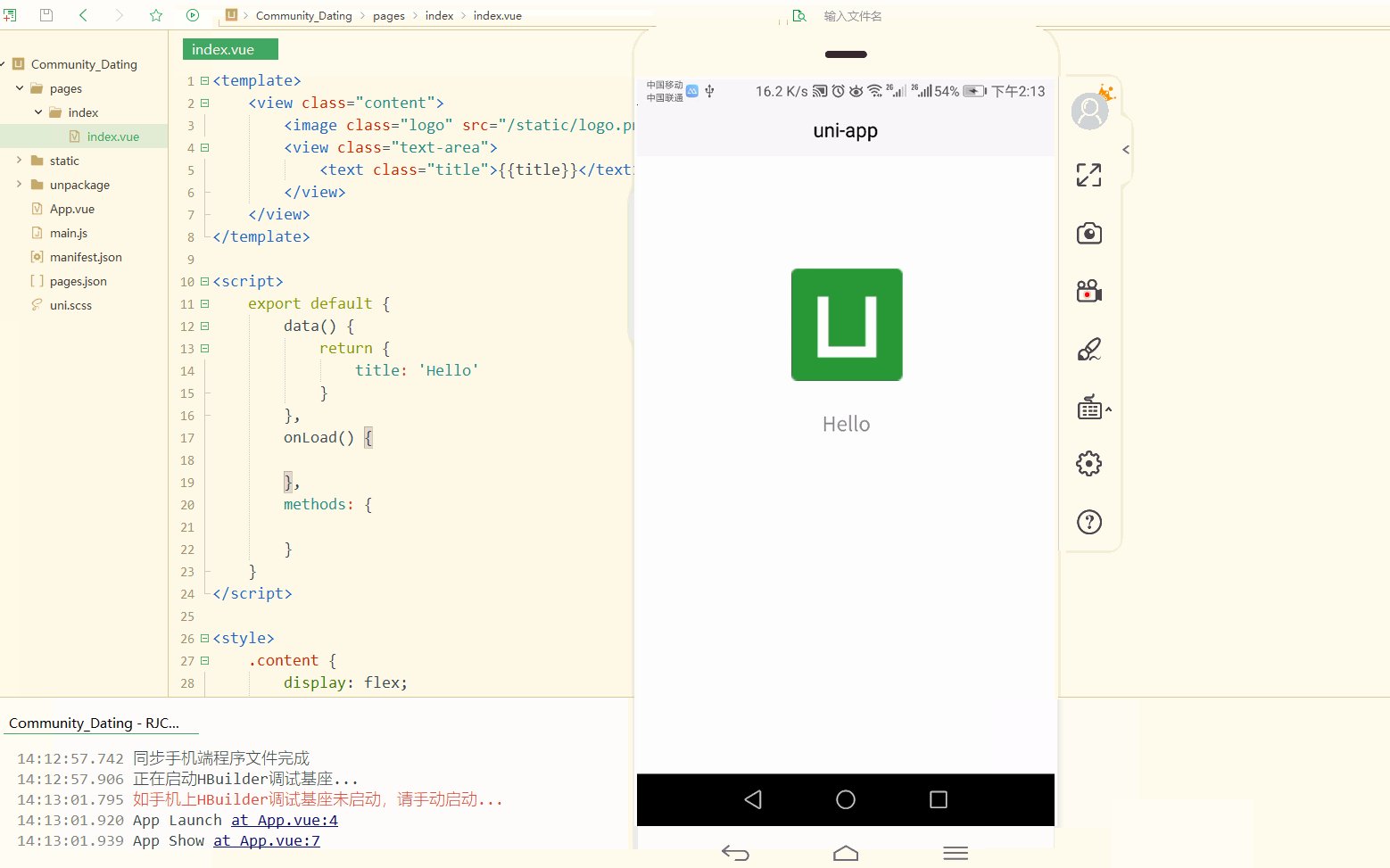
#作成後はデバッグと実行が可能で、APPや小さなプログラムなどの複数の端末で実行できます。 Android APP デバッグを例に挙げます。実機テスト
を選択した場合は、事前に電話を接続し、USB デバッグをオンにする必要があります。プロセスは次のとおりです:

3. 複数端末デバッグ環境構築
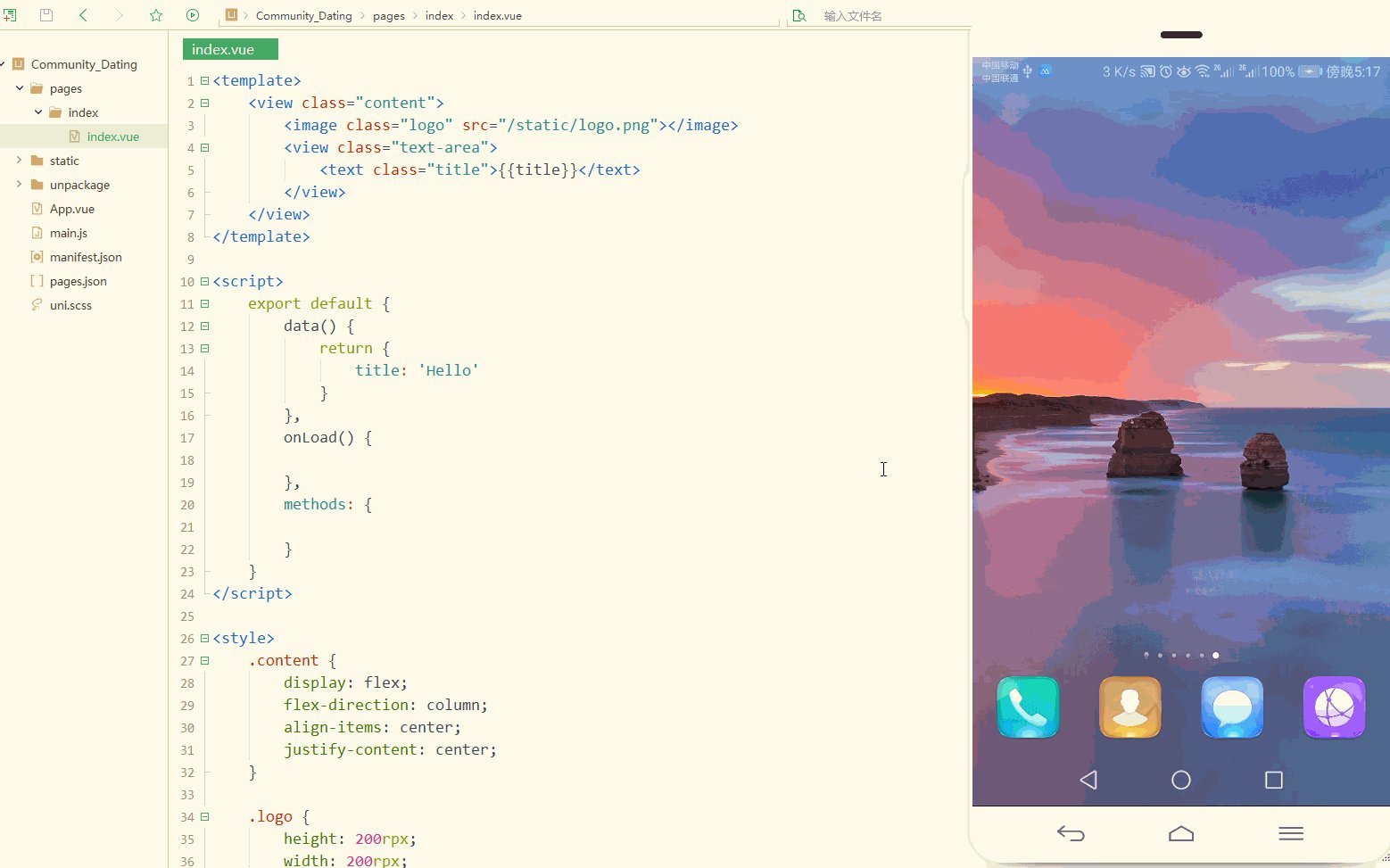
実機デバッグ画面が表示されます実際の動作におけるアプリのステータスを最大限に活用します。 Huawei Nova2 を例に挙げると、USB データ ケーブルを携帯電話に接続した後、次のようにファイルを転送するための接続方法を変更する必要があります。開発者モードの場合は、一度開くには、バージョン番号を複数回クリックして、USB デバッグを開く必要があります。プロセスは次のとおりです。追加したばかりの実際のデバイスは、次のように実行オプションに追加されます。
この時点でクリックしてデバッグできます。このプロセスは、「2. 環境設定とプロジェクトの作成」でアプリを実行するのと同じです。
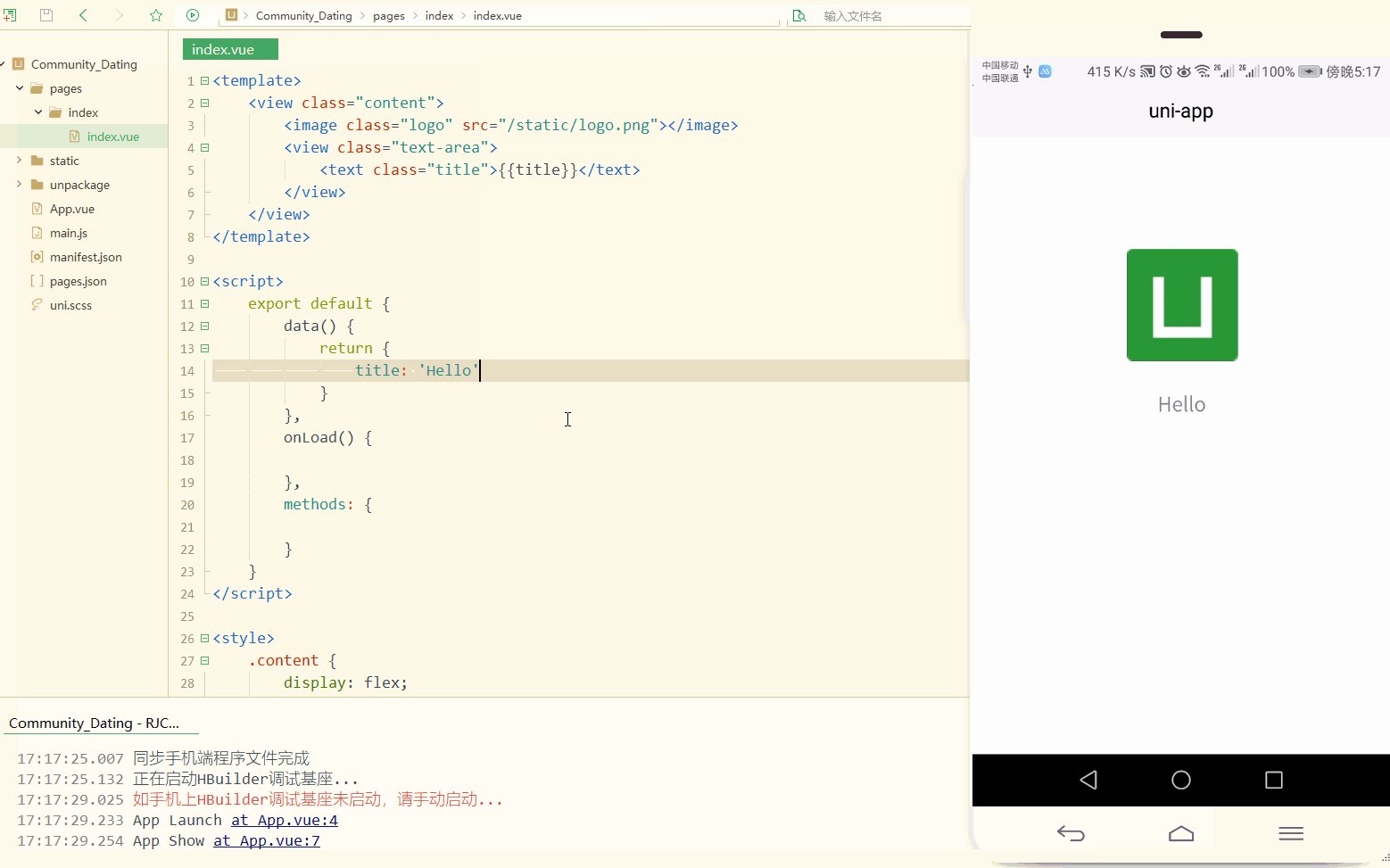
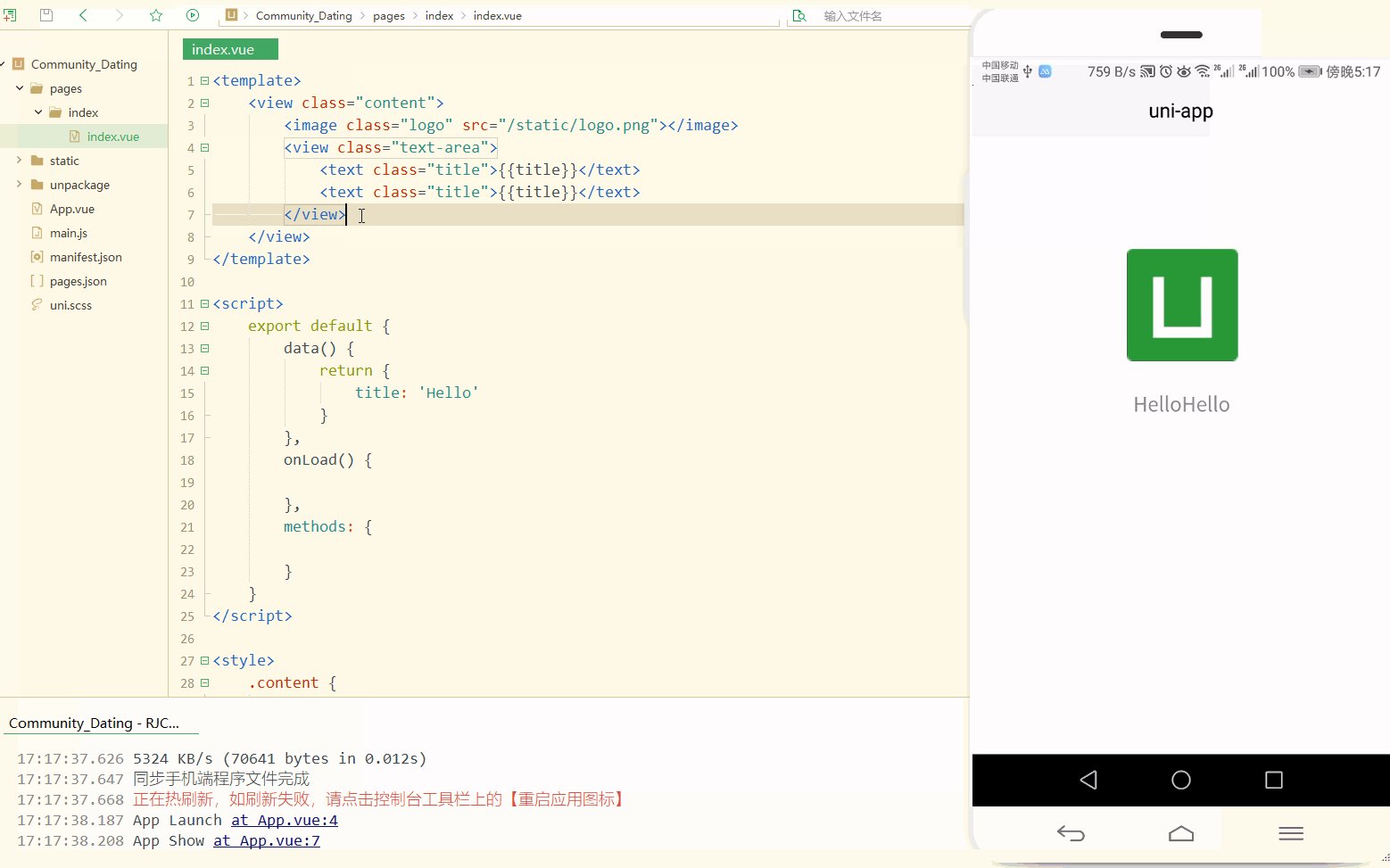
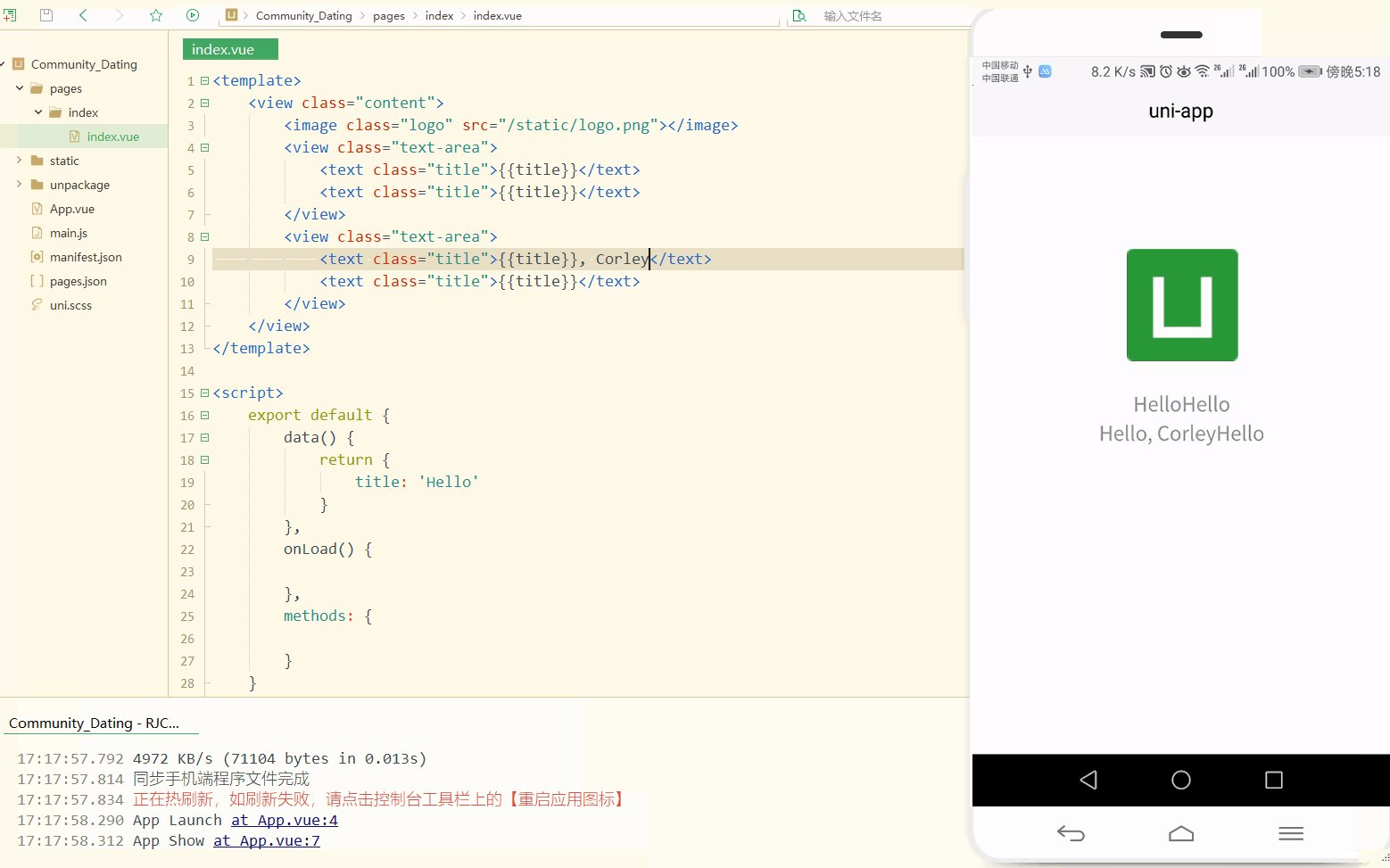
同時に、次のように、APP のリアルタイム更新とプロジェクト コード変更時の動的なデバッグもサポートしています。 
ご覧のとおり、動的なコンパイルと更新は次のとおりです。実装されました。
2. iOS 実機デバッグ設定
データケーブルを使用して iPhone に接続し、画面投影用の iTunes をインストールします。
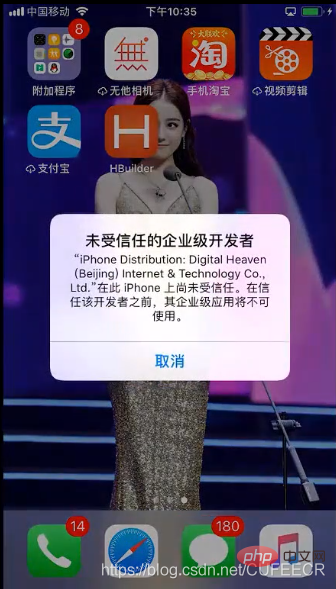
デバッグ中に、次のプロンプトが表示される場合があります: 
つまり、信頼できないエンタープライズ レベルの開発者 を設定する必要があります。 設定を入力します →一般 → デバイス管理 → Digital Heaven (Beijing) Internet... → 「Digital Heaven (Beijing) Internet & Te...」を信頼し、デバッグのためにアプリケーションを入力すると、APP を正常に実行できます。
3. WeChat アプレットのデバッグ構成
WeChat アプレットをデバッグに使用する場合は、最初に WeChat 開発者ツールをインストールする必要があります。https://mp.weixin を直接クリックできます。 qq .com/debug/wxadoc/dev/devtools/download.html インストールに適切なシステムとバージョンを選択します。
デバッグの前に、次の 2 つの構成手順が必要です:
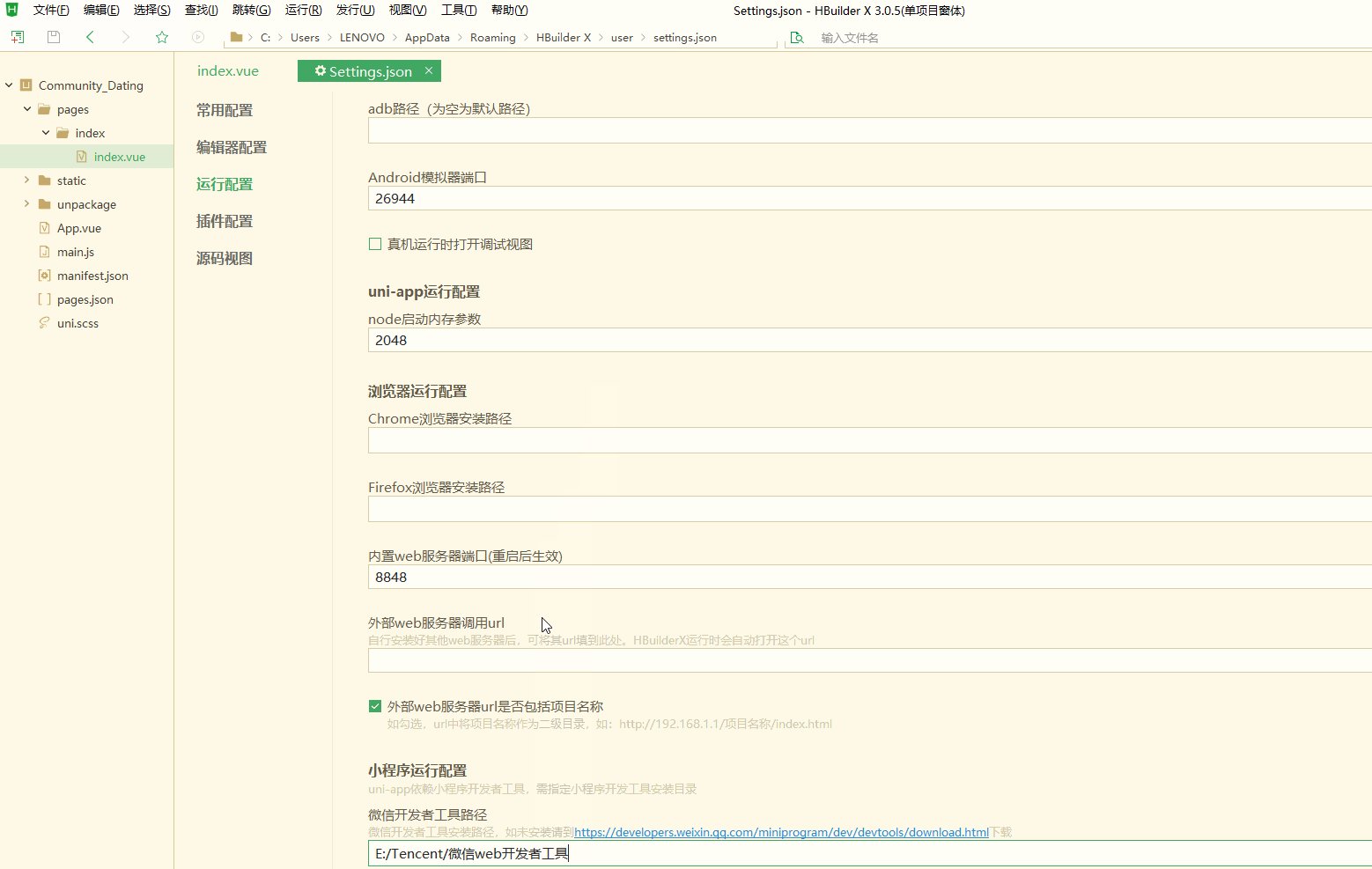
(1) WeChat 開発の構成開発者ツールのインストール パス;
(2) WeChat 開発者ツールがサービス ポートを開きます
詳細については、https://blog.csdn.net/CUFEECR/article の後半を参照してください。 /details/111088889.
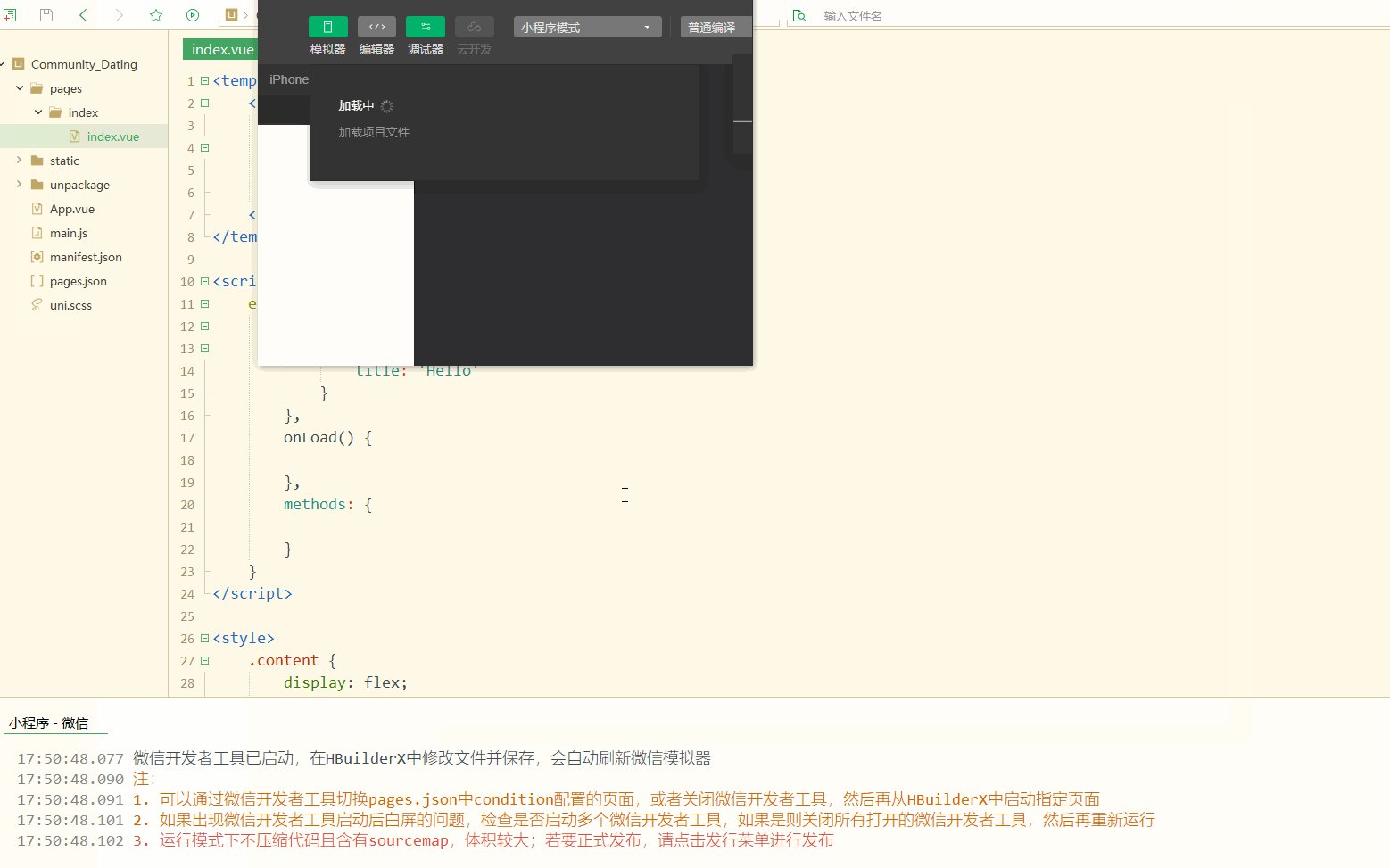
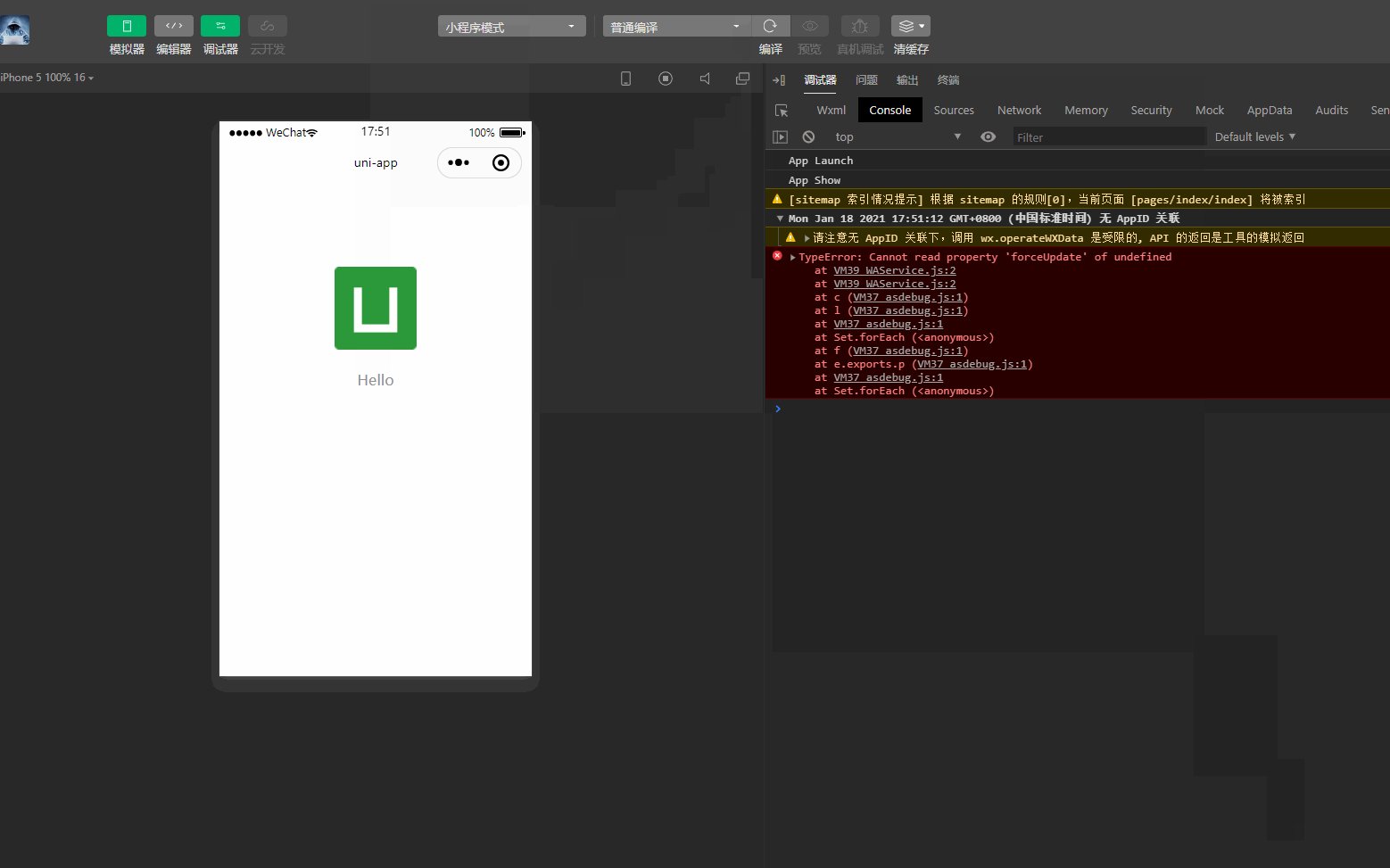
実行中のプロセスは次のとおりです: 
実機でプレビューおよびデバッグすることもできます。
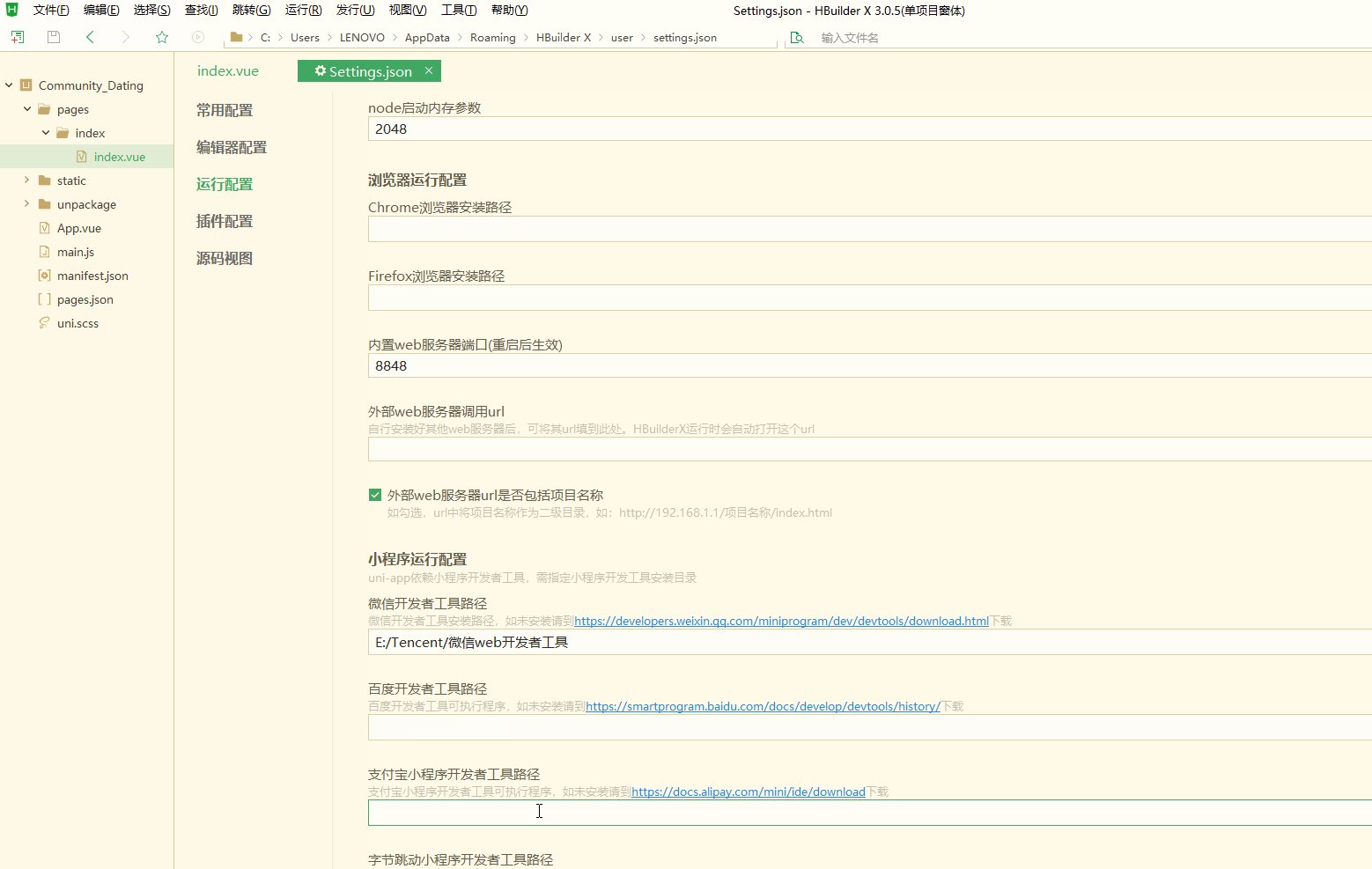
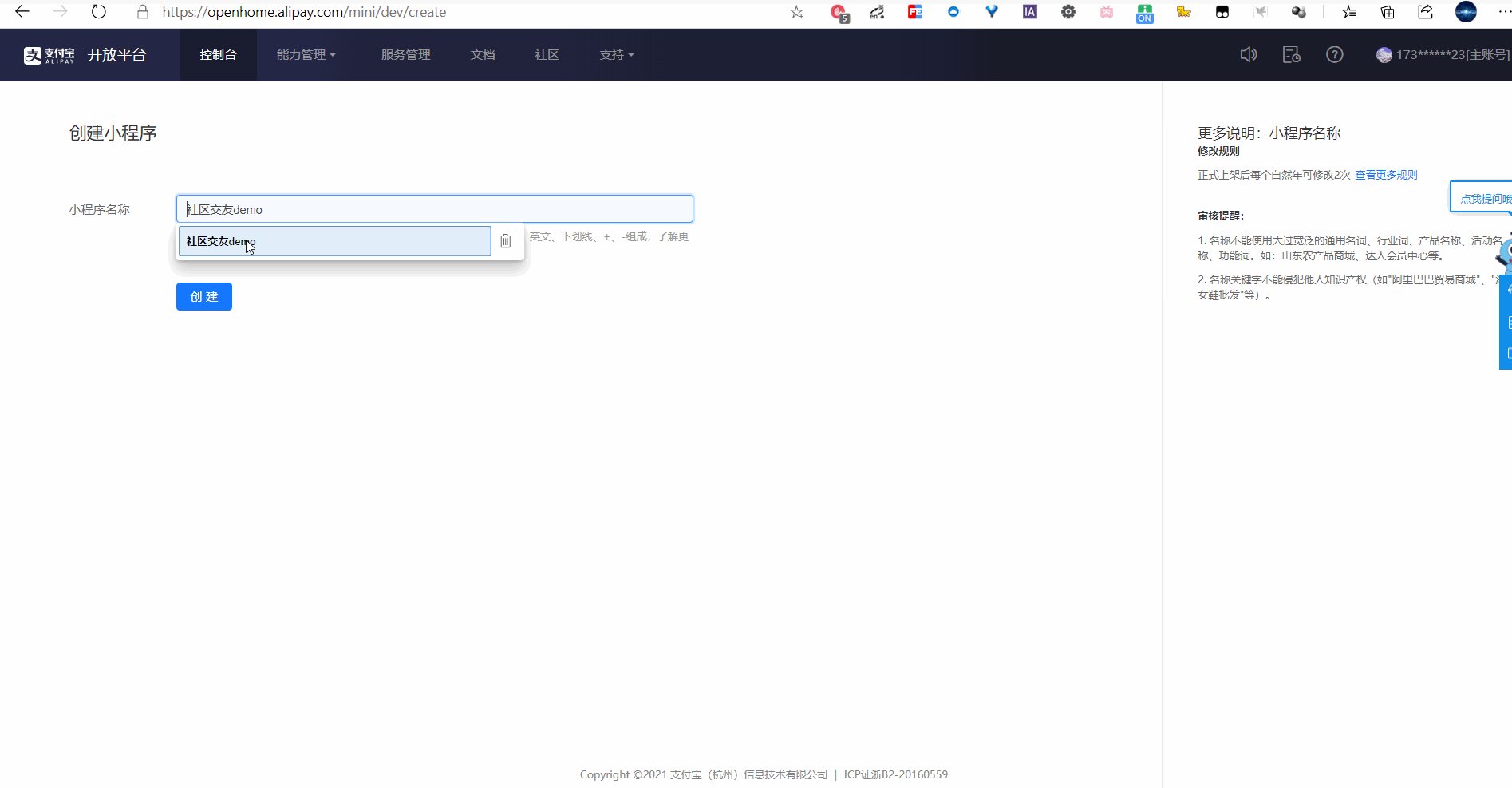
4. Alipay アプレットのデバッグ構成
Alipay ミニ プログラムを使用してデバッグする前に、ミニ プログラム開発者ツールをインストールする必要があります。 /download を使用して、適切なバージョンとシステムを選択し、インストールします。
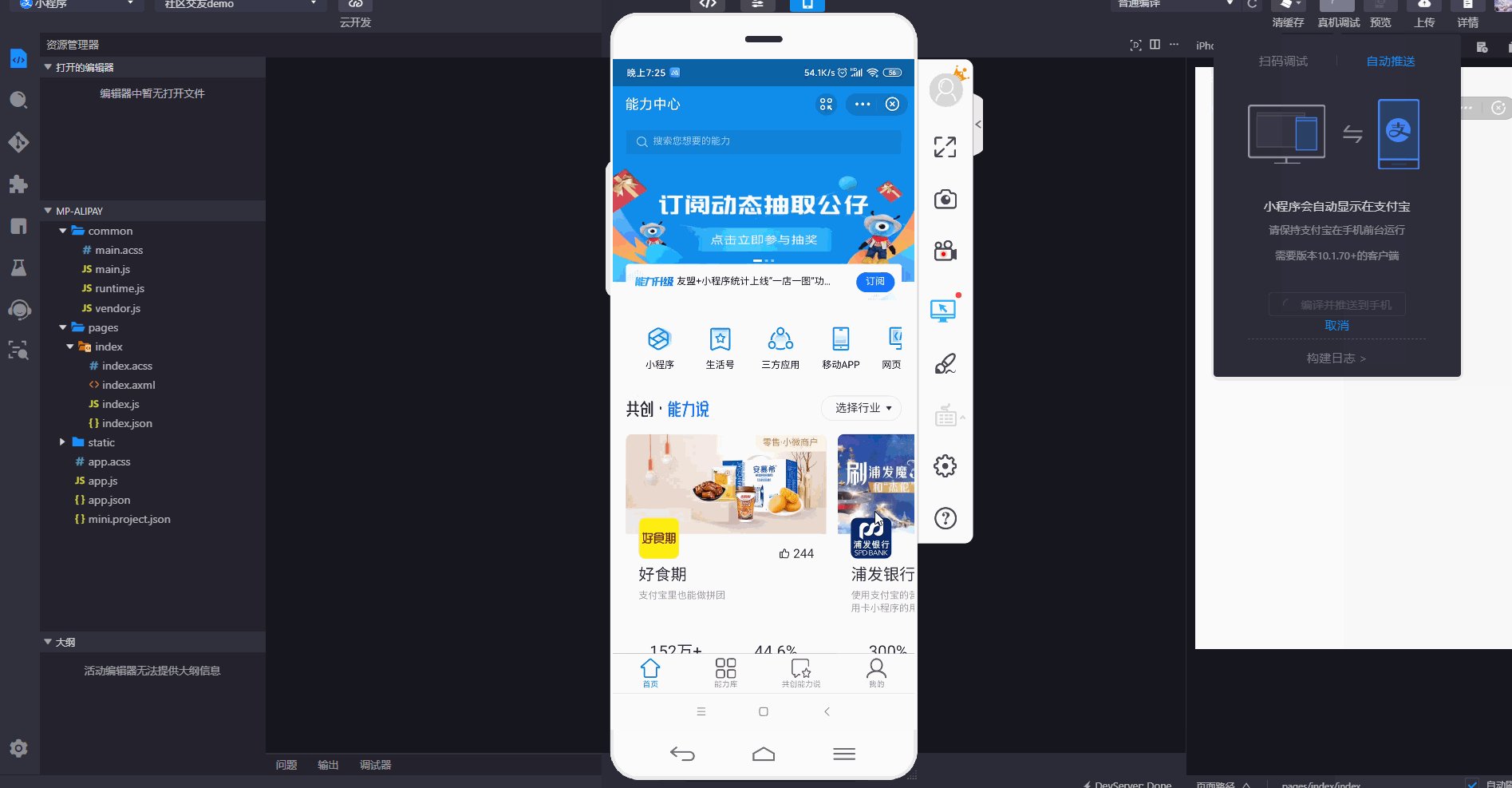
インストール後、次のように、Alipay Mini Program Developer Tool のパスを設定する必要があります: 
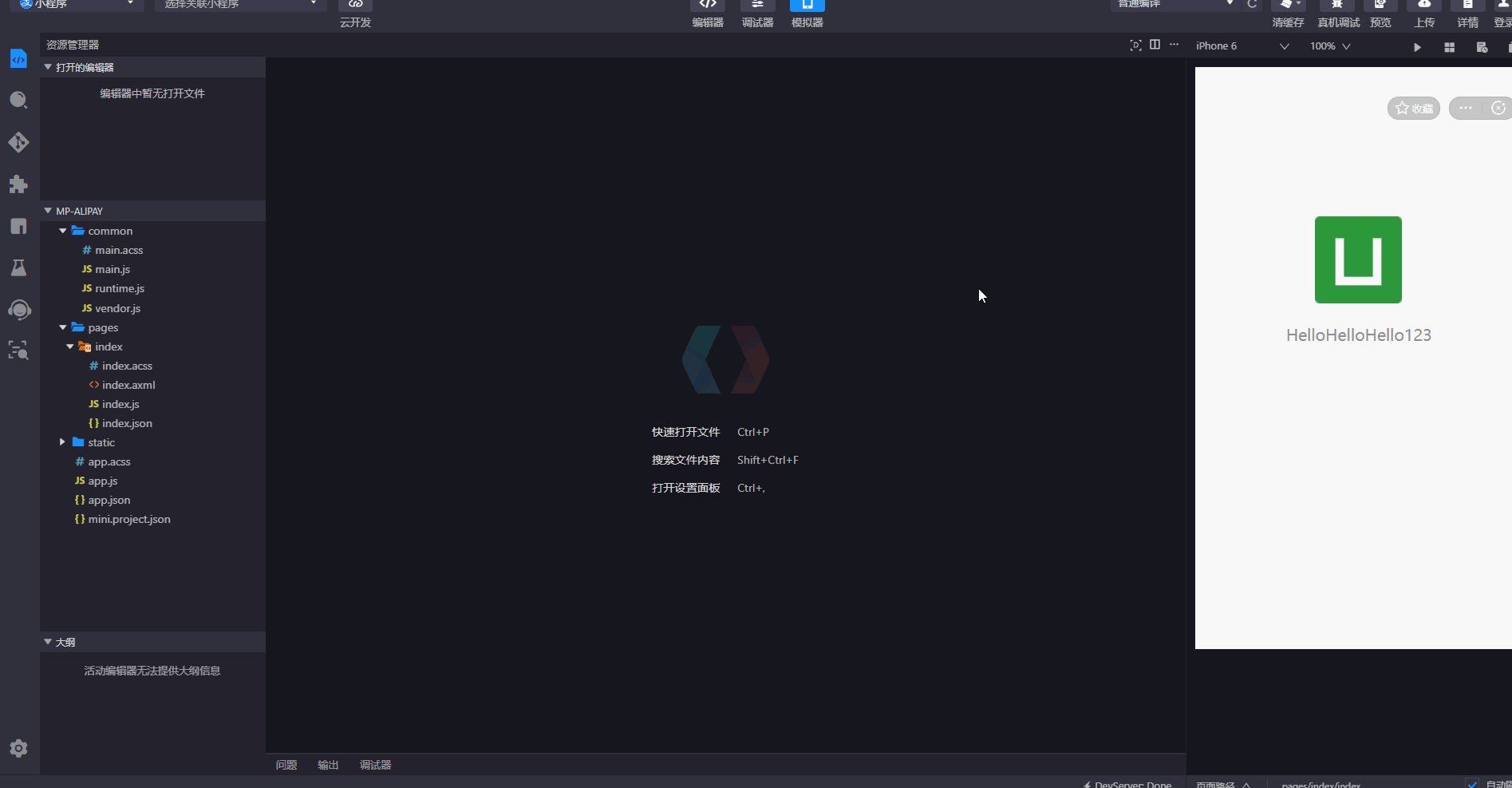
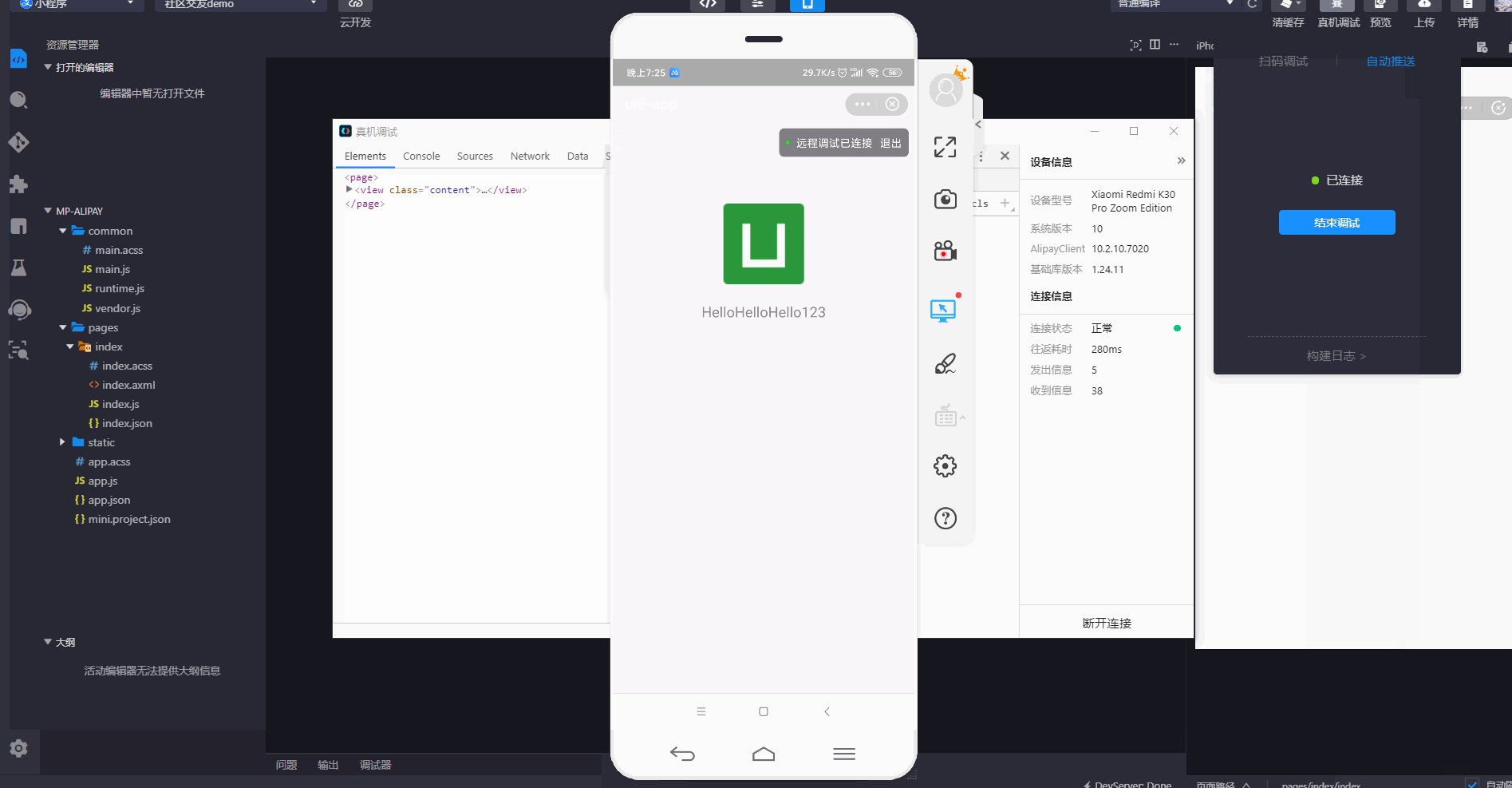
現時点では、次のように、Alipay Mini Program Developer Tool を実行します: 
Alipay アプレットが実行され、動的コンパイルが実装されていることがわかります。開発者ツールを使用すると、次のように実機でプレビューすることもできます:
 同じプレビュー効果が得られました。
同じプレビュー効果が得られました。
以上がuni-appの実践的なコミュニティデートのご紹介:プロジェクトと環境構築の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 19
19
 20
20
 VSCode でユニアプリを開発するにはどうすればよいですか? (チュートリアルの共有)
May 13, 2022 pm 08:11 PM
VSCode でユニアプリを開発するにはどうすればよいですか? (チュートリアルの共有)
May 13, 2022 pm 08:11 PM
VSCode でユニアプリを開発するにはどうすればよいですか?次の記事では、VSCode でのユニアプリ開発に関するチュートリアルを紹介します。これは、おそらく最も詳細なチュートリアルです。ぜひ見に来てください!
 uniapp を使用してシンプルなマップ ナビゲーションを開発する
Jun 09, 2022 pm 07:46 PM
uniapp を使用してシンプルなマップ ナビゲーションを開発する
Jun 09, 2022 pm 07:46 PM
uniapp を使用してシンプルなマップ ナビゲーションを開発するにはどうすればよいですか?この記事では簡単な地図の作り方を紹介しますので、ぜひ参考にしてください。
 uniapp を使用してスネーク ゲームを開発する方法について話しましょう。
May 20, 2022 pm 07:56 PM
uniapp を使用してスネーク ゲームを開発する方法について話しましょう。
May 20, 2022 pm 07:56 PM
uniapp を使用してスネーク ゲームを開発するにはどうすればよいですか?次の記事では、Uniapp に Snake ゲームを実装する手順を段階的に説明します。お役に立てば幸いです。
 uni-app vue3 インターフェイスリクエストをカプセル化する方法
May 11, 2023 pm 07:28 PM
uni-app vue3 インターフェイスリクエストをカプセル化する方法
May 11, 2023 pm 07:28 PM
uni-app インターフェイス、グローバル メソッドのカプセル化 1. ルート ディレクトリに API ファイルを作成し、API フォルダーに api.js、baseUrl.js、および http.js ファイルを作成します。 2.baseUrl.js ファイル コード exportdefault"https://XXXX .test03.qcw800.com/api/"3.http.js ファイル コードexportfunctionhttps(opts,data){lethttpDefaultOpts={url:opts.url,data:data,method:opts.method
 ユニアプリ カレンダー プラグインを開発 (および公開) する手順を段階的に説明します。
Jun 30, 2022 pm 08:13 PM
ユニアプリ カレンダー プラグインを開発 (および公開) する手順を段階的に説明します。
Jun 30, 2022 pm 08:13 PM
この記事では、ユニアプリ カレンダー プラグインの開発をステップごとに説明し、次期カレンダー プラグインの開発からリリースまでの手順を紹介します。
 uniapp が複数選択ボックスの全選択機能を実装する方法を説明する例
Jun 22, 2022 am 11:57 AM
uniapp が複数選択ボックスの全選択機能を実装する方法を説明する例
Jun 22, 2022 am 11:57 AM
この記事では、uniapp に関する関連知識を提供します。主に、複数選択ボックスの全選択機能の実装に関する問題を整理します。全選択機能が実装できない理由は、チェックボックスのチェックされたフィールドがオンになっている場合です。動的に変更されると、インターフェイス上のステータスはリアルタイムに変更されますが、checkbox-group の変更イベントはトリガーされません。
 uniapp のスクロールビュー ドロップダウンの読み込みについて話しましょう
Jul 14, 2022 pm 09:07 PM
uniapp のスクロールビュー ドロップダウンの読み込みについて話しましょう
Jul 14, 2022 pm 09:07 PM
uniapp はスクロールビューのドロップダウン読み込みをどのように実装しますか?次の記事では、uniapp WeChat アプレットのスクロールビューのドロップダウン読み込みについて説明しています。
 uniapp が電話録音機能を実装する方法の詳細な例 (コード付き)
Jan 05, 2023 pm 04:41 PM
uniapp が電話録音機能を実装する方法の詳細な例 (コード付き)
Jan 05, 2023 pm 04:41 PM
この記事では、uniapp に関する関連知識を皆さんに提供します。主に uniapp を使用して電話をかける方法と同期録音する方法を紹介します。興味のある友人はぜひご覧ください。皆様のお役に立てれば幸いです。




