

wx.createSelectorQuery() API インターフェイスを通じて、WeChat アプレットはビュー要素の幅と高さを動的に取得できます。
API インターフェースの使用法:
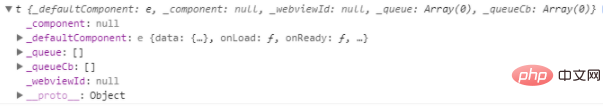
まず、このインターフェースはオブジェクト インスタンスを返します。
var obj=wx.createSelectorQuery();
以下は、返されたオブジェクト インスタンス obj のすべての内容です。

返された obj には 5 つのメソッドがあります:
1. obj.in(component): このメソッドは使用したことがありません。ほとんどの場合、コンポーネントセレクターです。
2. Obj.select(selector): 指定されたノードを取得します。selector は CSS セレクターです。ノード情報を取得するために使用できる NodesRef オブジェクト インスタンスを返します。
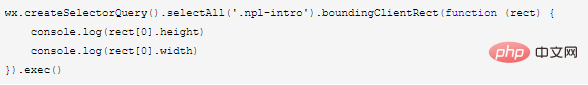
3. obj.selectAll(selector): 指定されたノードを取得します。selector は CSS セレクターです。ノード情報を取得するために使用できる NodesRef オブジェクト インスタンスを返します。
上記の2つはjsのquerySelectorとquerySelectorAllの違いだと感じています。
4. obj.selectViewport(): 私はこのメソッドを使用したことがありません。正式には表示領域を選択することで、表示領域のサイズやスクロール位置などの情報を取得することができます。また、ノード情報を取得するために使用できる NodesRef オブジェクト インスタンスも返します。
5. exec(function(res){}): すべてのリクエストを実行します。リクエストの結果はリクエストの順序で配列を形成します。コールバックの最初のパラメータで上記で返された NodesRef を返します。オブジェクトインスタンスは非常に重要で、3 つのメソッドがあります:
1.boundingClientRect(function(rect){}): このメソッドはビュー要素の高さ、幅、その他の属性を動的に取得できます。その他の情報については、公式ドキュメントを参照してください
2.scrollOffset(function(res) {}): ノードの水平および垂直スクロール位置などを取得します。ノードはスクロールビューまたはビューポート
3である必要があります。fields(fields,function(){res}): 指定された要素のカスタム属性とクラス名を取得できます。詳細は公式を参照してください。ドキュメンテーション。
(学習ビデオの共有:
プログラミング入門# #このように書くと少し長いと感じた方はどうぞ。段階的に書いていくこともできます。同じ結果です。 
var obj=wx.createSelectorQuery();
obj.selectAll('.npl-intro').boundingClientRect(function (rect) {
console.log(rect[0].height)
console.log(rect[0].width)
})
obj.exec() ;var obj=wx.createSelectorQuery();
obj.selectAll('.npl-intro').boundingClientRect();
obj.exec(function (rect) {
console.log(rect[0].height)
console.log(rect[0].width)
}) ;//动态设置高度
setTimeout(function () {
var query = wx.createSelectorQuery();
query.select('.nd-btnBox').boundingClientRect();
query.exec(function (rect) {
if (rect[0] === null) return;
that.setData({
marginBM: rect[0].height + 10
})
});
}, 500)小さなプログラム開発チュートリアル
以上がミニ プログラム API インターフェイスを使用して要素の幅と高さを動的に取得しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。