react の一般的なデータ フローでは、props を渡すことが、親コンポーネントと子コンポーネントが対話する唯一の方法です。新しい props 値を渡すことで、子コンポーネントを Rere-render して、親子コンポーネントの通信を実現します。もちろん、react 公式 Web サイトに記載されているように、react では通常のデータ量に加えて、場合によっては (サードパーティの dom ライブラリとの統合や、特定の dom 要素に焦点を当てるなど)、サブコンポーネントを変更する必要があります。これは ref の方法です。
ref 概要
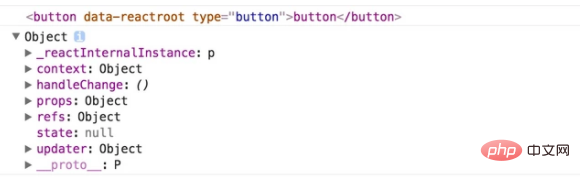
React によって提供される ref 属性は、コンポーネントの実際のインスタンスへの参照を表し、実際には ReactDOM です。 render() はコンポーネント インスタンスを返します; 区別する必要があります。ReactDOM.render()コンポーネントをレンダリングする場合はコンポーネント インスタンスを返し、dom 要素をレンダリングする場合はコンポーネント インスタンスを返します。特定の dom ノード。
const domCom = <button>button</button>; const refDom = ReactDOM.render(domCom,container); //ConfirmPass的组件内容省略 const refCom = ReactDOM.render(<confirmpass></confirmpass>,container); console.log(refDom); console.log(refCom);

ref コンポーネントまたは dom 要素のいずれかのコンポーネントにハングできます。この 2 つの違いは、上の図の答えと同じです:
コンポーネントにハング (ここで、コンポーネントはステートフルなものを指します) コンポーネントの ref はコンポーネント インスタンスへの参照を表し、dom 要素にマウントされている場合、特定の dom 要素ノードを表します。ref はコールバック関数に設定できます ref 属性はコールバック関数に設定できますが、これは公式に推奨されている使用法でもあり、この関数の実行のタイミングは次のとおりです。
コンポーネントがマウントされると、
コールバック関数がすぐに実行され、コールバック関数のパラメータはコンポーネントの特定のインスタンスになります。コンポーネントがアンインストールされるか、元の ref 属性自体が変更される場合も
、コールバックもすぐに実行されます。このとき、コールバック関数のパラメーターは ## です。 #nullメモリリークを確実にするため。 関連する推奨事項: 「
RegisterStepTwo = React.createClass({
getInitialState(){
return {visible: true};
},
changeVisible(){
this.setState({visible: !this.state.visible});
},
refCb(instance){
console.log(instance);
},
render(){
return(
<p>
<button>{this.state.visible ? '卸载' : '挂载'}ConfirmPass
</button>
{
this.state.visible ?
<confirmpass></confirmpass>: null
}
</p>
)
}
});上記のコードは次のようになります。対応するコンポーネント インスタンスが console.log に表示されることがわかります。ボタンを切り替えると、
confirmPass もマウントとアンマウントが切り替わり、異なる console.log の結果が表示されます。 ref は文字列に設定できます
ref はコールバック関数の代わりに文字列値に設定することもできます; このメソッドは基本的に推奨されないか、将来の反応バージョンではサポートされなくなりますこの方法ですが、理解できます。
たとえば、次の
input は ref の値を文字列に設定します。 <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false"><input></pre><div class="contentsignin">ログイン後にコピー</div></div>これにより、実際には dom 要素ノードである
を介してイベント コールバックなどの他の場所でコンポーネント インスタンスにアクセスできるようになります。 <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">let inputEl = this.refs.input;
//然后通过inputEl来完成后续的逻辑,如focus、获取其值等等</pre><div class="contentsignin">ログイン後にコピー</div></div>ref 参照コンポーネントに対応する dom ノードの取得
ref 設定値がコールバック関数であっても文字列であっても、
ReactDOM.findDOMNode( ref) マウント後の実際の dom ノード。 ただし、HTML 要素に ref を使用する場合、ref 自体は要素の実際の dom ノードを参照します。これを取得するために
を使用する必要はありません。メソッドは React コンポーネントでよく使用されます。 ステートフル コンポーネントでの ref の使用
前述のとおり
refreact ステートフル コンポーネントを使用する場合、ref はコンポーネントのインスタンスを参照するため、##サブコンポーネントの #ref を使用すると、props、state、refs、およびサブコンポーネント インスタンスのインスタンス メソッド (非継承) にアクセスできます。方法)など。 ref を使用してサブコンポーネントにアクセスする場合は、次のような場合があります:
- this.refs を通じて、サブコンポーネントの特定の dom ノードにアクセスして、特定のロジックを完了します。 childComponentRefName.refs.someDomRefName
を入力して完了します (segmentfault で質問者が提起した質問など)。
サブコンポーネントのパブリック インスタンス メソッドにアクセスして、特定の書き込みロジックを完了できます。たとえば、子コンポーネントは、子コンポーネントのフォーム要素の値をリセットする - reset
メソッドを定義します。このとき、親コンポーネントは、
this.refs.childComponentRefName.reset( )要素のリセット。 ... - そうは言っても、React では、親コンポーネント内の子コンポーネントのインスタンス メソッドに直接アクセスして、特定のロジックを完了するには、ほとんどの場合、代わりに標準の反応データ フロー メソッドを使用する方が明確です;
さらに、上記の場合、コンポーネントの関係が深くネストされている場合、このメソッドは非常に見苦しくなります。
ref在无状态组件中的使用
上文说到的react组件都是指有状态的,对于无状态组件stateless component而言,正如这篇文章React创建组件的三种方式及其区别里描述的一样,无状态组件是不会被实例化的,在父组件中通过ref来获取无状态子组件时,其值为null,所以:
无法通过
ref来获取无状态组件实例。
虽然无法通过ref获取无状态组件实例,但是可以结合复合组件来包装无状态组件来在其上使用ref引用。
另外,对于无状态组件我们想访问的无非是其中包含的组件或者dom元素,我们可以通过一个变量来保存我们想要的组件或者dom元素组件的实例引用。例如下面代码:
function TestComp(props){
let refDom;
return (<p>
</p><p> refDom = node}>
...
</p>
)
}这样,可以通过变量refDom来访问到无状态组件中的指定dom元素了,访问其中的其他组件实例类似。
ref在HOC中存在问题
react的HOC是高阶组件,简单理解就是包装了一个低阶的组件,最后返回一个高阶的组件;高阶组件其实是在低阶组件基础上做了一些事情,比方说antd组件的Form create的方法,它就是在为低阶组件封装了一些特殊的属性,比如form属性。
既然HOC会基于低阶组件生成一个新的高阶组件,若用ref就不能访问到我们真正需要的低阶组件实例,我们访问到的其实是高阶组件实例。所以:
若HOC不做特殊处理,ref是无法访问到低阶组件实例的
要想用ref访问低阶组件实例,就必须得HOC支持,就像Redux的connect方法提供的withRef属性来访问低阶组件一样。具体可以参考这里。
总结
ref提供了一种对于react标准的数据流不太适用的情况下组件间交互的方式,例如管理dom元素focus、text selection以及与第三方的dom库整合等等。 但是在大多数情况下应该使用react响应数据流那种方式,不要过度使用ref。
另外,在使用ref时,不用担心会导致内存泄露的问题,react会自动帮你管理好,在组件卸载时ref值也会被销毁。
最后补充一点:
不要在组件的
render方法中访问ref引用,render方法只是返回一个虚拟dom,这时组件不一定挂载到dom中或者render返回的虚拟dom不一定会更新到dom中。


























![[翻訳] カスタムフックを使用した React コンポーネントのリファクタリング](https://img.php.cn/upload/article/000/000/024/63c690a1b11d0794.jpg?x-oss-process=image/resize,m_fill,h_207,w_330)
