フロントエンド開発者向けの 10 個の Chrome 拡張機能 (共有)
この記事では、フロントエンド開発者向けの 10 個の Chrome 拡張機能を紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

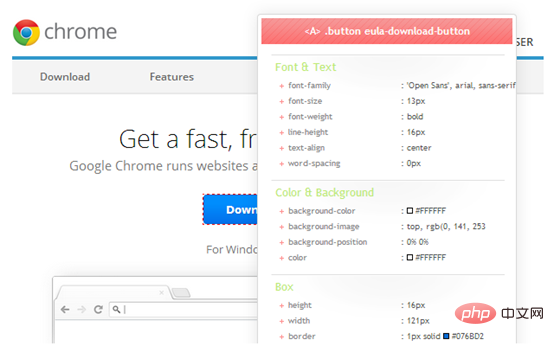
1. CSSViewer

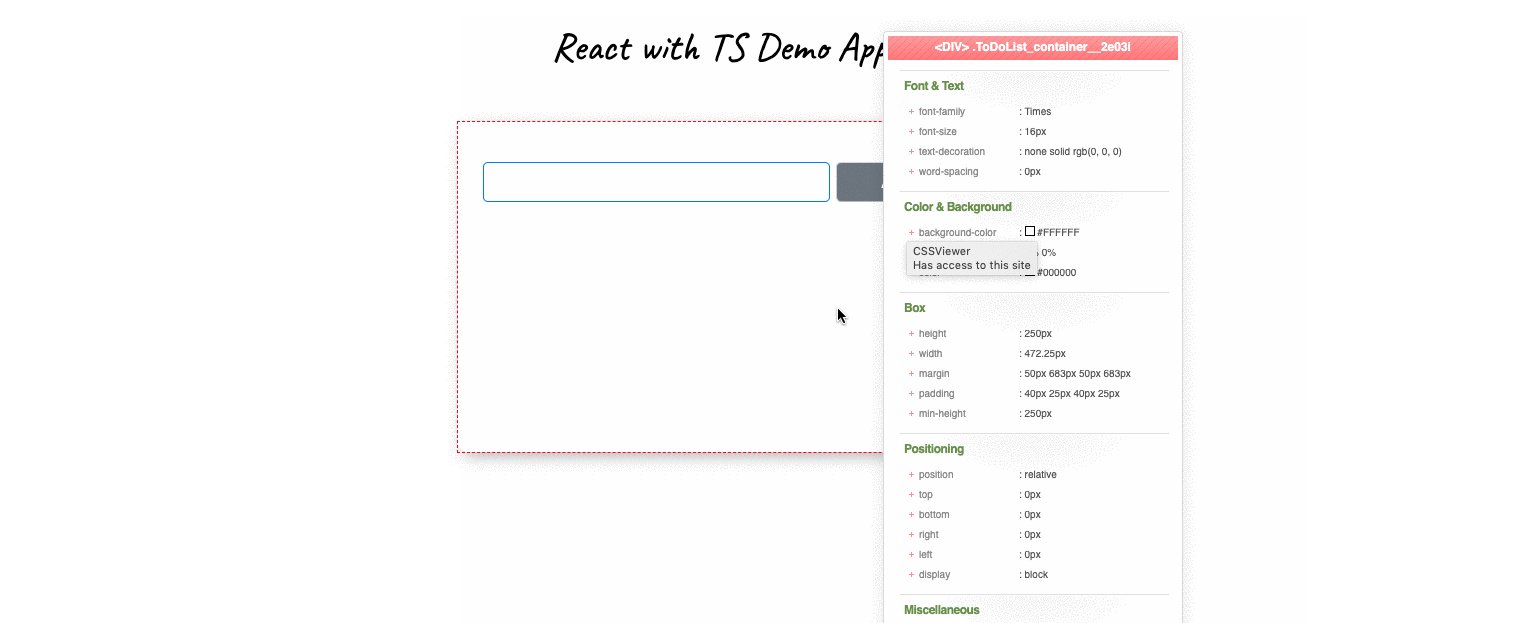
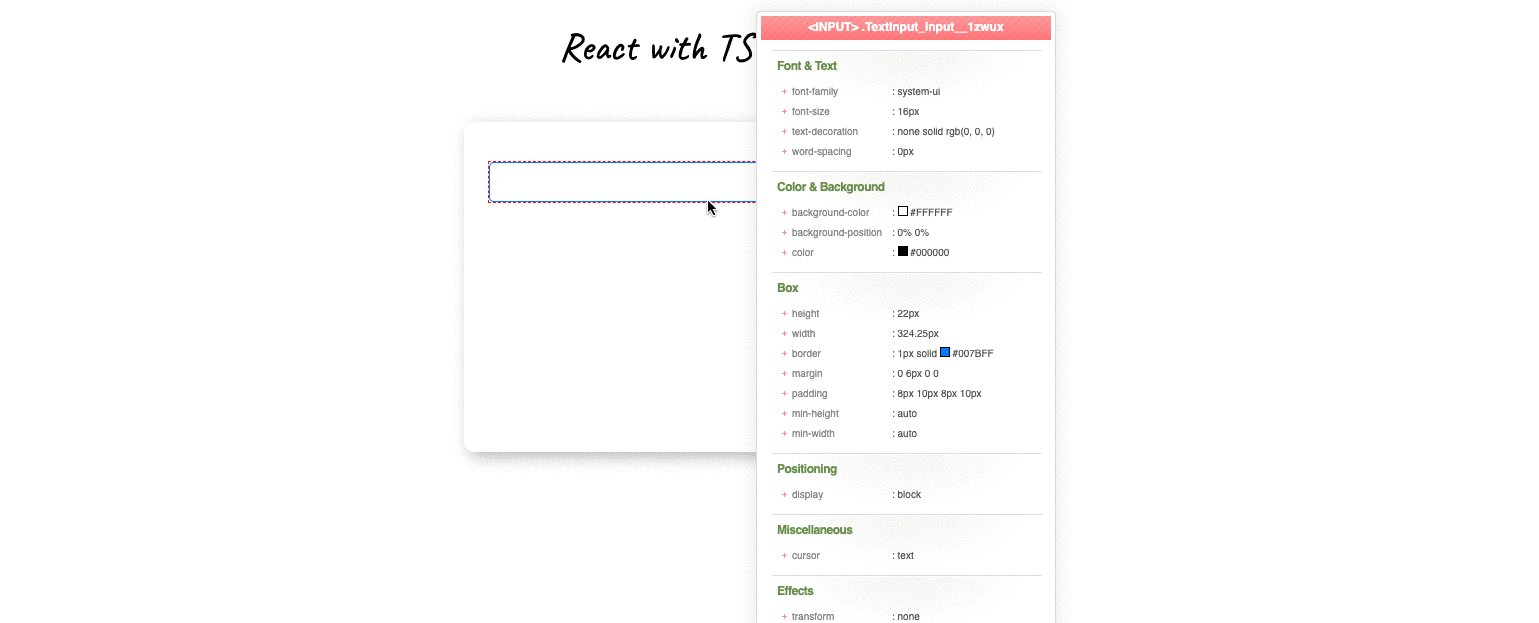
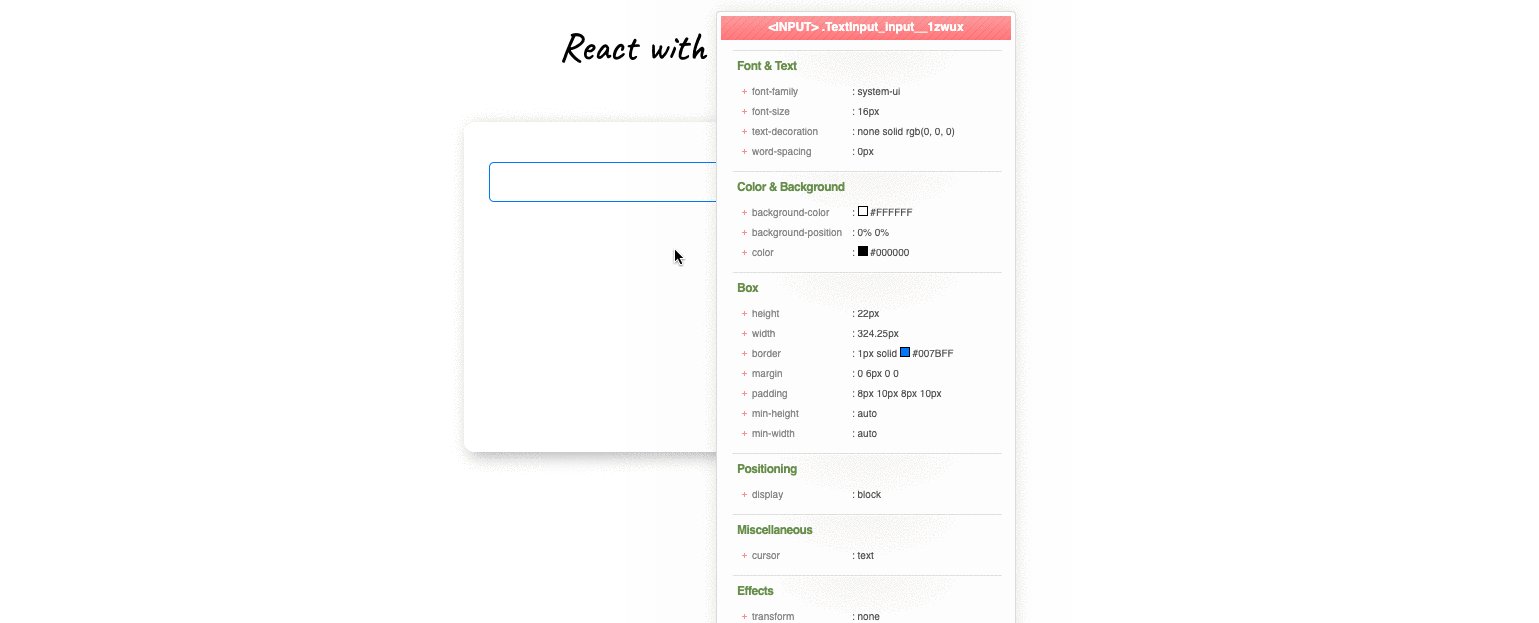
このツールは次の目的で使用されます。要素の CSS プロパティを表示するのに役立ちます。これにはフローティング ウィンドウが含まれており、ページ上の要素の上にマウスを置くと、その CSS プロパティをすべて表示できます。ショートカット キーを使用して、CSSViewer のフォームで選択した要素のスタイルを簡単にコピーできます。
おそらく、Chrome 独自の開発者ツールでは十分ではないのに、なぜそれを使用する必要があるのかと疑問に思われるかもしれません。
実際、このプラグインはブラウザの開発者ツールよりもさらに高度な情報を表示します。基本要素の幅と高さのボックス モデルに加えて、有効なすべてのスタイルなども含まれています。

2. Augury

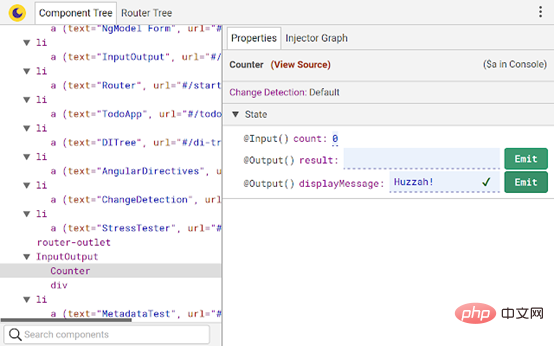
Aury は Rangle によって作成されました. Angular プロジェクトのデバッグ、分析、最適化のために io によって構築された DevTool 拡張機能。
Auury は、DevTools で豊富な UI を提供します。次のことができます。
- コンポーネントの依存関係注入 (DI) ツリー図を表示します。
- コンポーネントのプロパティを編集および変更します。コンポーネント
- イベントの発行
- Wait...
個人的には、コンポーネントの変更検出トリガーがどのようにコンポーネントを通過するかを理解したいときに機能すると思いますツリー どこまで深く進むかに役立ちます。
あなたが Angular 開発者で、DevTool で Augury を使用したことがない場合、これは残念です。 Augury には、Angular アプリケーションをブラウザから直接デバッグするために必要なものがすべて揃っています。ぜひ試してみてください。
3. React 開発者ツール

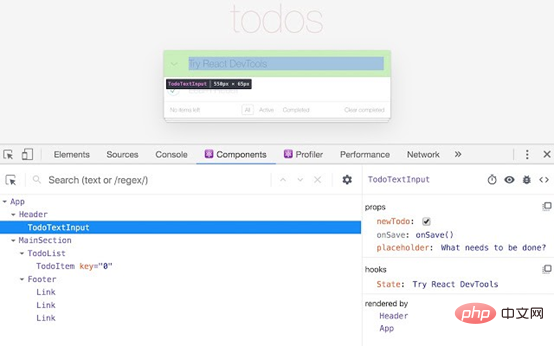
これは、React チームによって開発された優れた DevTool です。
Augury と同様に、React Developer Tools は、React コンポーネントのイベント フローを監視できる豊富な UI を提供します。 React コンポーネントのプロパティと状態を検査し、それらを自由に変更し、変更がコンポーネント ツリーに伝播するのを監視できます。
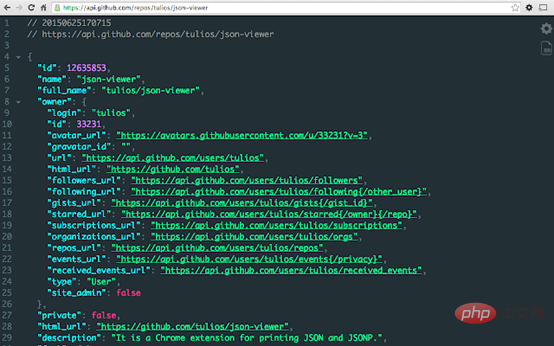
4. JSONView

ブラウザは一般に、JSON データの表示があまり得意ではありません。データは多くの場合、純粋な白黒で密集して表示されるため、特に深くネストされた属性を見つけようとする場合、データを理解することが非常に困難になります。
JSONView は、JSON データをフォーマットして整形します。それらは色鮮やかなツリー ビューで表示され、プロパティと値の識別が容易になります。
5. ライブラリ スニッファー
私は通常、Web ページがどのフレームワークに基づいて構築されているか、またはサイトがどのライブラリを参照しているかを知りたいと考えています。
Library Sniffer はこの点で非常に役に立ちました。このツールは、Web ページが React などに基づいているかどうかに関係なく、Web ページに関する詳細情報を提供します。
Angular、Vue、Svelte、Wordpress、その他のプラットフォームまたはフレームワーク。
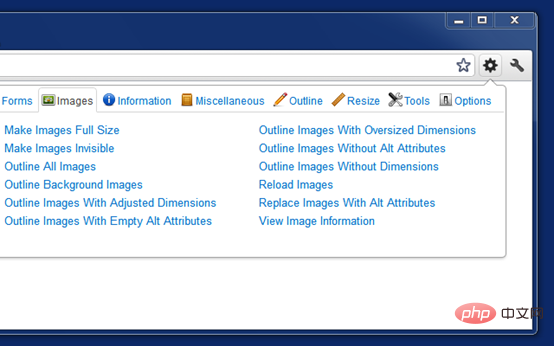
6. Web 開発者

Web 開発者はブラウザにツールバーを追加します。このツールバーには、プログラマーとデザイナーの両方が日常業務で生産性を向上させるために使用できる便利なツールが多数含まれています。要素へのアウトラインの追加、ルーラーの表示、ページ上のすべての壊れた画像の検索、ページ レイアウトの変更、画像の操作など、その範囲は多岐にわたります。
これらの頻繁に必要な機能がデフォルトの DevTools インスペクターに追加されます。
7. LambdaTest
マルチブラウザの互換性は、Web 開発者にとって常に厄介な問題でした。さまざまなブラウザーでの Web サイトのレンダリングは、開発者が常に考えていることです。
通常、マシン上で任意のブラウザを起動して Web サイトをテストできるように、さまざまなブラウザをマシンにインストールすることを選択します。
この拡張機能はすべてを行ってくれます。これにより、デスクトップとモバイル デバイスのさまざまなブラウザを使用して Web ページのスクリーンショットを撮ることができ、互換性に関する質問に対して迅速かつ決定的な回答が得られます。
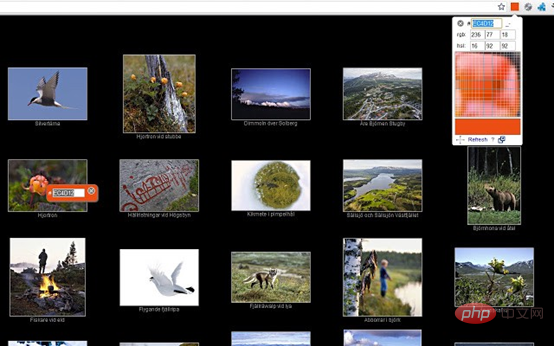
8. カラーピック スポイト

ColorPick Eyedropper には、Web ページ内の要素の上にカーソルを置くフローティング パネルがあり、要素の色が表示されます。要素をクリックすると、選択した要素の色がクリップボードにコピーされます。これは、色の検索、コピー、ペーストにかかる時間を短縮する優れた方法です。
9. CSSPeeper
要素スタイルを検査およびコピーするためのもう 1 つの優れたツールです。
CSSPeeper を使用すると、Web ページ内の任意の要素の上にマウスを移動し、マウスを 1 回クリックするだけで要素のスタイルをコピーできます。
Chrome インスペクター ツールの要素から CSS スタイル コードをコピーしてみたことがあれば、CSSPeeper がもたらす価値を簡単に理解できるでしょう。
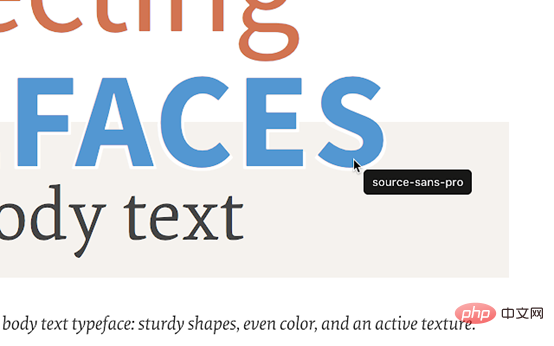
10. WhatFont

Web を閲覧するとき、通常、何が起こっているのかが目に留まります。ページ内で使用されるフォント。テキストに興味があり、そのテキストに使用されているフォントを確認したいとき、私は無意識のうちに右クリックして開発者ツールを開き、そのソース コードを表示します。しかし、これでもまだ面倒です。
WhatFont フォントを見やすくします。テキストの上にマウスを置くと、使用されているフォントをすぐに確認できます。
結論
上記は私自身の理解に基づいていますが、これらの拡張機能を使用すると、作業がより簡単かつ迅速になります。
上記の内容に追加したいことがあれば、コメントを残してお知らせください。ありがとうございます。
元のソース: https://blog.bitsrc.io/10-top-chrome-extensions-for-front-end-developers-db23a01dce1e
詳細プログラミング関連の知識については、プログラミング教育をご覧ください。 !
以上がフロントエンド開発者向けの 10 個の Chrome 拡張機能 (共有)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7719
7719
 15
15
 1641
1641
 14
14
 1396
1396
 52
52
 1289
1289
 25
25
 1233
1233
 29
29
 Windows 11/10のUpdater.exeとは何ですか?これはChromeのプロセスですか?
Mar 21, 2024 pm 05:36 PM
Windows 11/10のUpdater.exeとは何ですか?これはChromeのプロセスですか?
Mar 21, 2024 pm 05:36 PM
Windows 上で実行するすべてのアプリケーションには、それを更新するためのコンポーネント プログラムがあります。したがって、Google Chrome または Google Earth を使用している場合は、GoogleUpdate.exe アプリケーションが実行され、アップデートが利用可能かどうかが確認され、設定に基づいてアップデートされます。ただし、Windows 11/10 のタスク マネージャーにプロセス updater.exe が表示されなくなり、代わりにプロセス updater.exe が表示される場合は、これには理由があります。 Windows 11/10のUpdater.exeとは何ですか? Googleは、Google Earth、Google Drive、Chromeなどのすべてのアプリのアップデートを公開しました。このアップデートにより、
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 Chrome プラグイン拡張機能のインストール ディレクトリとは何ですか?
Mar 08, 2024 am 08:55 AM
Chrome プラグイン拡張機能のインストール ディレクトリとは何ですか?
Mar 08, 2024 am 08:55 AM
Chrome プラグイン拡張機能のインストール ディレクトリとは何ですか?通常の状況では、Chrome プラグイン拡張機能のデフォルトのインストール ディレクトリは次のとおりです。 1. WindowsXP での Chrome プラグインのデフォルトのインストール ディレクトリの場所: C:\DocumentsandSettings\username\LocalSettings\ApplicationData\Google\Chrome\UserData\ Default\Extensions2. Windows7 の chrome プラグインのデフォルトのインストール ディレクトリの場所: C:\Users\username\AppData\Local\Google\Chrome\User
 Google ChromeでWebページが開けない問題の解決方法
Jan 04, 2024 pm 10:18 PM
Google ChromeでWebページが開けない問題の解決方法
Jan 04, 2024 pm 10:18 PM
Google Chrome Web ページが開けない場合はどうすればよいですか? Google Chrome を使用するのが好きな友人はたくさんいますが、もちろん、Web ページが正常に開けない、または使用中に Web ページが開くのが非常に遅いと感じる友人もいます。 Google ChromeのWebページがエディタで開けない問題の解決策を見てみましょう。 Google Chrome Webページが開けない問題の解決方法 方法 1. まだレベルをクリアしていないプレイヤーを助けるために、パズルを解くための具体的な方法について学びましょう。まず、右下のネットワークアイコンを右クリックし、「ネットワークとインターネットの設定」を選択します。 2. [イーサネット] をクリックし、[アダプター オプションの変更] をクリックします。 3. 「プロパティ」ボタンをクリックします。 4. ダブルクリックして開きます。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 Chrome と Edge のすべてのタブでテキストを検索する方法
Feb 19, 2024 am 11:30 AM
Chrome と Edge のすべてのタブでテキストを検索する方法
Feb 19, 2024 am 11:30 AM
このチュートリアルでは、Windows の Chrome または Edge で開いているすべてのタブで特定のテキストまたは語句を検索する方法を説明します。 Chrome で開いているすべてのタブでテキスト検索を行う方法はありますか?はい。Chrome で無料の外部 Web 拡張機能を使用すると、タブを手動で切り替えることなく、開いているすべてのタブでテキスト検索を実行できます。 TabSearch や Ctrl-FPlus などの一部の拡張機能を使用すると、これを簡単に実現できます。 Google Chrome のすべてのタブでテキストを検索するにはどうすればよいですか? Ctrl-FPlus は、ユーザーがブラウザ ウィンドウのすべてのタブで特定の単語、語句、またはテキストを簡単に検索できるようにする無料の拡張機能です。この展開は
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。




