CSSの導入は必須でしょうか?
require は CSS を導入できます。css を導入する方法は次のとおりです: 最初に require-css プラグインをダウンロードし、次に require.config 設定を変更し、次に ELEMENT をロードし、最後に require_css メソッドを呼び出します。ページを開き、CSS アドレスを渡します。

このチュートリアルの動作環境: Windows7 システム、HTML5&&CSS3 バージョン、DELL G3 コンピューター。
推奨: css ビデオ チュートリアル
require モジュラー開発を使用する場合、require.config 構成でモジュールのインポート パスを定義するときに、一部のモジュールは次のことを行う必要があります。 css に依存します。今回は、github からアドレス https://github.com/guybedford/require-css にダウンロードできる require-css プラグインを渡す必要があります。
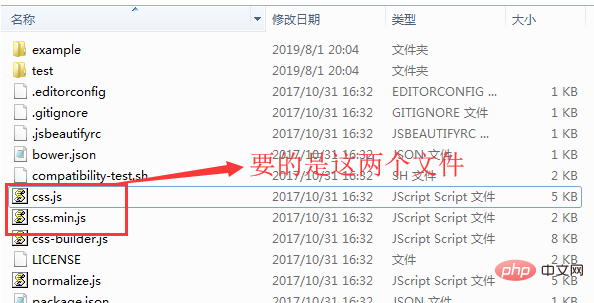
以下に示すように、このアドレスを通じて多くのファイルがダウンロードされますが、必要なのは css.js/css.min.js ファイルのみです。

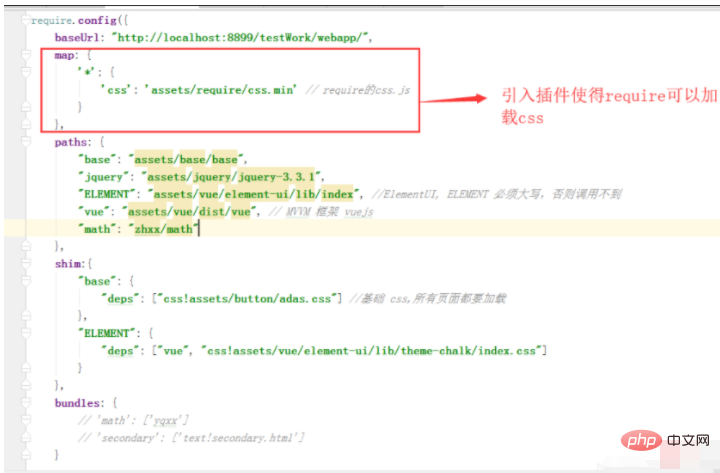
2. 次の構成を require.config 構成に追加します:

3. 上記 2 つの手順を完了します。その後、require.config 設定で shim に依存関係を追加できますが、ELEMENT を読み込む際には、事前にindex.css を読み込む必要があります。記述方法は以下の通りです:
shim:{
"ELEMENT": {
"deps": ["vue", "css!assets/vue/element-ui/lib/theme-chalk/index.css"]
}
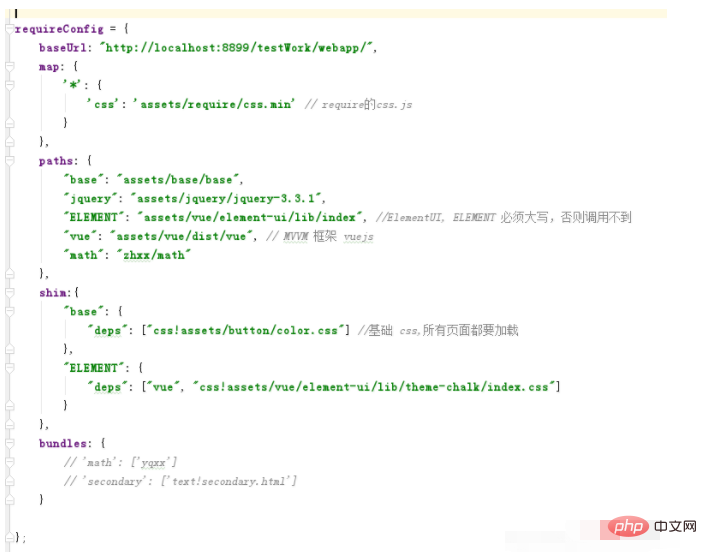
},4. 上記でモジュールのcss依存問題は解決しましたが、別途特定のcssを導入する必要がある場合は、もちろんhtmlに直接ドラッグしても構いません。ロードするページ。ただし、これを行いたくない場合は、この時点で require.config を書き換えることで実装できます。以下に示すように、require 構成を変数として記述し、ページ上で初期化します。
 上図の書き方を実装するには、まずbase.jsファイルを用意する必要があり、このファイルには document.body.style.visibility = 'visible'; と記述するだけで済みます。この文だけで十分です(他の文でも大丈夫です) そして、requireConfigで設定した同じjsにメソッドを追加してベースの依存関係にcssを追加します 記述方法は下図の赤枠です。
上図の書き方を実装するには、まずbase.jsファイルを用意する必要があり、このファイルには document.body.style.visibility = 'visible'; と記述するだけで済みます。この文だけで十分です(他の文でも大丈夫です) そして、requireConfigで設定した同じjsにメソッドを追加してベースの依存関係にcssを追加します 記述方法は下図の赤枠です。
次に、ページ上で require_css メソッドを呼び出し、CSS アドレスを渡すと、CSS がページに導入されます。記述は次のとおりです:
 これで完了です。
これで完了です。
以上がCSSの導入は必須でしょうか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7530
7530
 15
15
 1378
1378
 52
52
 82
82
 11
11
 21
21
 76
76
 GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
最近GraphQLの作業を開始した場合、またはその長所と短所をレビューした場合、「GraphQLがキャッシュをサポートしていない」または
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
開発者としての段階に関係なく、私たちが完了したタスクは、大小を問わず、個人的および専門的な成長に大きな影響を与えます。
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
それは' Vueチームにそれを成し遂げてくれておめでとうございます。それは大規模な努力であり、長い時間がかかったことを知っています。すべての新しいドキュメントも同様です。
 ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
私はこの非常に正当な質問で誰かに書いてもらいました。 Leaは、ブラウザから有効なCSSプロパティ自体を取得する方法についてブログを書いています。それはこのようなものです。
 粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
先日、Corey Ginnivanのウェブサイトから、この特に素敵なビットを見つけました。そこでは、スクロール中にカードのコレクションが互いに積み重ねられていました。
 特異性について話すために(x、x、x、x)を使用しましょう(x、x、x、x)
Mar 24, 2025 am 10:37 AM
特異性について話すために(x、x、x、x)を使用しましょう(x、x、x、x)
Mar 24, 2025 am 10:37 AM
先日、エリック・マイヤーとおしゃべりをしていたので、形成期のエリック・マイヤーの話を思い出しました。 CSS特異性に関するブログ投稿を書きました





