ミニ プログラムはどのようにしてユーザーの現在位置を取得するのでしょうか?

ユーザーの現在位置を取得するには 3 つの方法があります:
(学習ビデオ共有: プログラミング入門 )
1. wx.getLocation (主に wx.openLocation と一緒に使用されます)
現在の精度、緯度、速度を取得します。許可は必要ありません。 type が gcj02 に設定されている場合、wx.openLocation
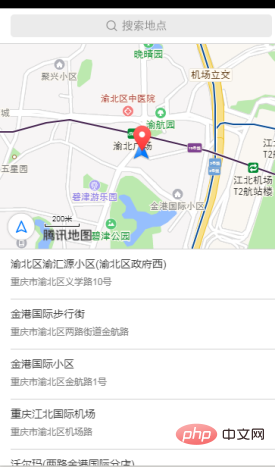
2 に使用できる座標を返します。wx.chooseLocation
#承認が必要です。マップを開いて場所を選択します
初めてメソッドを呼び出すときは

が表示され、権限が許可されると

が表示されます。初回は許可されず、wx は継続的に呼び出されます。chooseLocation
3、wx.openLocation
の失敗メソッドは承認を必要とし、WeChat の組み込みマップを使用して位置を表示します。主に始点から終点までのルートを確認するために使用されます。

認可方法は
1、wx.getSetting
# の 3 つがあります。 ##ユーザーを取得します。現在の設定、アプレットがユーザーに要求したアクセス許可のみが、次の
 のような、ミニ プログラムがユーザーに要求した権限のみが設定インターフェイスに表示されます。
のような、ミニ プログラムがユーザーに要求した権限のみが設定インターフェイスに表示されます。

App({
//获取用户地理位置权限
getPermission:function(obj){
wx.chooseLocation({
success: function (res) {
obj.setData({
addr: res.address //调用成功直接设置地址
})
},
fail:function(){
wx.getSetting({
success: function (res) {
var statu = res.authSetting;
if (!statu['scope.userLocation']) {
wx.showModal({
title: '是否授权当前位置',
content: '需要获取您的地理位置,请确认授权,否则地图功能将无法使用',
success: function (tip) {
if (tip.confirm) {
wx.openSetting({
success: function (data) {
if (data.authSetting["scope.userLocation"] === true) {
wx.showToast({
title: '授权成功',
icon: 'success',
duration: 1000
})
//授权成功之后,再调用chooseLocation选择地方
wx.chooseLocation({
success: function(res) {
obj.setData({
addr: res.address
})
},
})
} else {
wx.showToast({
title: '授权失败',
icon: 'success',
duration: 1000
})
}
}
})
}
}
})
}
},
fail: function (res) {
wx.showToast({
title: '调用授权窗口失败',
icon: 'success',
duration: 1000
})
}
})
}
})
},})var app = getApp();
Page({
data:{
addr:'请选择位置'
},
//选择获取地理位置
getAddress:function(){
var that=this;
app.getPermission(that); //传入that值可以在app.js页面直接设置内容 },
})
 そして、2.0.8 から 2.2.3 をテストすると、次のエラーが表示されます。 。 。 。 。 。
そして、2.0.8 から 2.2.3 をテストすると、次のエラーが表示されます。 。 。 。 。 。
この問題が発生していない人もいます。分かりません。 。 。 関連する推奨事項:
ミニ プログラム開発チュートリアル
以上がミニ プログラムはどのようにしてユーザーの現在位置を取得するのでしょうか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7860
7860
 15
15
 1649
1649
 14
14
 1403
1403
 52
52
 1300
1300
 25
25
 1242
1242
 29
29
 Xiaohonshu アカウントを使用してユーザーを見つけるにはどうすればよいですか?私の携帯電話番号を見つけることはできますか?
Mar 22, 2024 am 08:40 AM
Xiaohonshu アカウントを使用してユーザーを見つけるにはどうすればよいですか?私の携帯電話番号を見つけることはできますか?
Mar 22, 2024 am 08:40 AM
ソーシャルメディアの急速な発展に伴い、Xiaohongshuは最も人気のあるソーシャルプラットフォームの1つになりました。ユーザーは、Xiaohongshu アカウントを作成して自分の個人情報を示し、他のユーザーと通信し、対話することができます。ユーザーの小紅樹番号を見つける必要がある場合は、次の簡単な手順に従ってください。 1. Xiaohonshu アカウントを使用してユーザーを見つけるにはどうすればよいですか? 1. 小紅書アプリを開き、右下隅の「検出」ボタンをクリックして、「メモ」オプションを選択します。 2. ノート一覧で、探したいユーザーが投稿したノートを見つけます。クリックしてノートの詳細ページに入ります。 3. ノートの詳細ページで、ユーザーのアバターの下にある「フォロー」ボタンをクリックして、ユーザーの個人ホームページに入ります。 4. ユーザーの個人ホームページの右上隅にある三点ボタンをクリックし、「個人情報」を選択します。
 Win11の起動パスとそれを開く方法
Jan 03, 2024 pm 11:13 PM
Win11の起動パスとそれを開く方法
Jan 03, 2024 pm 11:13 PM
すべての Windows システムには起動パスがあり、そこにファイルやソフトウェアを追加すると、起動時にそのパスが開かれます。しかし、多くの友人は win11 の起動パスがどこにあるのか知りませんが、実際には、C ドライブ上の対応するフォルダーに入力するだけで済みます。 Win11 スタートアップ パス: 1. ダブルクリックして「この PC」を開きます。 2. パス「C:\ProgramData\Microsoft\Windows\StartMenu\Programs\Startup」をパス ボックスに直接貼り付けます。 3. ここに win11 の起動パスがあり、起動後にファイルを開きたい場合は、そのファイルを置くことができます。 4. このパスに従って入力できない場合は、非表示になっている可能性があります。
 スーパーユーザーとして Ubuntu にログインします
Mar 20, 2024 am 10:55 AM
スーパーユーザーとして Ubuntu にログインします
Mar 20, 2024 am 10:55 AM
Ubuntu システムでは、通常、root ユーザーは無効になっています。 root ユーザーをアクティブにするには、passwd コマンドを使用してパスワードを設定し、su-コマンドを使用して root としてログインします。 root ユーザーは、無制限のシステム管理権限を持つユーザーです。彼は、ファイルへのアクセスと変更、ユーザー管理、ソフトウェアのインストールと削除、およびシステム構成の変更を行う権限を持っています。 root ユーザーと一般ユーザーの間には明らかな違いがあり、root ユーザーはシステム内で最高の権限とより広範な制御権限を持ちます。 root ユーザーは、一般のユーザーでは実行できない重要なシステム コマンドを実行したり、システム ファイルを編集したりできます。このガイドでは、Ubuntu の root ユーザー、root としてログインする方法、および通常のユーザーとの違いについて説明します。知らせ
 スタードーム鉄道クロッカー映画テレビパークの折り紙鳥の場所
Mar 27, 2024 pm 11:51 PM
スタードーム鉄道クロッカー映画テレビパークの折り紙鳥の場所
Mar 27, 2024 pm 11:51 PM
スター ドーム鉄道のクローカー 映画テレビ パークには、合計 20 羽の折り紙の鳥がいます。多くのプレイヤーは、クロッカー映画テレビ パークのどこに折り紙の鳥があるのか知りません。編集者は、誰もがわかるように、各折り紙の鳥の場所をまとめました。検索して、具体的な内容については、クローカー映画テレビ公園の折り紙の鳥の場所に関するこの最新のまとめをご覧ください。本海スタードーム鉄道のご案内:クルックムービーパーク1階2、クルックムービーパーク2階のオリガミバード スタードーム鉄道
 sudo とは何ですか?なぜ重要ですか?
Feb 21, 2024 pm 07:01 PM
sudo とは何ですか?なぜ重要ですか?
Feb 21, 2024 pm 07:01 PM
sudo (スーパーユーザー実行) は、一般ユーザーが root 権限で特定のコマンドを実行できるようにする、Linux および Unix システムの重要なコマンドです。 sudo の機能は主に次の側面に反映されています。 権限制御の提供: sudo は、ユーザーにスーパーユーザー権限を一時的に取得することを許可することで、システム リソースと機密性の高い操作を厳密に制御します。一般のユーザーは、必要な場合にのみ sudo を介して一時的な権限を取得できるため、常にスーパーユーザーとしてログインする必要はありません。セキュリティの向上: sudo を使用すると、日常的な操作中に root アカウントの使用を回避できます。すべての操作に root アカウントを使用すると、誤った操作や不注意な操作には完全な権限が与えられるため、予期しないシステムの損傷につながる可能性があります。そして
 pip インストール パッケージ ストレージの場所と構造を理解する
Jan 18, 2024 am 08:23 AM
pip インストール パッケージ ストレージの場所と構造を理解する
Jan 18, 2024 am 08:23 AM
pip によってインストールされるパッケージの保存場所の詳細については、特定のコード サンプルが必要です。Pip は、Python 言語で一般的に使用されるパッケージ管理ツールです。Python パッケージのインストール、アップグレード、管理を簡単に行うために使用されます。 pip を使用してパッケージをインストールすると、対応するパッケージ ファイルが PyPI (Python Package Index) から自動的にダウンロードされ、指定された場所にインストールされます。では、pip によってインストールされたパッケージはどこに保存されるのでしょうか?これは、多くの Python 開発者が遭遇する問題です。この記事では、pip によってインストールされるパッケージの場所について詳しく説明し、次のことを提供します。
 win11のシャットダウン場所
Jan 10, 2024 am 09:14 AM
win11のシャットダウン場所
Jan 10, 2024 am 09:14 AM
コンピューターから長時間離れる場合は、コンピューターを保護するためにコンピューターをシャットダウンするのが最善です。では、win11 ではシャットダウンはどこにあるのでしょうか? 実際、一般的に言えば、スタート メニューを開くだけで次のことがわかります。その中にあるシャットダウンボタン。 Windows 11 をシャットダウンする場所: 回答: スタート メニューの電源ボタン内。 1. まず、下部のタスクバーにある「Windows ロゴ」をクリックして「スタートメニュー」を開きます。 2. 開いた後、図に示すように、右下隅に「電源」ボタンが見つかります。 3. 電源ボタンをクリックすると、「シャットダウン」が表示されるので、クリックしてシャットダウンします。 4. クラッシュなどの特別な状況によりコンピュータをシャットダウンできない場合は、コンピュータの「電源ボタン」を直接長押しして強制的にシャットダウンできます。
 ラスト エラ アリーナはどこにありますか?
Mar 07, 2024 pm 08:16 PM
ラスト エラ アリーナはどこにありますか?
Mar 07, 2024 pm 08:16 PM
「ラストエイジ」では、ゲームモード、チャレンジモード、アリーナなど、さまざまなモードでプレイすることができます。アリーナはゲームをプレイするための究極の方法であり、プレイヤーが選択できる 2 つのモードを提供します。最後の時代のアリーナはどこですか? 回答: アリーナはエンドゲームのゲームであり、その特定の場所はチャンピオンズ ゲートにあります。アリーナキーまたはメモリーアリーナキーを入手する必要があります。右クリックすると世界地図が表示され、チャンピオンズゲートの特定の場所を見つけることができます。アリーナは、アリーナ チャンピオンシップ モードとエンドレス アリーナ モードの 2 つの主要なモードに分かれています。前者には、40 ウェーブの敵と選択された報酬が含まれており、常にアリーナ チャンピオンとの戦いで最高潮に達します。アリーナチャンピオンシップモードには4つのステージがあり、難易度が高いほど報酬が豪華になります。エンドレスアリーナは無限のウェーブがあるモードで、徐々に難易度が上がり、最高のスコアを獲得した挑戦者が獲得できます。




